- PhoneGap中的点击和触摸手势(1)
- PhoneGap中的点击和触摸手势
- 扑手势(1)
- 扑手势
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- 长按手势 android (1)
- Android-手势(1)
- Android-手势
- PhoneGap安装
- PhoneGap安装(1)
- Flutter– 手势
- Flutter– 手势(1)
- PhoneGap存储
- PhoneGap存储(1)
- PhoneGap教程(1)
- PhoneGap教程
- 长按手势 android - 任何代码示例
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述
- PhoneGap-概述(1)
- 带有示例的Android手势
- 带有示例的Android手势(1)
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PhoneGap的优缺点
- PhoneGap的优缺点(1)
- PhoneGap中的列表视图(1)
📅 最后修改于: 2021-01-07 10:40:58 🧑 作者: Mango
检测手势
手势技术使我们无需触摸屏幕即可与设备互动。 PhoneGap自然不支持手势。为此,我们将使用Hammer分钟和时间JavaScript库,因为它是创建移动应用程序最重要的部分之一。存在两个问题,即JavaScript是为浏览器构建的。锤子给我们手势,锤子时间给我们实际的库。现在,我们将安装这些库。我们将使用以下步骤在应用程序中设置并添加锤子库:
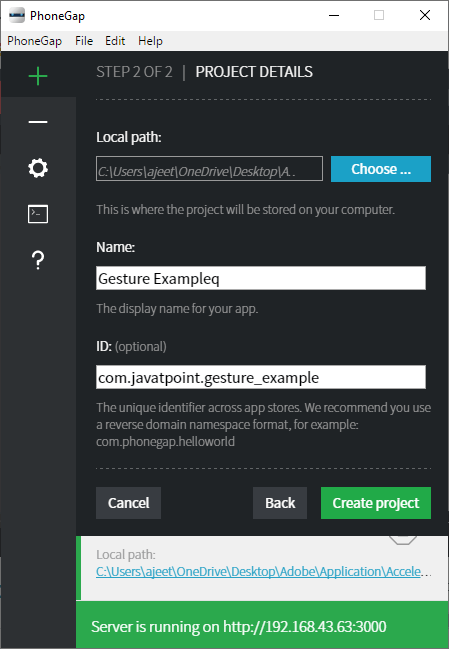
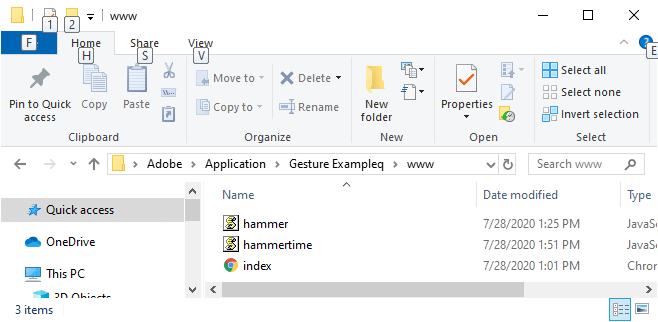
1)创建一个新项目
首先,我们将使用空白模板PhoneGap项目链接。

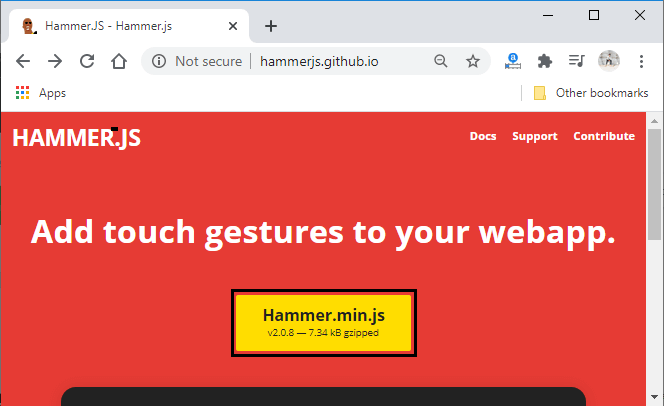
2)下载Hammer.js文件
现在,我们将转到http://hammerjs.github.io/链接,然后单击Hammer.min.js选项。单击将打开Hammer.min.js文件的代码。我们将复制完整的代码并将其粘贴到合适的编辑器中。之后,我们将其保存到应用程序的www文件夹中,名称为Hammer.js。




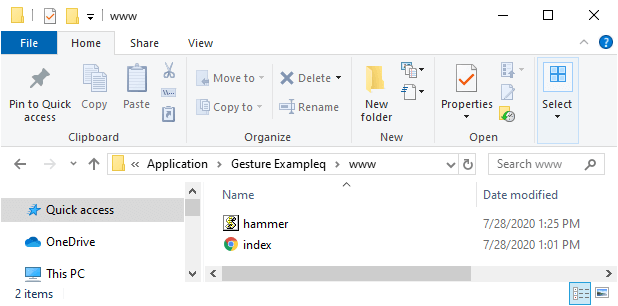
3)下载Hammer-time.js文件
现在,我们将从http://hammerjs.github.io/dist/hammer-time.min.js链接复制Hammer-time.js文件的内容。我们将其粘贴并以带有JavaScript扩展名的Hammertime的名称保存。我们还将其保存在应用程序的www文件夹中。

4)在我们的index.html文件中添加锤子和锤子时间
现在,我们将两个库都添加到我们的index.html文件中。我们将使用
5)创建UI
现在,我们将为该手势创建一个用户界面。我们将创建两个 现在,我们将声明以获取结果并显示结果。完整的正文部分将通过以下方式进行编码: 现在,我们将使用
现在,我们准备在PhoneGap Developer应用程序中运行我们的项目。 输出量

6)更改手势样式
完整的代码