📌 相关文章
- Polymer-安装
- Polymer-安装(1)
- Polymer-元素
- polymer 元素
- polymer 元素(1)
- Polymer-元素(1)
- polymer 教程
- Polymer教程
- polymer 教程(1)
- Polymer教程(1)
- 什么是Polymer.js
- 什么是Polymer.js(1)
- 讨论Polymer(1)
- 讨论Polymer
- Polymer-概述(1)
- Polymer-概述
- Polymer-活动(1)
- Polymer-活动
- Polymer-自定义元素(1)
- Polymer-自定义元素
- polymer app 元素
- polymer app 元素(1)
- 在Polymer中创建元素项目
- 在Polymer中创建元素项目(1)
- Polymer CLI命令(1)
- Polymer CLI命令
- Polymer-有用的资源
- Polymer-有用的资源(1)
- Polymer Google登录(1)
📜 polymer 安装
📅 最后修改于: 2021-01-08 00:30:04 🧑 作者: Mango
聚合物安装
有两种方法可以在系统中安装和配置聚合物:
- Polymer CLI(命令行界面)
- 凉亭
使用CLI安装Polymer
请按照以下步骤操作:
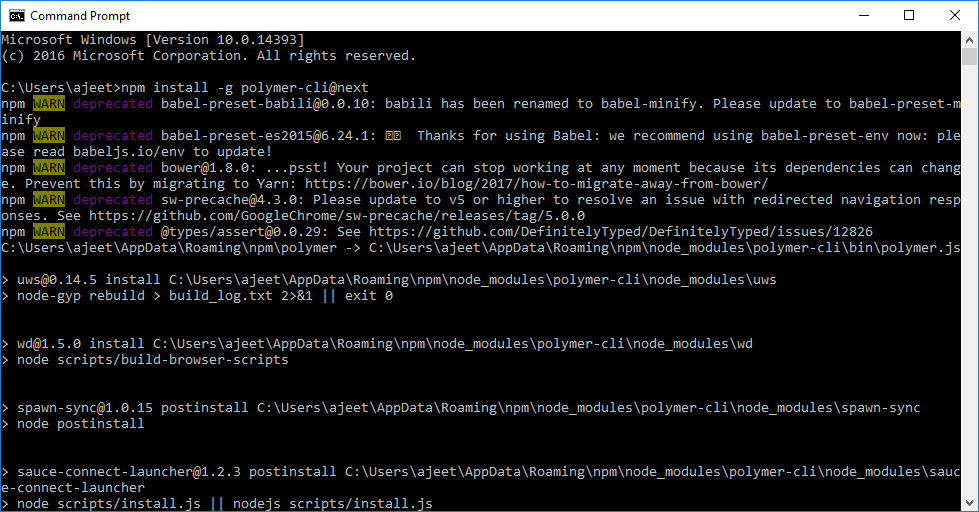
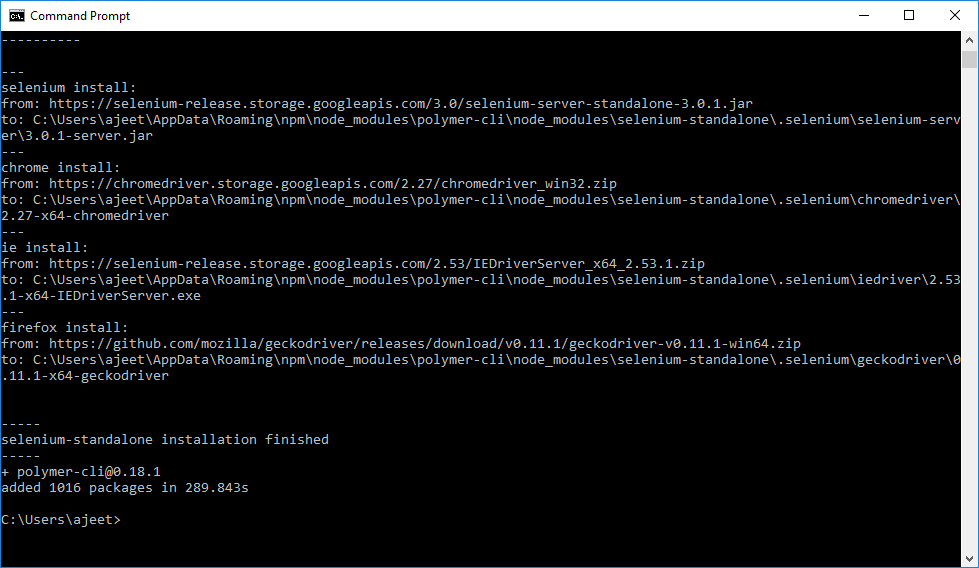
步骤1:使用以下命令安装Polymer:
npm install -g polymer-cli@next


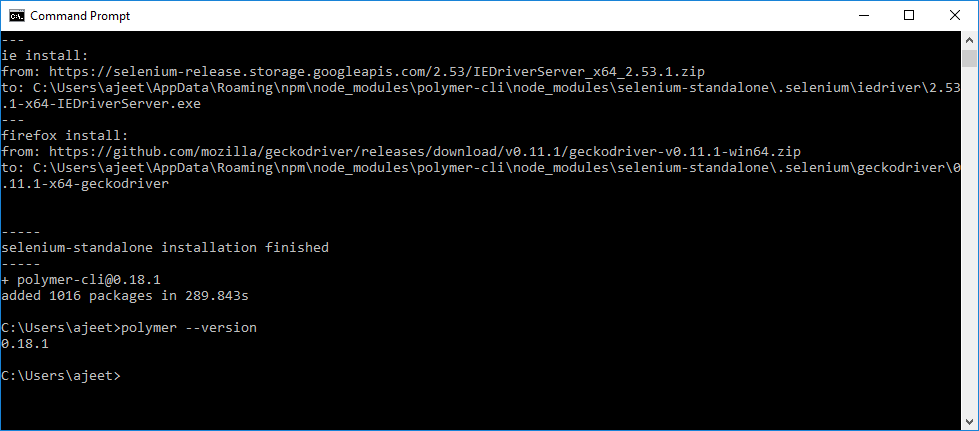
步骤2:您可以使用以下命令检查安装和版本是否成功:
polymer -version

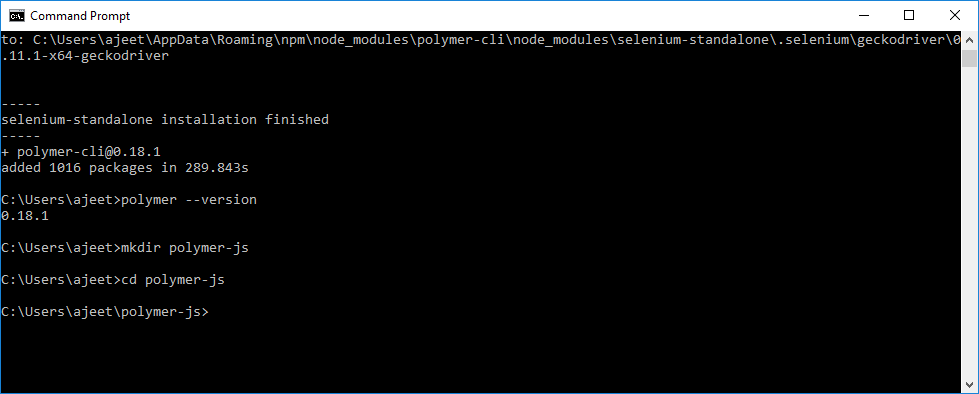
步骤3:通过提供名称来创建目录并切换到该目录。
mkdir polymer-js
cd polymer-js

步骤4:运行以下命令以在polymer-js目录中初始化项目。
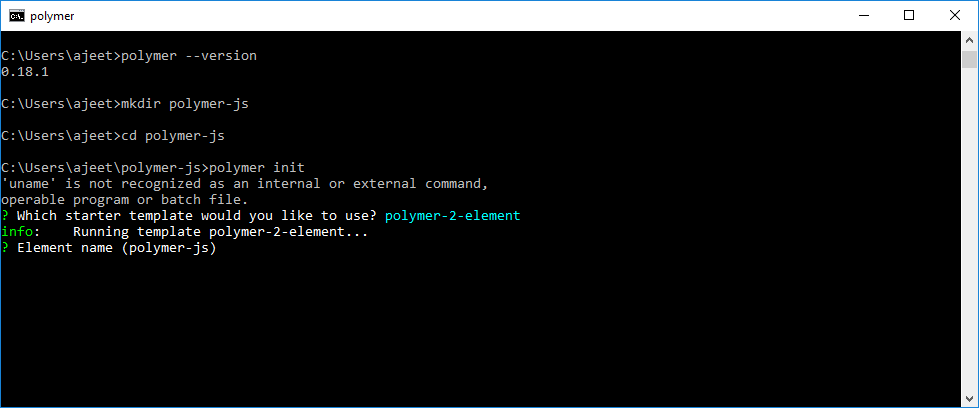
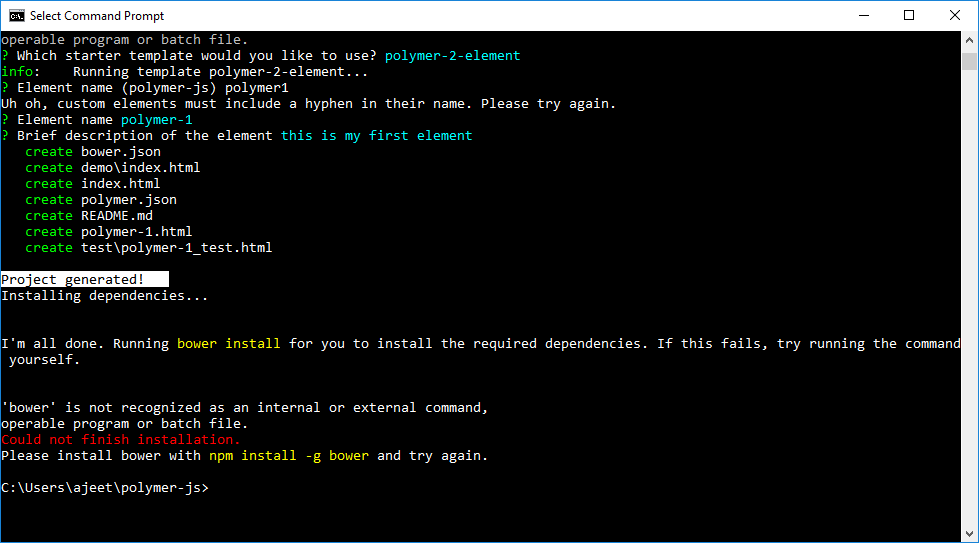
polymer init
执行上面的命令后,您将看到类似以下内容:

步骤5:从上述选项中选择Polymer-2-application。

现在,使用以下命令启动您的项目。
聚合物发球
示例聚合物
http://127.0.0.1:8081/components/polymer-1/#polymer-1:property-prop1
使用Bower安装Polymer
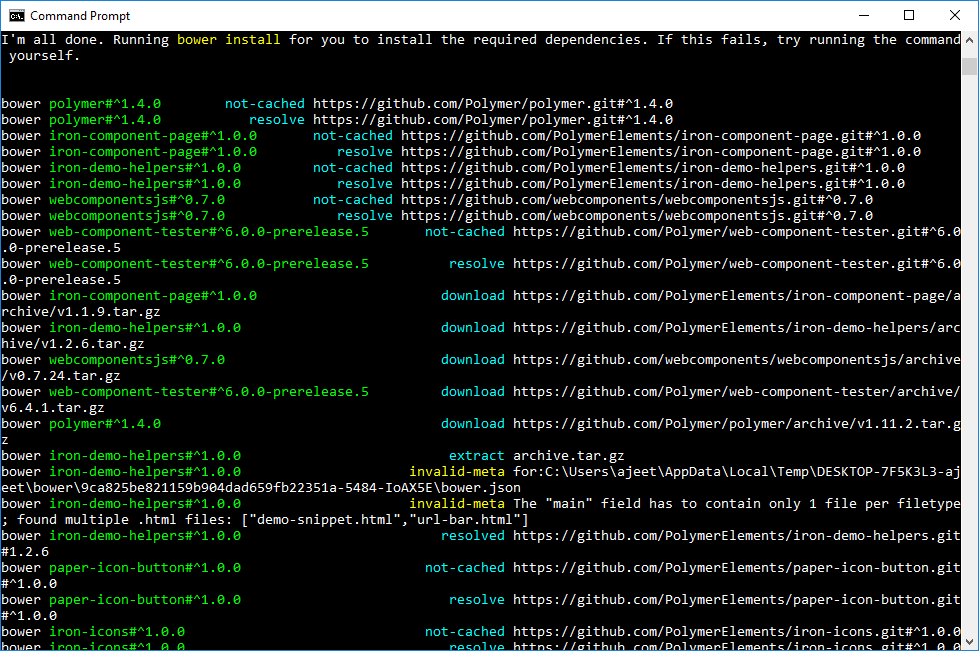
步骤1:要使用Bower方法从头开始,请使用以下命令安装Bower。
npm install -g bower

步骤2:使用以下命令安装聚合物。
npm install -g polymer-cli@next

步骤3:使用以下命令检查Polymer的成功安装和版本。
polymer --version
如果安装成功,它将显示为-
0.18.0-pre.13.

步骤4:要从bower安装最新的Polymer 2.0 RC版本,请使用以下命令。
bower install Polymer/polymer#^2.0.0-rc.3
步骤5:创建一个index.html文件,并在
标记中添加以下代码。
步骤6:使用以下命令启动您的项目。
polymer serve