使用 jQuery/JavaScript 内爆数组
给定一个元素数组,任务是内爆(连接数组的元素)数组元素。
方法一:使用 join() 方法: join() 方法可用于连接带有分隔符的数组,并将其作为字符串返回。 join() 方法接受分隔符的可选参数。如果未指定,分隔符假定为逗号。如果数组只包含一个字符串 ,则返回时不带分隔符。
句法:
array.join(separator)例子:
Implode an array with jQuery/Javascript?
GeeksforGeeks
Implode an array with jQuery/Javascript?
Original array is ["One",
"Two", "Three", "Four", "Five"]
Imploded array is:
输出:
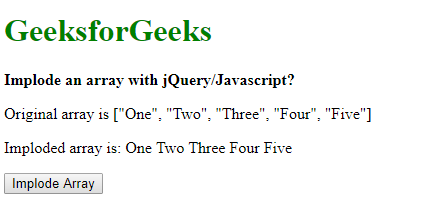
- 在点击按钮之前:

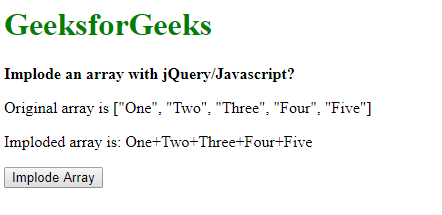
- 点击按钮后:

- 控制台输出:

方法 2:遍历数组并使用所有字符串和连接的分隔符创建一个新字符串: implode函数可以通过遍历数组并将其连接到一个基本字符串来创建。在连接每个字符串之后添加分隔符,除非它是数组中的最后一个字符串。这可以防止将分隔符添加到数组中最后一个字符串的末尾。
此方法比 join() 方法慢,因为在连接基本字符串。
例子:
Implode an array with jQuery/Javascript?
GeeksforGeeks
Implode an array with jQuery/Javascript?
Original array is ["One",
"Two", "Three", "Four", "Five"]
Imploded array is:
输出:
- 在点击按钮之前:

- 点击按钮后:

- 控制台输出: