- Ruby on Rails AJAX(1)
- Ruby on Rails-AJAX(1)
- AJAX on Rails 2.1(1)
- AJAX on Rails 2.1
- Ruby on Rails-示例
- Ruby on Rails 2.1-示例
- Ruby on Rails 2.1-示例(1)
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails安装
- Ruby on Rails-安装
- Ruby on Rails 2.1-安装
- Ruby on Rails-安装(1)
- Ruby on Rails安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby 和 Ruby on Rails 的区别
- Ruby on Rails测试(1)
- Ruby on Rails测试
- Ruby on Rails脚本(1)
- Ruby on Rails脚本
- Ruby on Rails面试问题(1)
- Ruby on Rails面试问题
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails教程(1)
- Ruby on Rails教程
- Ruby on Rails 2.1教程(1)
📅 最后修改于: 2021-01-12 02:53:33 🧑 作者: Mango
Ruby on Rails AJAX
AJAX简介
AJAX代表异步Javascript和XML。它是多种技术的结合,是Rails应用程序的重要组成部分。它允许客户端更改而无需重新加载页面。
让我们看看普通Web服务器的工作情况。输入网址并单击搜索后,浏览器就会向服务器发出请求。为了组装搜索到的页面,它会获取所有关联的资产,例如JavaScript文件,图像和样式表。单击链接时,将遵循相同的过程。这称为“请求响应周期”。
JavaScript向服务器发出请求,然后解析响应。它可以更新页面上的信息。通过结合这两种功能,可以使用JavaScript创建网页,而该JavaScript可以仅更新自身的一部分,而无需从服务器加载整个页面。这种技术称为AJAX。
默认情况下,Rails附带了CoffeeScript。
让我们看一个使用jQuery库发出Ajax请求的示例代码
$.ajax(url: "/test").done (html) ->
$("#results").append html
上面的代码从“ / test”中获取数据,然后将结果添加到带有结果ID的div中。
简洁的JavaScript
为了处理附加到DOM的JavaScript,Rails使用“ Unobtrusive JavaScript”技术。这被认为是前端社区中的最佳技术。
之所以称为“不干扰” JavaScript,是因为我们没有将JavaScript代码混入HTML。这样,我们可以通过添加data属性轻松地将行为添加到任何链接。就像在每个页面上都可以使用整个JavaScript一样,它带来了很多好处,这意味着它将在首次加载页面时下载,然后可以在每个页面上进行缓存。
例
让我们看一个对删除动作执行Ajax的例子。
步骤1创建一个名为item的应用程序。
rails new item
步骤2编写以下命令。
rails generate scaffold Itemm state:string country:string
步骤3编写migrate命令。
rake db:migrate
步骤4通过编写以下代码来更新aap / views / itemms / index.html.erb文件中的destroy动作:
:remote => true, :class => 'delete_itemm'
<% @itemms.each do |itemm| %>
<%= itemm.state %>
<%= itemm.capital %>
<%= link_to 'Show', itemm %>
<%= link_to 'Edit', edit_itemm_path(itemm) %>
<%= link_to 'Destroy', itemm, method: :delete, data: { confirm: 'Are you sure?' }, :remote => true, :class => 'delete_itemm' %>
<% end %>
步骤5创建app / views / itemms / destroy.js.erb文件。
$('.delete_itemm').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
步骤6转到app / controllers / itemms_controller.rb上的控制器文件,并编写以下代码。
def destroy
@itemm = Itemm.find(params[:id])
@itemm.destroy
respond_to do |format|
format.html { redirect_to item_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end
步骤7启动Rails服务器。
rails s
步骤8在localhost上运行它。
http://localhost:3000/itemms

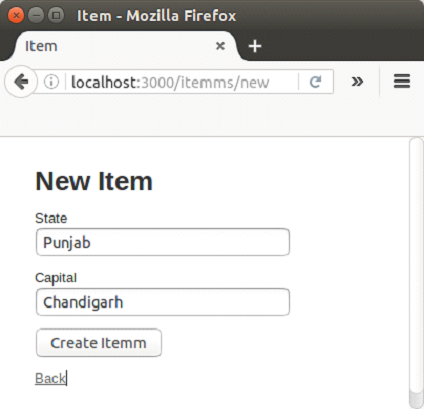
创建一个项目,如以下快照所示。

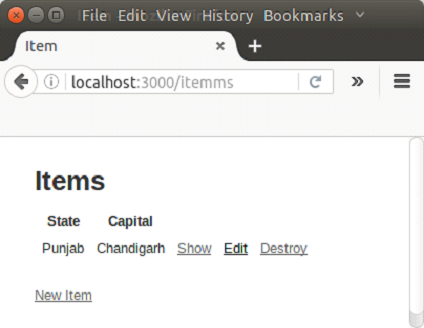
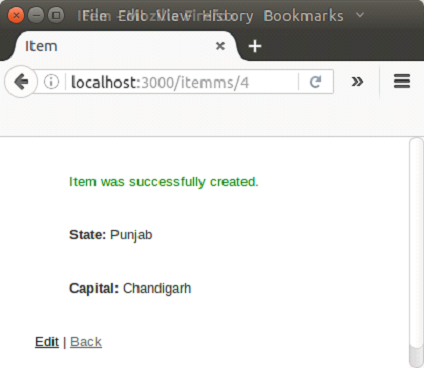
它将创建如下所示的项目。

单击返回按钮。

如果您单击“销毁”链接,则将通过AJAX显示一个弹出窗口。它将从列表中销毁该物品。

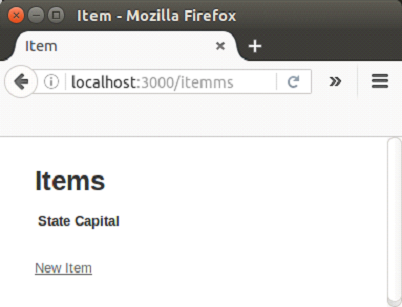
单击确定以最终删除该项目。