- 使用 python 推送通知(1)
- Android-推送通知
- Android-推送通知(1)
- 使用 python 代码示例推送通知
- 网络推送通知示例 (1)
- 如何在Android中推送通知?
- 如何在Android中推送通知?(1)
- 工作箱推送通知 - Javascript (1)
- PhoneGap | PhoneGap教程(1)
- PhoneGap | PhoneGap教程
- 工作箱推送通知 - Javascript 代码示例
- android 推送通知颜色 (1)
- 网络推送通知示例 - 任何代码示例
- PhoneGap安装(1)
- PhoneGap安装
- android 推送通知图标 - Java (1)
- android 推送通知颜色 - 任何代码示例
- android 推送通知图标 - Java 代码示例
- PhoneGap存储(1)
- PhoneGap存储
- 推送通知反应原生 - Javascript 代码示例
- PhoneGap教程
- PhoneGap教程(1)
- 讨论PhoneGap(1)
- 讨论PhoneGap
- PhoneGap-概述
- PhoneGap-概述(1)
- 如何在 ReactJS 中添加推送通知功能?
- 如何在 ReactJS 中添加推送通知功能?(1)
📅 最后修改于: 2021-01-07 10:45:55 🧑 作者: Mango
推送通知
在本部分中,我们将了解推送通知。这些通知是我们在运行应用程序时在设备上收到的通知,或者我们只是翻阅操作系统。它是我们的应用程序使用的第一个也是最重要的沟通渠道之一。大多数应用程序都使用推送通知进行交易和重新参与。推送信息技术正从简单的消息传递系统迅速发展为丰富的交互式媒体。
对于推送通知,我们将首先设置命令行界面,在此我们可以通过计算机的命令行与设备进行交互。之后,我们将通过命令行连接设备并发送基本信息。推送通知使我们能够将PhoneGap应用程序与操作系统集成在一起。
设置CLI
如果没有安装CLI或PhoneGap命令行界面,则必须通过以下方式安装它:
1)安装nodejs
为了设置CLI,我们首先需要安装node.js。它没有关系,但这基本上是在我们的桌面上运行的JavaScript版本。我们将转到https://nodejs.org/en/链接下载nodejs 。

2)安装PhoneGap命令行应用
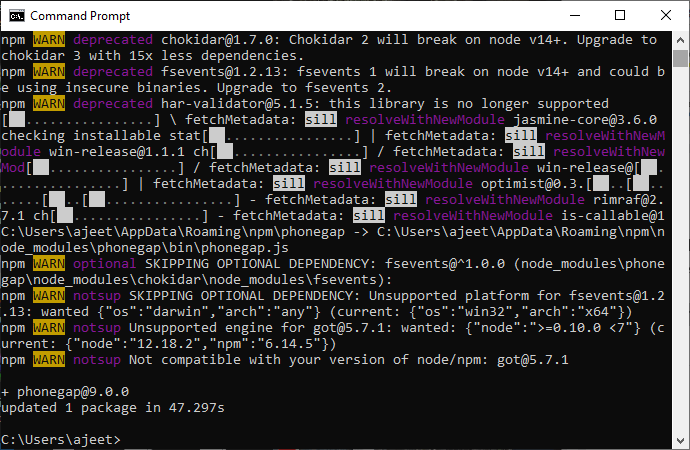
安装nodejs之后,我们将安装PhoneGap命令行应用程序。现在,我们将使用命令行并运行以下命令来安装PhoneGap命令行应用程序:
npm install -g phonegap

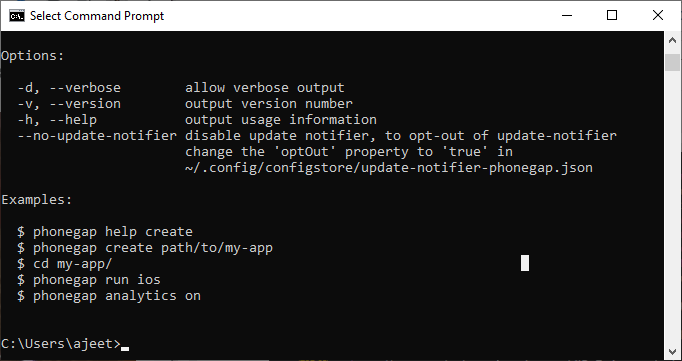
我们将只运行命令phonegap来检查系统中是否安装了PhoneGap命令行应用程序。

3)创建一个PhoneGap项目
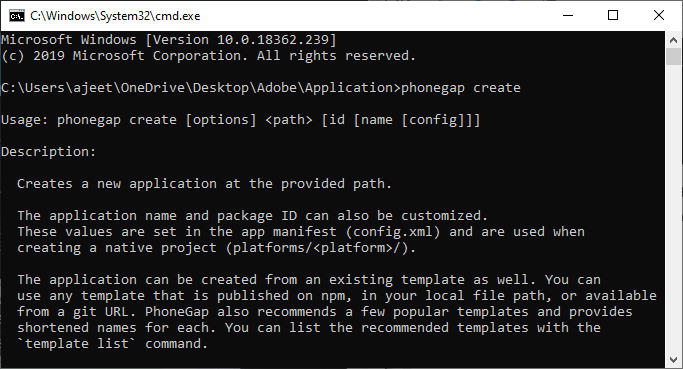
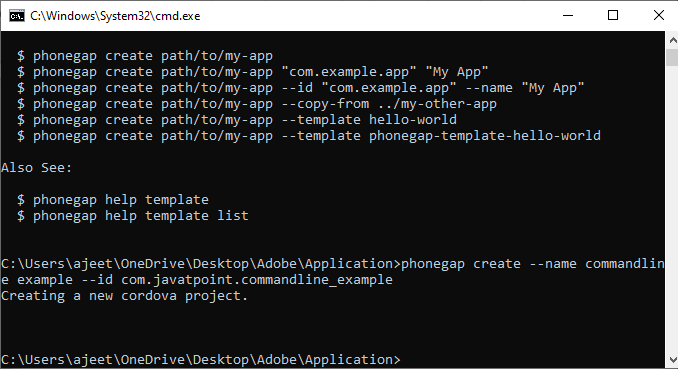
现在,使用命令行,我们将创建一个PhoneGap项目。我们将通过以下方式使用phonegap create命令:
C:\Users\ajeet\OneDrive\Desktop\Adobe\Application>phonegap create
此命令将在提供的路径上创建PhoneGap项目。

现在,我们将使用以下命令为其命名和标识:
¬¬phonegap create --name command-line example --id com.javatpoint.commandline_example

4)连接到设备
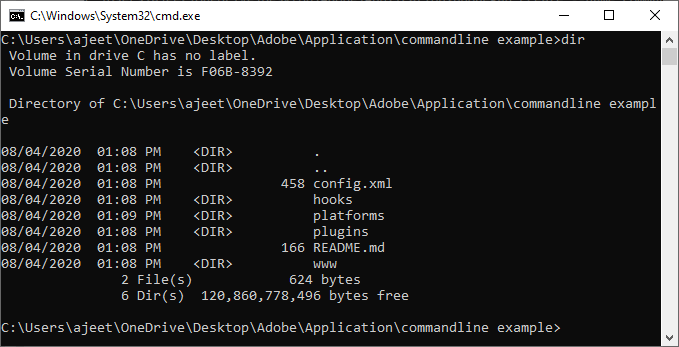
安装PhoneGap CLI后,我们将其连接到实际应用程序。我们将使用命令行进入我们的应用程序,那时,我们必须确保PhoneGap Desktop应用程序未运行,因为它一次只能运行在一台服务器上,并且PhoneGap Desktop应用程序拥有自己的服务器。因此,我们将首先运行dir命令以确保我们是否在应用程序中,然后,我们将调用PhoneGap服务器。

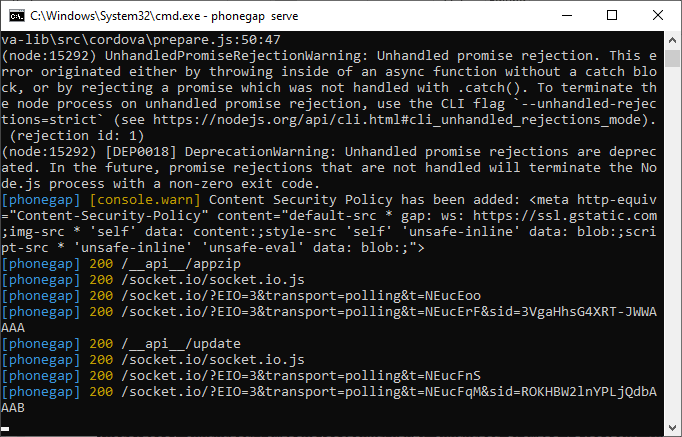
现在,我们将使用以下命令来调用PhoneGap服务器:
Phonegap serve

现在,我们将启动PhoneGap Developer App或转到浏览器以在192.168.43.63:3000服务器上运行它。



5)发送通知
我们使用以下命令创建了一个带有推送通知模板的新PhoneGap项目名称“推送示例”:
phonegap create Push --name "Push Example" --template phonegap-template-push
我们将在服务器上运行它,这一次它还将为我们提供设备ID。

现在,我们将向该应用发送推送通知。我们将打开一个新的命令提示符,并使用cd www命令转到Push项目的www文件夹。此命令会将目录从Push更改为www 。

现在,我们将使用phonegap push -deviceID“您的设备ID”推送通知,并以以下方式添加gcm服务和有效负载:
phonegap push --deviceID dEIbfPByp-A:APA91bH1XjOwUqRAh2bp-8aXml2YW9GnYVit77xSfzkhBEKPIGawAQ4HDMidN1qADufJgXafQWOPxrkYXKvFsgw0c82orAqhqdCjJQkxoXggGM21NvbmswewxeHB9XYNPFH4sQ5qfYB0 -service gcm --payload "{ \"data\": { \"title\": \"JavaTpoint\", \"message\": \"PhoneGap Push Notification\"} }"
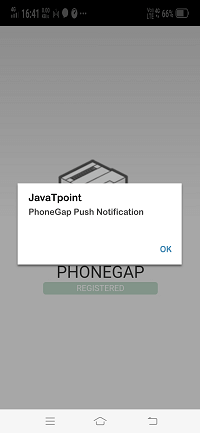
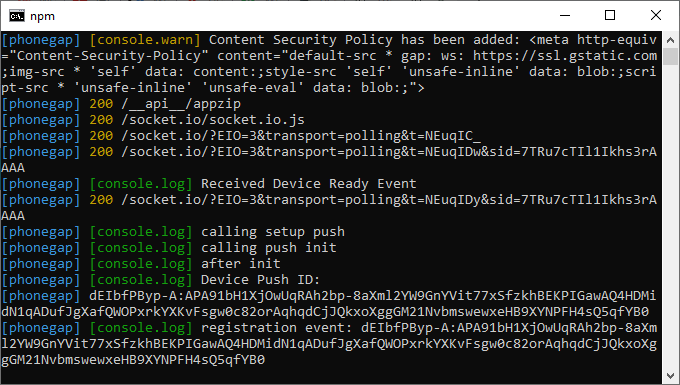
当我们运行此完整命令时,我们将收到如下推送通知:
Index.js
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
// Bind any events that are required on startup. Common events are:
// 'load', 'deviceready', 'offline', and 'online'.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicitly call 'app.receivedEvent(...);'
onDeviceReady: function() {
console.log('Received Device Ready Event');
console.log('calling setup push');
app.setupPush();
},
setupPush: function() {
console.log('calling push init');
var push = PushNotification.init({
"android": {
"senderID": "XXXXXXXX"
},
"browser": {},
"ios": {
"sound": true,
"vibration": true,
"badge": true
},
"windows": {}
});
console.log('after init');
push.on('registration', function(data) {
console.log('registration event: ' + data.registrationId);
var oldRegId = localStorage.getItem('registrationId');
if (oldRegId !== data.registrationId) {
// Save new registration ID
localStorage.setItem('registrationId', data.registrationId);
// Post registrationId to your app server as the value has changed
}
var parentElement = document.getElementById('registration');
var listeningElement = parentElement.querySelector('.waiting');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
});
push.on('error', function(e) {
console.log("push error = " + e.message);
});
push.on('notification', function(data) {
console.log('notification event');
navigator.notification.alert(
data.message, // message
null, // callback
data.title, // title
'Ok' // buttonName
);
});
}
};
输出量