WordPress 常规设置
在本文中,我们将讨论 WordPress 常规设置。在继续 WordPress常规设置之前,我们应该知道什么是 WordPress! WordPress是一个免费的开源内容管理系统 (CMS) 框架。它是最近使用最广泛的 CMS 框架。
WordPress 为我们提供了如此多的自定义设置,我们可以通过仪表板根据我们的要求修改设置。我们可以更改 WordPress 网站的内容、主题设置、插件等。可以从 WordPress 仪表板的左侧面板访问设置。我们可以添加新帖子、处理媒体部分、查看和修改评论,以及做很多其他事情。但所有这些都是与网站内容和用户界面相关的修改。要更改网站的附加设置,如标题、管理员权限等,可以通过 WordPress 仪表板的常规设置进行修改。
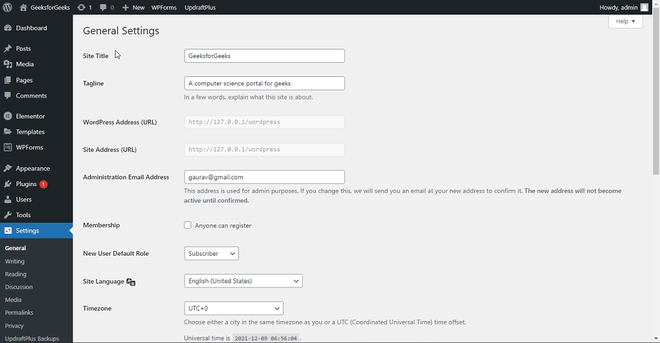
您可以从仪表板的设置>>常规访问常规设置。

让我们看看常规设置中可用的选项:
- 网站标题
- 标语
- WordPress 地址 (URL)
- 网站地址 (URL)
- 管理电子邮件地址
- 会员资格
- 新用户默认角色
- 网站语言
- 时区
- 日期格式
- 时间格式
- 周开始于
- 使用情况跟踪

注意:确保单击“保存更改”按钮以将修改后的更改反映到实时网站上。
常规设置的简要说明:
- 站点标题:此设置用于更改站点标题。网站标题是我们打开网站时作为选项卡名称可见的标题。这与在 HTML 的
标记中给出标题相同。</li><li><strong>标语:</strong>标语就像三到四个词对网站的简短描述。大多数品牌都有标语,可以帮助他们在市场上代表。在这里,标语也是相同的,它显示在站点拼贴之后,用“-”分隔。</li><li> <strong>WordPress (URL):</strong>这是您可以访问网站 WordPress 页面的 URL。</li><li><strong>站点地址 (URL):</strong>这是任何人都可以访问您的网站的 URL。用户必须在浏览器的 URL 中输入该地址才能访问该网站。默认情况下,WordPress 和站点地址是相同的。</li><li><strong>管理电子邮件地址:</strong>这是用于管理目的的电子邮件地址字段。默认情况下,您会找到登录 WordPress 时使用的电子邮件。如果您更改此设置,我们将通过您的新地址向您发送一封电子邮件以确认。新地址在确认之前不会生效。</li><li><strong>会员资格:</strong>此选项有一个带有“任何人都可以注册”标签的复选框。如果选中,它将允许访问该网站的任何人都可以成为该网站的会员计划。为了设置会员计划,我们集成了任何第三方插件。如果禁用,您将没有任何会员资格。默认情况下,它设置为未选中。</li><li><strong>新用户默认角色:</strong>通过此选项,您可以为新注册您的 WordPress 网站的用户设置默认角色。您可以从下拉列表中选择订阅者、贡献者、作者、编辑和管理员之间的选项。订阅者默认设置为。如果任何插件提供了额外的角色,它也会被添加到这个列表中。</li><li><strong>站点语言:</strong>此选项代表站点的语言。您可以从几乎所有语言的可用选项中选择任何语言。</li><li><strong>时区:</strong>时区是特定地区的标准时间。您可以从此选项设置您所在地区的时区。如果您不知道您所在的时区,您可以通过提及您所在的地区或使用本网站来简单地用谷歌搜索它。</li><li><strong>日期格式:</strong>您可能在不同的地方看到过不同的日期格式。您可以通过此设置为您的网站选择所需的日期格式。</li><li><strong>时间格式:</strong>与日期格式相同,您可能也见过不同的时间格式。您可以通过此设置为您的网站选择所需的时间格式。</li><li><strong>周开始日期:</strong>这将指示您网站日期和日历的开始日期。您可以在周一至周日之间的任何地方选择它。它默认设置为星期一,这意味着您的网站将星期一计为一周的第一天。如果设置为星期日,则星期日将是一周的第一天。</li></ul><p>我们已经讨论了常规设置中可用的所有选项,希望您了解每个选项,现在可以根据您的要求使用它们。 </p><br><div id="GFG_AD_Desktop_InContent_ATF_728x280" style="margin-left:-3.5%;min-height:280px"></div></div></article> </div> </div> </div> </div> </div> <footer> <div class="bg-white text-center pb-1"> <p class="text-body-tertiary pt-3 lh-lg text-opacity-50" id="footer-text">Copyright © 2020 - 2024 版权所有 <br> <a href="https://beian.miit.gov.cn/" target="_blank" class="text-opacity-50 text-body-tertiary mt-1 mb-1">蜀ICP备20006366号-1</a> <br> Made with ❤️ in Chengdu </p> </div> </footer> <!-- 引入Bootstrap JavaScript库 --> <script src="https://unpkg.com/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script> <!-- 引入Meilisearch搜索相关的JavaScript库 --> <script src="https://cdn.jsdelivr.net/npm/@meilisearch/instant-meilisearch/dist/instant-meilisearch.umd.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4"></script> <script src="https://www.imangodoc.com/static/javascript/meili_custom.js"></script> <!-- 引入prismjs代码高亮相关的JavaScript库 --> <script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/components/prism-core.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script> </body> </html>