- xamarin 表单中的文本框 - C# (1)
- xamarin 表单中的文本框 - C# 代码示例
- Xamarin 更改文档表单 (1)
- 更改 c# xamarin 表单上的复选框 - C# (1)
- 更改 c# xamarin 表单上的复选框 - C# 代码示例
- 打开文件 xamarin 表单 - 无论代码示例
- Xamarin 更改文档表单 - 无论代码示例
- xamarin 表单从 json 创建组件 - Javascript (1)
- xamarin 表单从 json 创建组件 - Javascript 代码示例
- Xamarin 表单 XAML 更改值 - C# (1)
- Xamarin-安装(1)
- Xamarin-安装
- 清除条目 xamarin 表单 - C# (1)
- Xamarin是什么
- Xamarin是什么(1)
- Xamarin.Android(1)
- Xamarin.Android
- Xamarin 表单 XAML 更改值 - C# 代码示例
- 如何在 c# xamarin 中单击按钮时打开新表单 - C# (1)
- 清除条目 xamarin 表单 - C# 代码示例
- 删除底部选项卡 XAMARIN 表单 (1)
- 如何在 c# xamarin 中单击按钮时打开新表单 - C# 代码示例
- Xamarin工作簿
- Xamarin工作簿(1)
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- Xamarin中的视图
- Xamarin中的视图(1)
📅 最后修改于: 2021-01-11 16:06:02 🧑 作者: Mango
Xamarin.Forms(跨平台)
Xamarin.Forms的前提条件(跨平台)
- C#基础知识
- 有关Xaml的一些知识
介绍
Xamarin.Forms是Xamarin的功能。 Xamarin是流行的移动开发框架,它通过用于构建移动应用程序的工具和库扩展了.Net开发平台。 Xamarin.Forms是Microsoft收购的开放源代码,跨平台框架,用于通过单个共享代码库使用.NET构建Android,iOS和Windows应用程序。我们使用Xamarin。形成内置的页面,布局和控件,以通过高度可扩展的单个API构建和设计移动应用程序。子类化任何控件以自定义行为或定义我们的控件,布局,页面和单元格以使我们的应用程序像素完美。

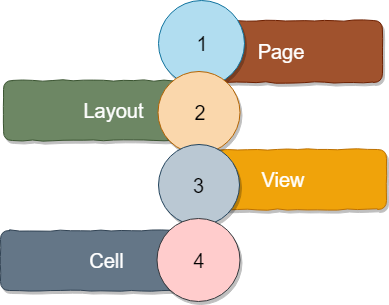
Xamarin形式结构
首先,当我们打开任何设备,任何手机时,无论我们在屏幕上看到什么,可见区域都称为Page 。屏幕上所有可见区域都被视为页面,我们可以像ROM一样进行比较。然后,我们如何组织页面上的内容以及如何计划这些内容称为Layout 。视图是我们将放置在实际位置上的实际项目,我们可以将它们堆叠,放置在左侧,右侧等。
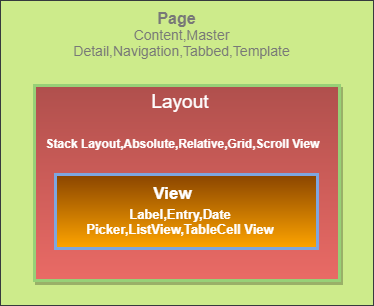
视觉元素
在Xamarin中,设备上显示的元素称为屏幕。在诸如手机之类的设备中,这些是可见的,或者我们可以看到的称为可视元素。
在Xamarin中有4个视觉元素。

页
在设备中,从导航栏到屏幕末端(称为页面) 。

| Pages | Description |
|---|---|
| ContentPage | Content Page contains a single view. |
| MasterDetailPage | MasterDetailPage has two panes for the page. Master Page contains the Menu and detail page contains the content. |
| NavigationPage | NavigationPage contains the navigation bar. In NavigationPage, we kept the page on a stack and can jump from one page to another. The navigation bar can have navigation buttons as well as the title. |
| TabbedPage | TabbedPage is a container page. The tabbed page acts as a container which holds the content page associated with each tab. |
| CarousalPage | The page that allows the sweeping across to show other views. |
布局
页面中的子元素称为布局

| Layouts | Description |
|---|---|
| StackLayout | In StackLayout, all the child elements are kept in a line. StackLayout is the most used layout. |
| AbsoluteLayout | A view that positioned the child layout at a specified position using anchors to define the place and size. |
| RelativeLayout | In RelativeLayout, we position the elements relative to each other using constraint. |
| Grid | Arrange the multiple views in rows and columns, just like a table. |
布局包含许多元素,称为“视图” 。

细胞
视图的子元素称为Cell 。

| Cells | Description |
|---|---|
| EntryCell | The cell is containing a label and single-line entry element |
| SwitchCell | This cell is the same as a switch, but before that, there is a label. |
| TextCell | The cell contains both primary and secondary field. |
| ImageCell | Text cell that also contains the image |
页
页面用于设计应用程序的屏幕。 Xamarin中有多种类型的“页面”。页面是父对象的一种类型,它进一步包含一个子对象,可以是另一个页面或布局。页面占据整个屏幕。
- 页面覆盖屏幕的整个区域。
- 页面包含布局和视图。
- 该应用程序可以具有单个或多个页面。
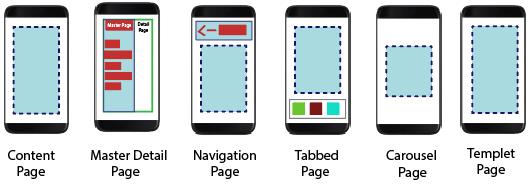
在Xamarin中,可以使用六种类型的页面。
- 内容页
- MasteDetail页面
- 导航页
- 标签页
- 模板页面
- 轮换页面

内容页
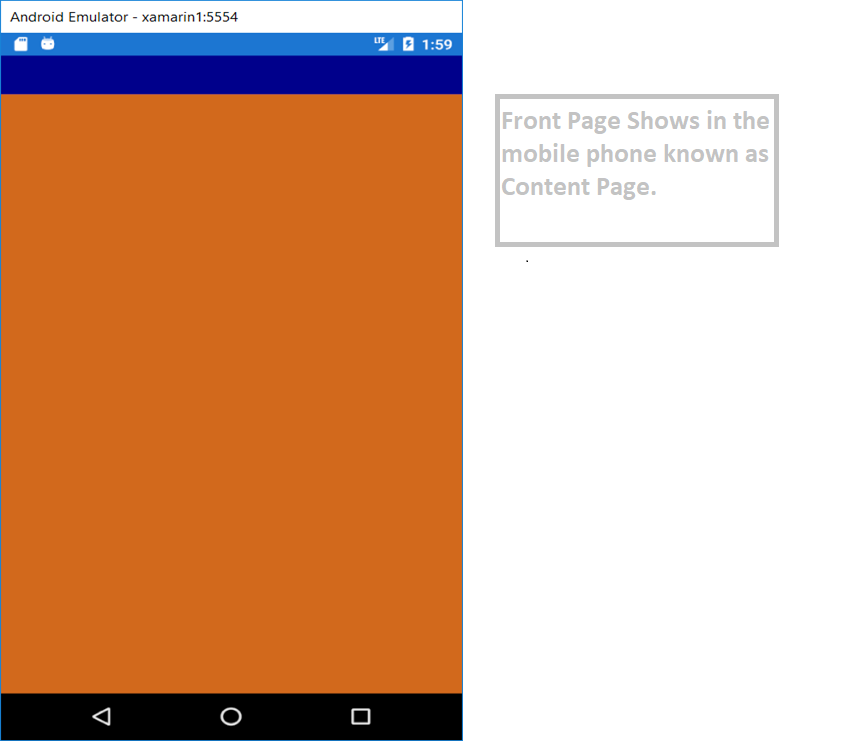
内容页面在整个可见屏幕上显示一个视图或一个容器。
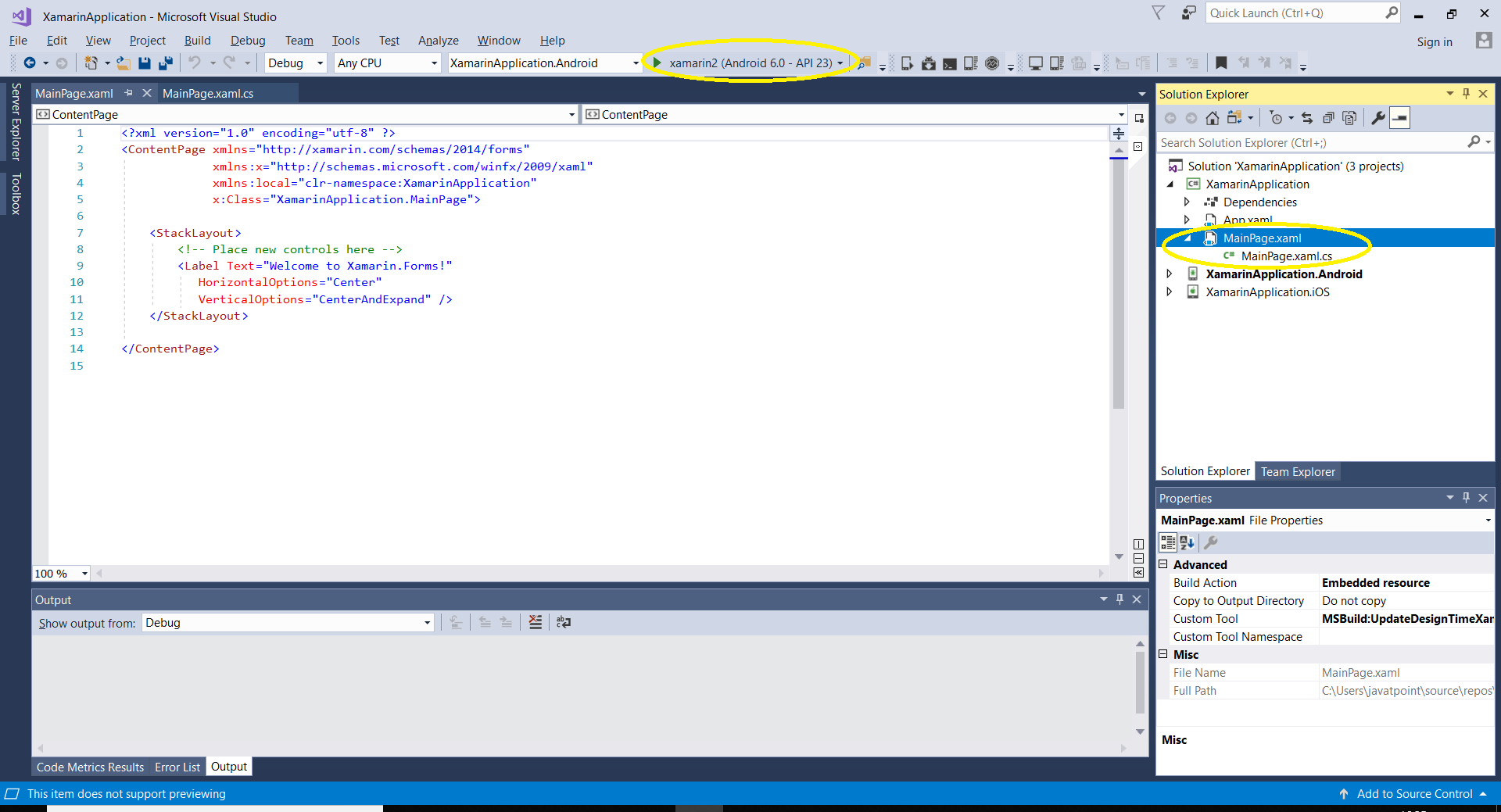
在这里,我们将借助Visual Studio 2017中的Xamarin.Forms研究内容页面的结构。
要在Visual Studio中创建页面,我们将遵循以下步骤。
页

创建内容页面的过程
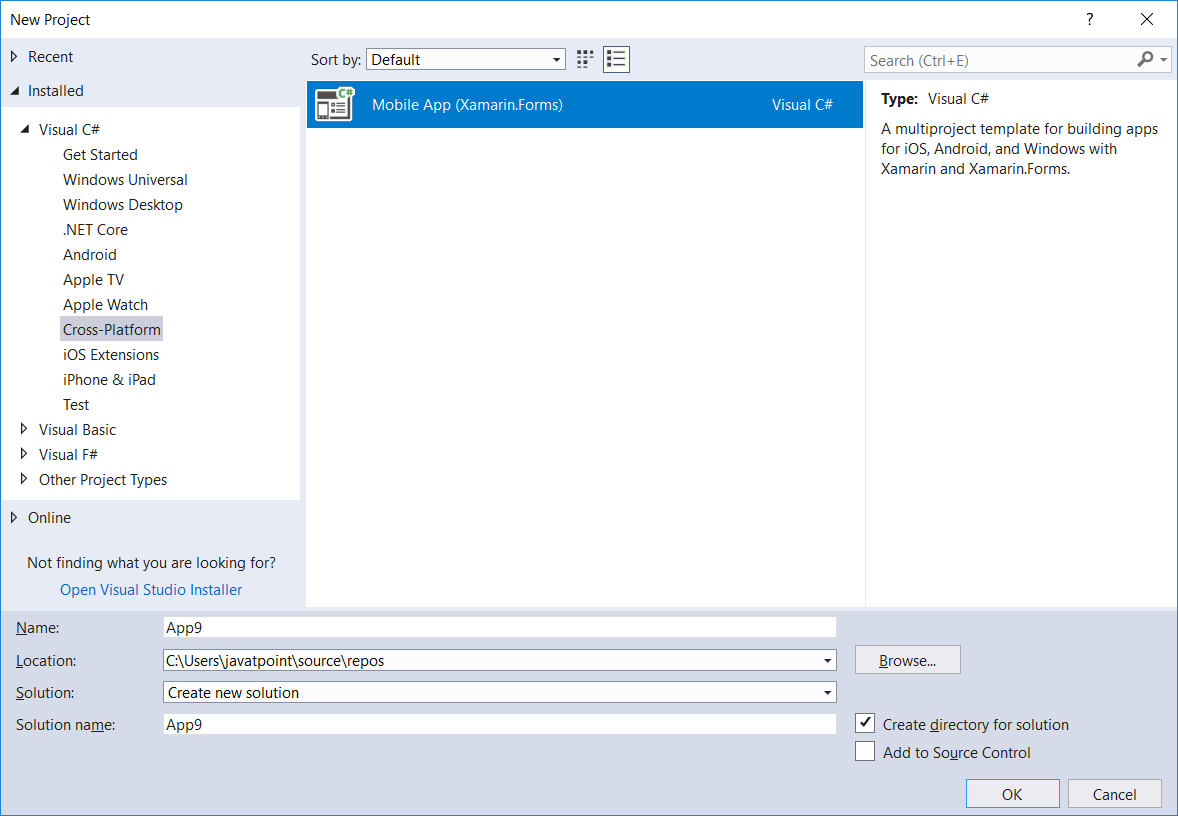
单击文件->新建->项目

单击Visual C#->选择跨平台->选择移动应用(Xamarin.Forms)

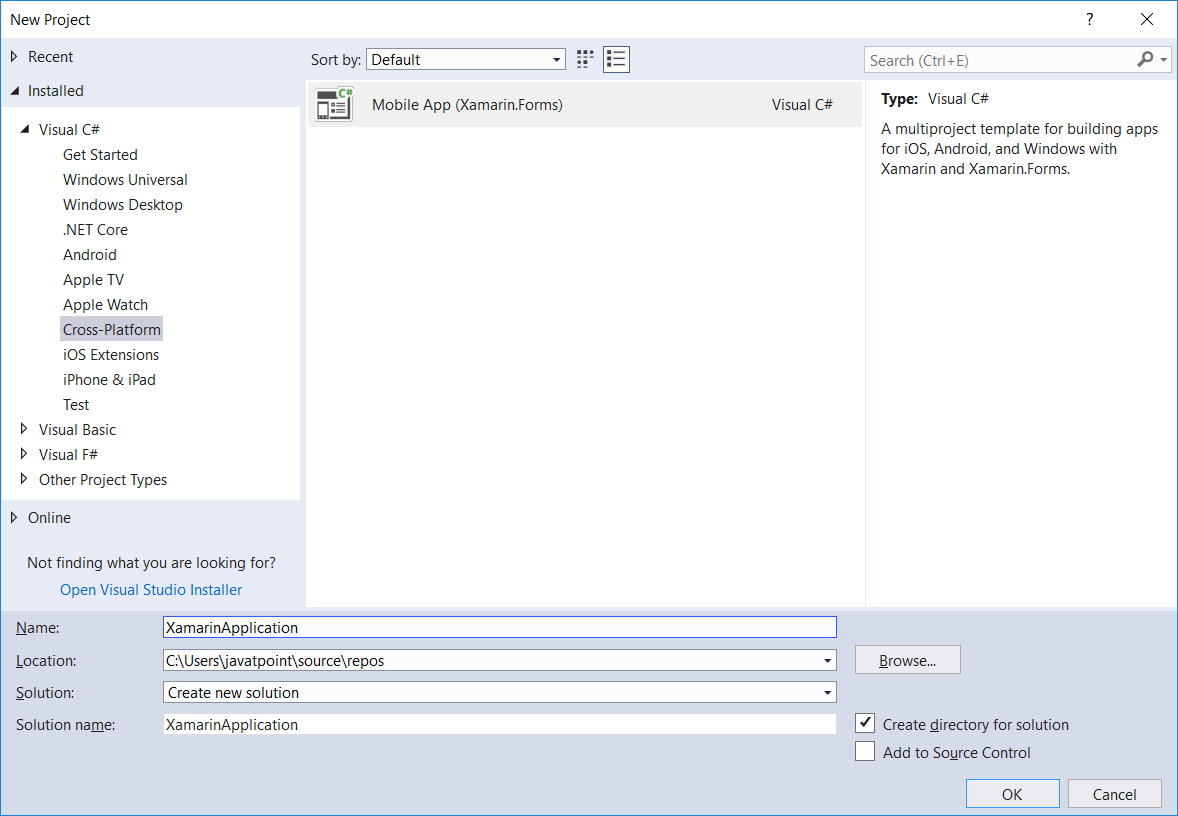
输入应用程序名称->单击“确定”

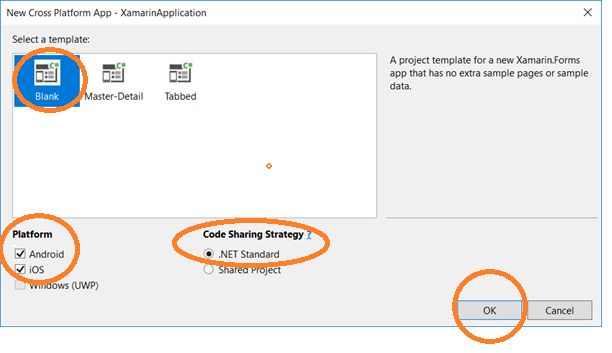
选择空白模板以创建Xamarin应用程序->选择平台->选择代码共享策略->单击确定。

打开解决方案资源管理器->单击MainPage.Xaml->构建应用程序->测试应用程序,然后单击Android模拟器

输出值
特性:
在这里,我们将使用一些属性来增强页面的功能。
边距:边距属性表示元素与其相邻元素之间的距离。
填充:填充表示元素与其子元素之间的距离,用于将控件与其自身的内容分开。
MainPage.XAML
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace App15
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
}
输出量

Xamarin.Forms主详细信息页面
Xamarin.Forms MasterDetailPage是一个页面,用于管理两个相关页面之间的信息,而Master Page则显示项目,Detail页面显示有关Master页上项目的详细信息。
在这里,我们将说明如何使用MasterDetailPage以及页面之间的导航。
- 容器有两页,主页面和详细页面
- 主菜单包含菜单列表
- “详细信息页面”显示详细信息和链接以返回到“母版页面”。
项目列表的位置与每个平台相同,并且在选择项目后将导航到相应的详细信息页面。母版页还具有导航功能,即导航栏,其中包含可用于导航到活动详细信息页面的按钮。
- 在iOS上,导航栏位于页面的顶部,并且在详细信息页面上具有一个按钮。我们还可以通过向左滑动母版页导航到活动的详细信息页。
- 在Android上,导航栏位于页面的顶部,并显示标题,图标和按钮,它们导航到详细信息页面。该图标在[Actitvity]属性中定义,该属性装饰Android平台中的MainActivity类。
MainPage.Xaml
MainPage.Xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace MasterPage
{
public partial class MainPage : MasterDetailPage
{
public MainPage()
{
InitializeComponent();
}
}
}
输出值

在这里,我们将在“母版页”上添加更多内容,并在按钮中导航更多页面
添加一个新页面(Page1.Xaml)
右键单击ProjectName-> Add-> Content Page-> Add Page Name(Page1)。
添加Page2.Xaml
MainPage.Xaml
MainPage.Xaml.CS
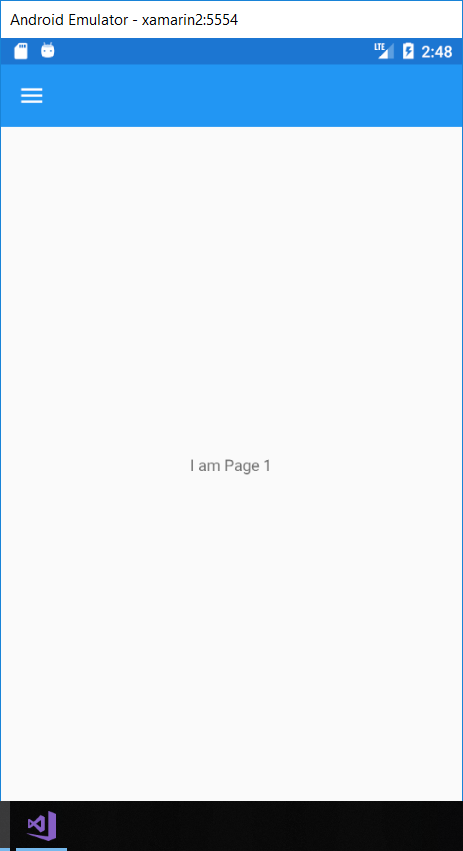
输出值

当我们单击菜单项1时,我们将导航到Page1,而当我们单击菜单项2时,我们将导航到Page2。
输出量

我们将学到什么
- 在这里,我们将学习如何使用Xamarin.Forms开发跨平台应用程序。
- 我们如何为所有不同的平台(如Android,iOS和Windows)设计本机UI。
- 在这里,我们将处理具有不同控件的Xamarin.Forms。
- 导航,在这里我们将学习从一页到另一页的滚动,菜单和按钮导航。
- 数据绑定:在数据绑定中,我们启用C#和XAML之间的通信。
- 在这里,我们还创建了自定义控件。
为所有操作系统开发应用程序的最大问题是它们是不同的。
Xamarin承诺为移动应用程序提供共享的代码库。但是,该共享代码基于应用程序逻辑。传统的Xamarin.iOS, Xamarin.Android和Xamarin.UWP开发仍然要求用户界面可以彼此分开编写,这不是一个小任务。
Xamarin.Forms的基础
Xamarin.Form是用于构建用户界面的移动应用程序框架。 Xamarin.Form是一个跨平台UI工具包,它使开发人员可以轻松创建可在Android,iOS和Windows Phone之间共享的本机用户界面布局。
Xamarin.Forms提供100%本机iOS,Android和UWP应用程序,实际上,这是任何Xamarin的起点。 Forms应用程序是项目的平台。
Xamarin。形式不仅仅是控制
Xamarin。表单提供20多种跨平台用户界面控件;每个控件都有特定于Xamarin的API。形式,但以其本机iOS,Android或UWP对应形式发出。换句话说,是Xamarin。表单标签控件将作为iOS UI标签发出。
一些内置的Xamarin.Forms控件在iOS和Android上原生呈现。
Xamarin.Forms不仅限于此
- 它还提供了几种不同的页面布局,其中包括控制其他页面的导航堆栈的导航页面。一个选项卡式页面包含另一个可以通过选项卡访问的页面和一个主从页面。
- Xamarin.Forms提供了一种布局方法来控制页面内的布局,这称为布局。
- 它还提供了绑定引擎的功能,因此包含该属性的类可以“绑定”到控件上的属性,例如Label上的Text属性。 Xamarin.Forms可以加快开发时间。
- 包括一个称为Messaging Center的消息传递服务,该服务允许各种类和组件进行通信,而又彼此之间并不了解。
- 效果是一种我们可以创建特定于平台的小型用户界面进行控制并应用于共享项目的方法。
- 使用自定义渲染器,我们可以完全控制控件在Xamarin中的渲染方式。因此,在表单中,我们可以添加可能需要的功能的其他外观。
- 并带有最新版本的Xamarin。在表单中,我们甚至可以直接将仅在一个平台上受支持的控件(例如Android Floating操作按钮)直接添加到XAML文件中。
共享项目和PCL(便携式类库)之间的区别
这是共享项目的两种方式。两者都使我们能够在Android,iOS和Windows等不同平台之间共享项目。
共享项目和PCL(便携式类库)之间的区别是:
| Shared Project | Portable Class Library |
|---|---|
| Side by Side |
|
| Benefits |
|
| Disadvantages |
|
导航页
导航页面管理页面之间的导航。它使用基于堆栈的体系结构,并包含PUSH和POP属性以浏览页面。我们可以将导航添加到任何类型的页面以导航到另一个页面。
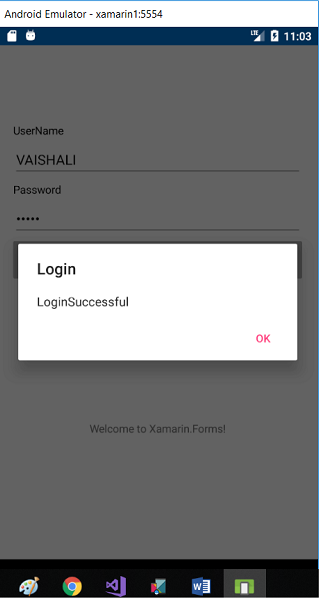
登录表单
编码
MainPage.Xaml
MainPage.Xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ContentPageProperty
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
DisplayAlert("Login", "LoginSuccessful", "OK");
Navigation.PushAsync(new HomePage(UserNameEntry.Text));
}
}
}
应用程式
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace ContentPageProperty
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
网页
HomePage.Xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace ContentPageProperty
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class HomePage : ContentPage
{
public HomePage (String UserNameEntry)
{
InitializeComponent ();
AppUserName.Text = "Hello," + UserNameEntry;
}
}
}
输出值

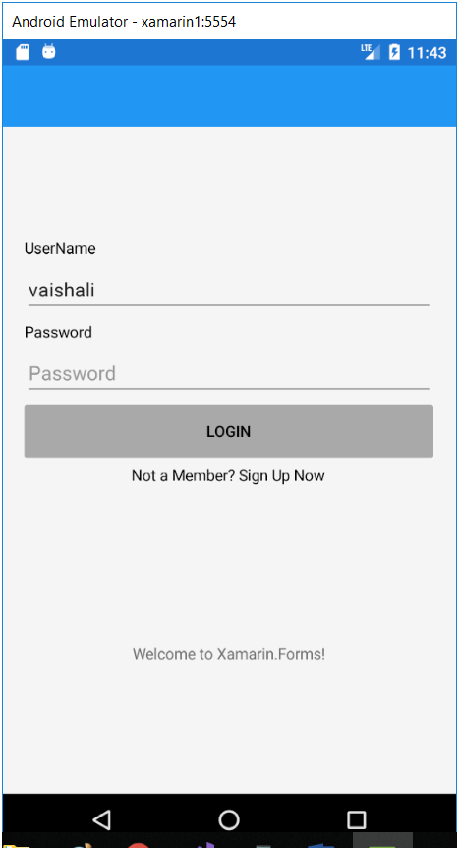
在这里,我们将在文本空间“用户名” ,“密码”中填写信息,然后单击“登录”

填写完信息后,此页面将把我们切换到导航页面。
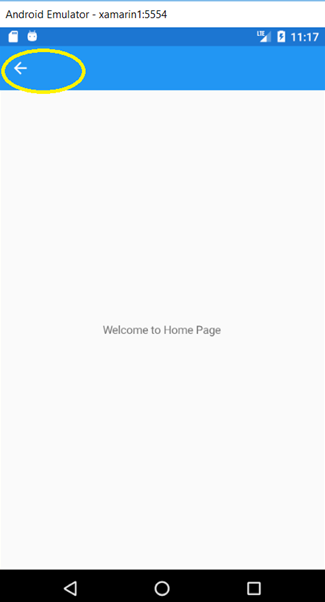
导航页

单击此突出显示的箭头后,我们将切换回登录页面。

选择器
在这里,Xamarin表格提供了三种类型的选择器。
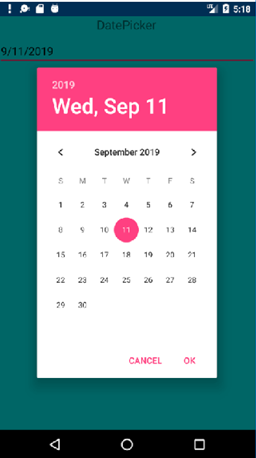
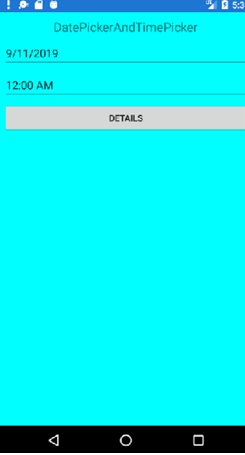
1.日期选择器
Xamarin.Form视图允许用户选择日期。 Xamarin.Forms DatePicker调用平台的日期选择器控件,该控件使用户可以选择日期。 DatePicker定义了八个属性。
- MinimumDate:这是DateTime的一种类型,默认为1900年的第一天。
- MaximumDate:这是DateTime的类型,它是2100年最后一天的默认值。
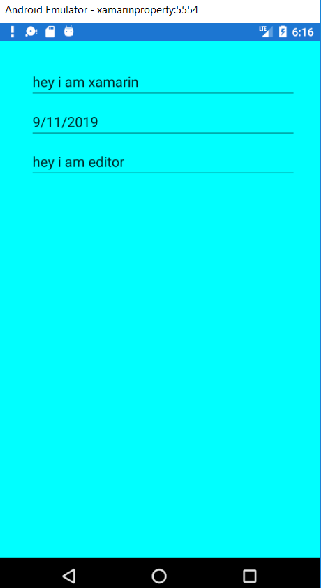
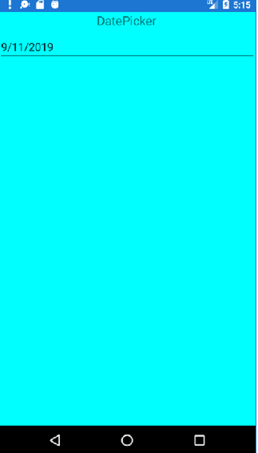
MainPage.XAML
输出量


2.时间选择器
3. Xamarin.Forms视图允许用户选择时间。 Xamarin.Forms TimePicker调用平台时间选择器控件,并使用户可以选择时间。
MainPage.XAML
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace App15
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
var date = dp.Date;
var time = tp.Time;
details.Text = string.Format("Date:{0}\n Time:{1}", date, time);
}
}
}
输出量

4.选择器(称为下拉列表)
Aqua
Black
Blue
Fuchsia
Gray
Green
Lime
Maroon
Navy
Olive
Purple
Red
Silver
Teal
White
Yellow
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace TimePicker
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
Picker = (Picker)sender;
if (picker.SelectedIndex == -1)
{
boxView.Color = Color.Default;
}
else
{
string colorName = picker.Items[picker.SelectedIndex];
FieldInfo colorField = typeof(Color).GetRuntimeField(colorName);
boxView.Color = (Color)(colorField.GetValue(null));
}
}
}
}
输出量

标签页
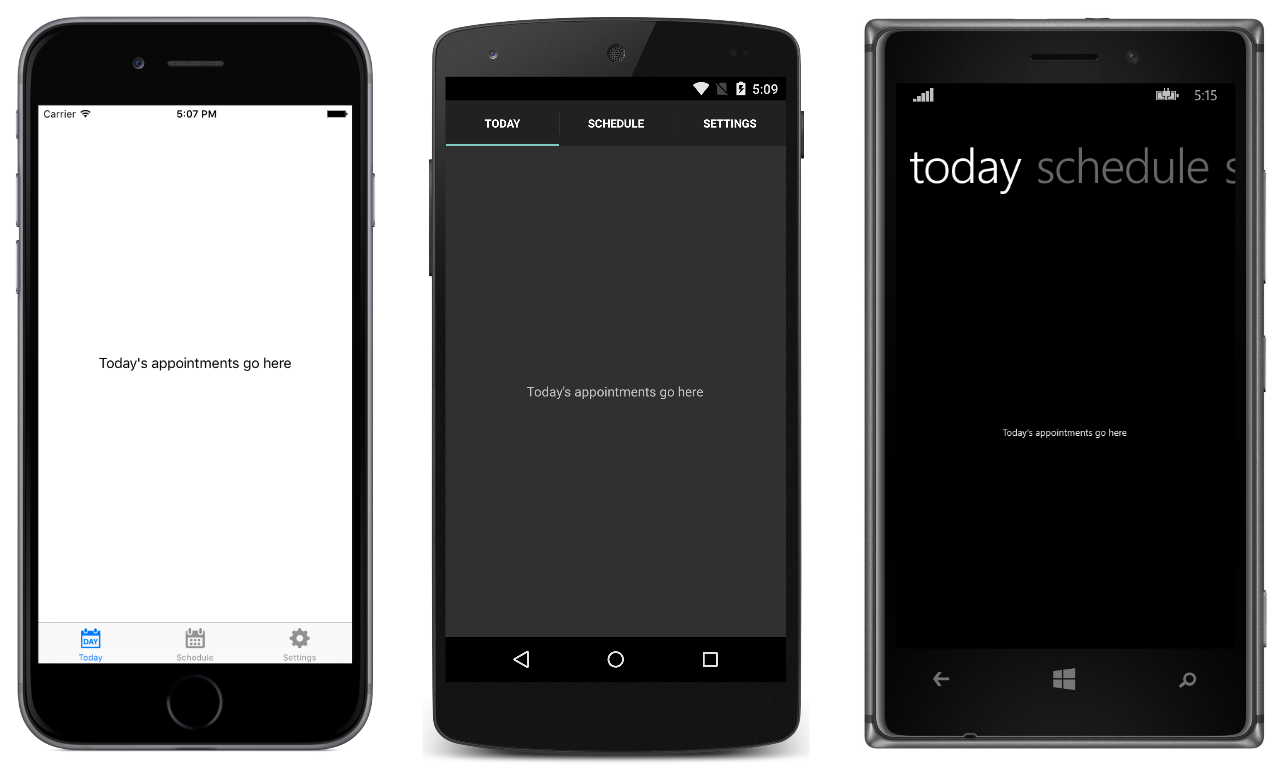
选项卡式页面包含多个页面或选项卡,并允许在每个页面或选项卡之间进行导航。它的行为就像父母,其他所有孩子都是它的孩子。这是不同设备上不同类型的选项卡式页面的示例。我们可以在底部看到iOS中的标签,而在Android中,顶部可以看到Window phone标签。

流程1
MainPage.XAML
MainPage.Xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinTabbedPage
{
public partial class MainPage : TabbedPage
{
public MainPage()
{
InitializeComponent();
}
}
}
输出值

工程2
图标插入
MainPage.XAML
MainPage.Xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinTabbedPage
{
public partial class MainPage : TabbedPage
{
public MainPage()
{
InitializeComponent();
}
}
}
第1页
第2页
APP.Xaml
编码
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace XamarinTabbedPage
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
如何添加图标
从ICONFINDER网站下载图标,单击以下链接:https ://www.iconfinder.com/search/?q=message&from=homepage,从下载文件夹中复制并粘贴到drawable文件夹中的资源中。
第1页
将对所有页面重复该过程以添加图标。
输出值

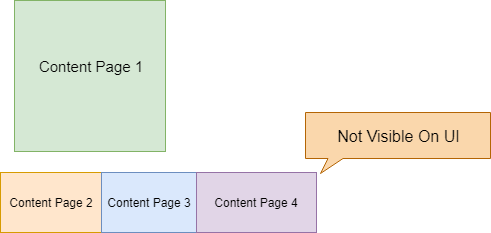
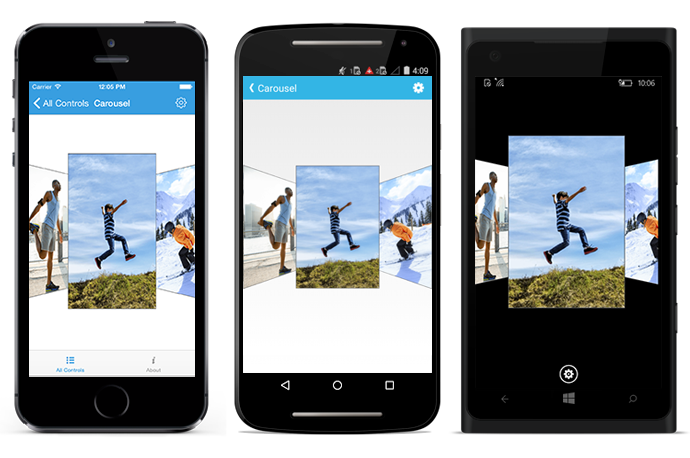
轮播页面
A型PAGE的该用户可以从侧通过内容的页面滑动到侧浏览,像画廊。它包含页面和显示区域的列表。
- Carousel Page类继承自MultiPage
轮播页面通过向右或向左滑动来提供页面导航。它充当其他子页面的基础页面。
轮播页面一次只能看到一个。
轮播页面:默认行为


轮播页面外观

加载页面列表
- 提供页面列表作为轮播页面的子页面。
- 为ItemTemplate定义数据模板,然后将集合分配给Item Source。
MainCarouselPage.Xaml
应用程式
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace CarousalPage
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainCarousalPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
输出值

模板页面
它是内容页面的基类,并显示带有受控模板的全屏内容。在此,我们可以设计整个应用程序的模板,其中包括字体大小,颜色和许多其他样式技术。
第1页
不使用模板
输出值

带模板
第2页
在App.Xaml中,我们可以像这样工作来制作模板。
应用程式
App.Xaml.CS
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace Templatepage
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new Page2();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
输出值

包起来
Xamarin.Forms是Xamarin最强大的功能之一,可用于创建跨平台应用程序。借助它们,我们可以达到数十亿个智能设备。毫无疑问,由于Xamarin具有无缝的API集成功能,我们可以说Xamarin已成为企业的“选择”。