- Magento-设置CMS
- Magento-设置CMS(1)
- magento 2 创建管理模块 (1)
- magento 2 创建管理模块 - 任何代码示例
- .cms 文件 (1)
- Magento-管理订单
- Magento-管理订单(1)
- .cms 文件 - 任何代码示例
- Magento 2中的库存管理(1)
- Magento 2中的库存管理
- Magento 2与Magento 1
- Magento 2与Magento 1(1)
- 如何在Magento 2中创建属性集
- 如何在Magento 2中创建属性集(1)
- django cms api 创建页面 - Python (1)
- magento 2 在 cms 页面中调用 phtml 文件 - Html 代码示例
- django cms api 创建页面 - Python 代码示例
- 空白管理页面 magento 2.3 - PHP (1)
- django cms api - Python (1)
- 空白管理页面 magento 2.3 - PHP 代码示例
- 在 R 中管理包
- 在 R 中管理包(1)
- 创建和管理项目
- 创建和管理项目(1)
- cms 数据库结构 (1)
- 创建 magento 2 项目 - Shell-Bash (1)
- django cms 以编程方式创建页面 - Python (1)
- CMS 完整表格(1)
- CMS 完整表格
📅 最后修改于: 2021-01-06 09:52:28 🧑 作者: Mango
在Magento 2中创建和管理CMS(内容管理系统)
在Magento 2教程的这一部分中,我们将讨论Magento 2 CMS的使用。借助Magento 2 CMS,我们可以为商店创建新页面,小部件和块。我们可以结合这三个元素来创建用于产品和服务信息的自定义静态页面。
- 添加新页面
- 添加一个新块
- 添加新的小部件
新增页面
要添加新页面,请按照以下说明进行操作:
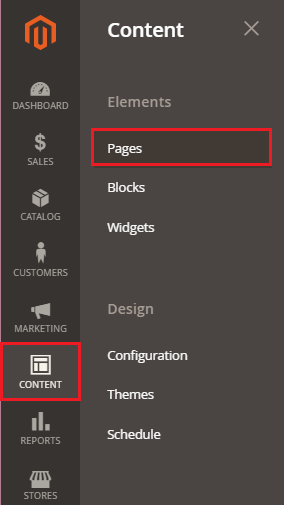
步骤1:在Magento 2的“管理”面板侧栏上,转到“内容>>元素>>页面” 。

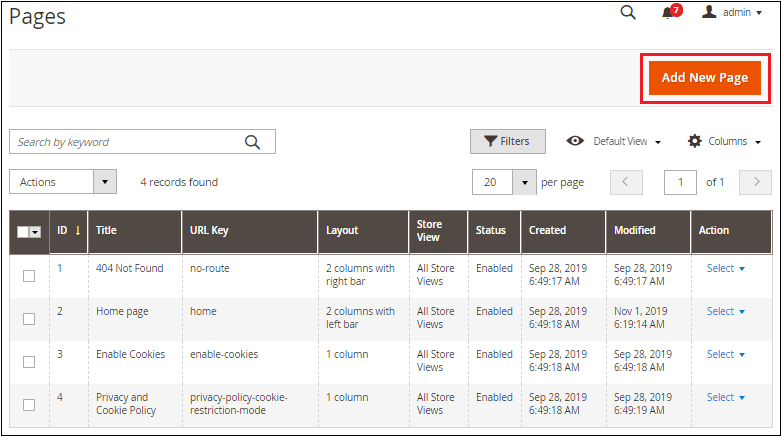
第2步:现有页面列表将显示在您的面前。单击添加新页面按钮以创建新页面。

步骤3:将页面设置为Enabled或Disabled,然后在Page Title字段中提供新页面的名称。

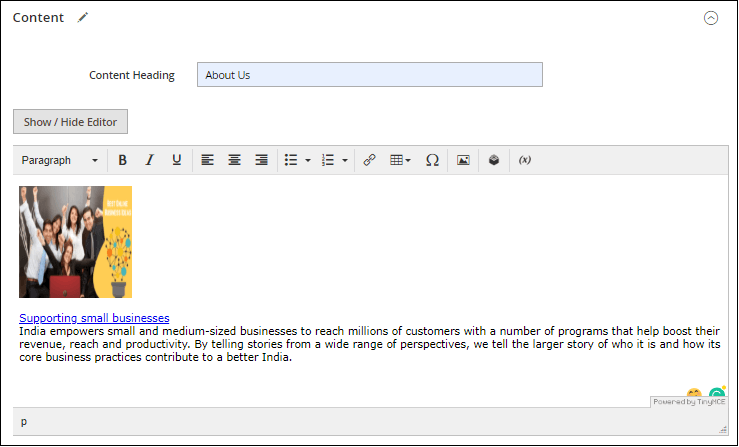
在“内容”部分中,输入要显示的页面和内容的标题。您还可以插入图像,表格和窗口小部件。

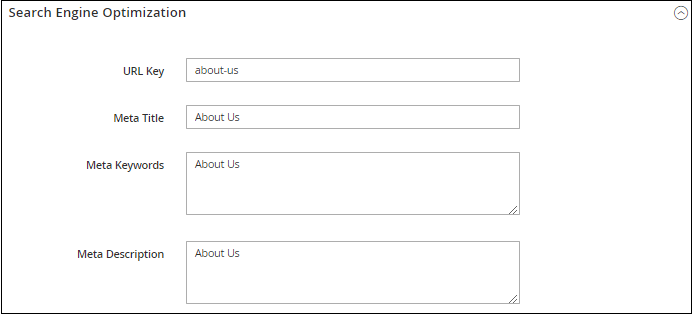
设置新页面的URL密钥。如果您未提供URL,则它将根据页面标题自动获取,并用连字符(-)替换空格。

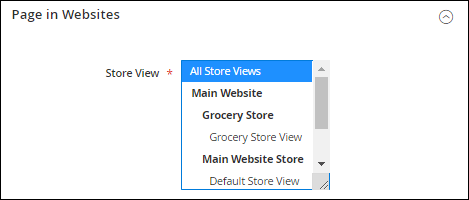
在“网站中的页面”部分中,您还可以选择将在其下显示的商店视图。对于特定商店,请从此处选择商店,否则为所有商店选择“所有商店视图”。

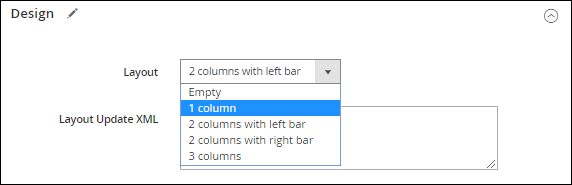
在设计部分中,选择页面的布局。

在“自定义设计更新”部分中,可以设置特定日期的设计或主题和布局。

完成所有必需的信息后,单击顶部的“保存”按钮,然后继续。
注意:要将新页面添加到网站中,我们需要创建一个块,在该块下添加新页面。
添加新块
块用于多种目的,例如在产品页面上分隔产品功能或在首页上显示不同产品类别。要添加新块,请按照以下说明进行操作:
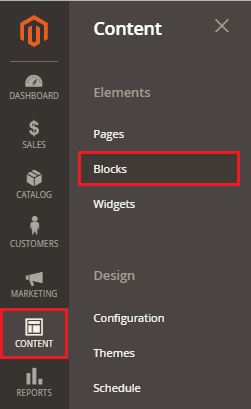
步骤1:在Magento 2的“管理”面板侧栏上,转到“内容>>元素>>块” 。

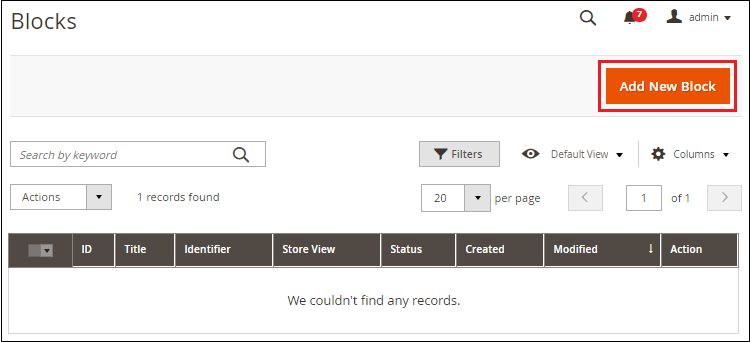
步骤2:在这里,我们可以添加一个新块。单击添加新块按钮以创建一个新块。

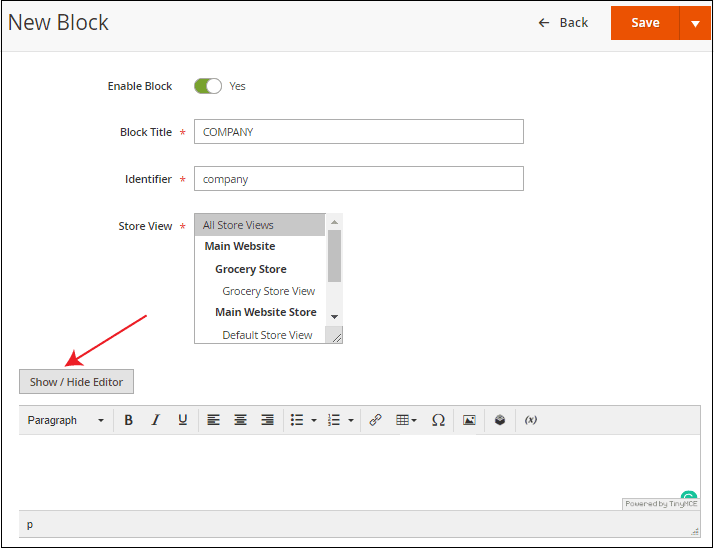
步骤3:在此处添加所有必需的信息。标识符字段是最重要的字段,因为我们需要此字段将我们新创建的块添加到页面中。它对于块而言应该是唯一的,并且只能使用由下划线分隔的小写字母(而不是空格)创建。

单击显示/隐藏编辑器按钮以创建链接。选择此项时,您将看到其他设置的列表,例如“插入图像”,“插入小部件”,“插入变量”等。
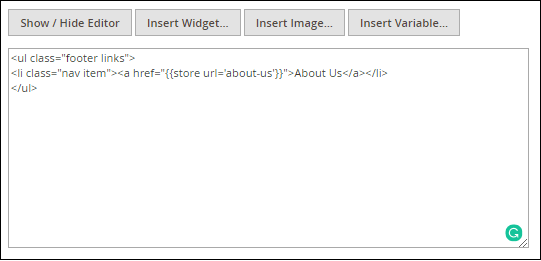
步骤4:添加以下代码,以在“块”部分中为“关于我们”页面创建链接

完成所有信息后,单击“保存”按钮以创建新块。
要访问小部件管理页面,请执行以下步骤:
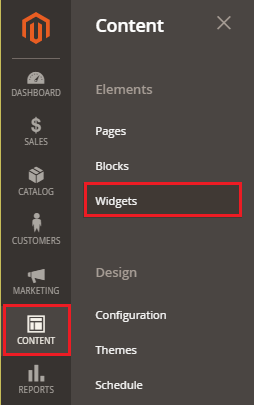
步骤1:从Magento 2管理面板的左侧栏中,转到内容>>元素>>窗口小部件。

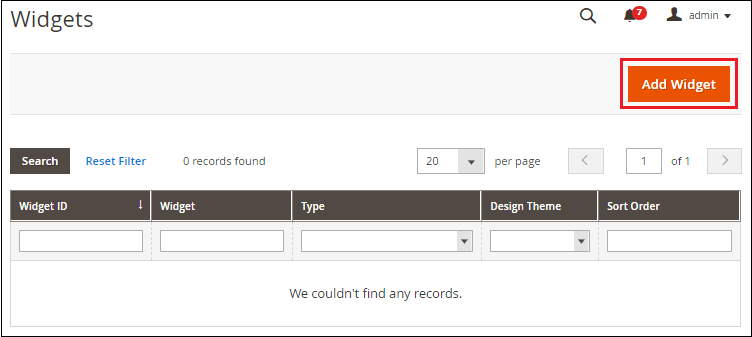
步骤2:在这里,我们找不到该小部件的任何记录,如下面的屏幕快照所示。我们可以添加一个新的小部件。单击添加小部件按钮以创建一个新的小部件。

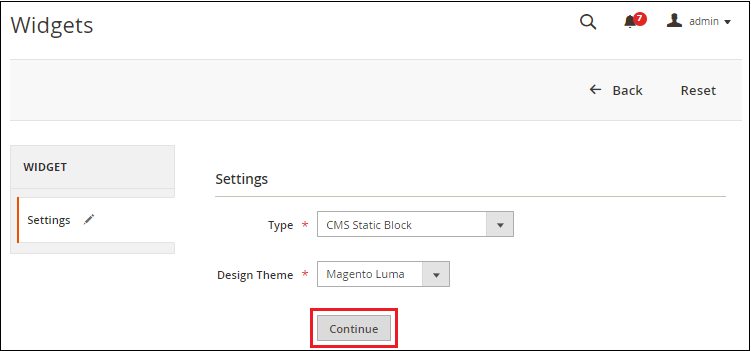
步骤3:现在,选择小部件和设计主题的类型,然后单击继续按钮。

在店面属性中,我们需要设置窗口小部件标题,并将其分配给商店视图,还需要定义窗口小部件的排序顺序。

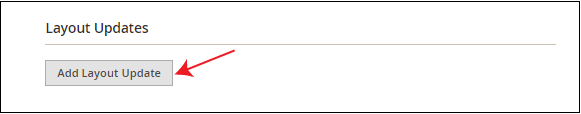
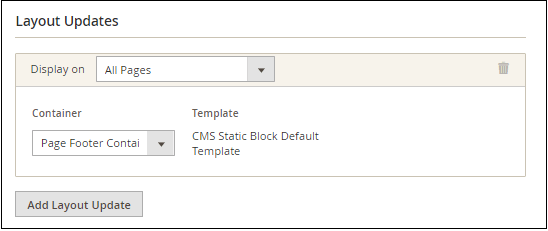
我们还可以从店面属性下面的“布局更新”部分更新小部件的布局。单击添加布局更新按钮以添加布局。

选择显示在和容器上的块。

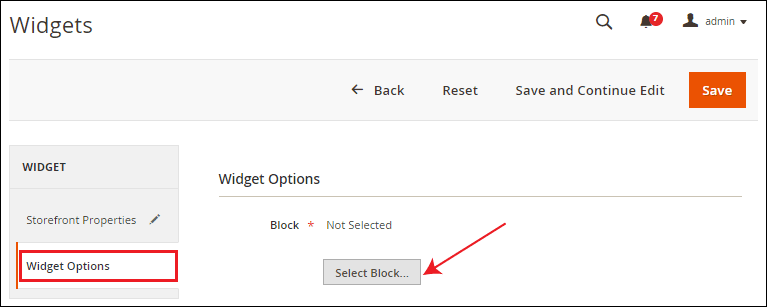
现在,在店面属性下方左侧的“小部件选项”部分中,单击“选择块”按钮。

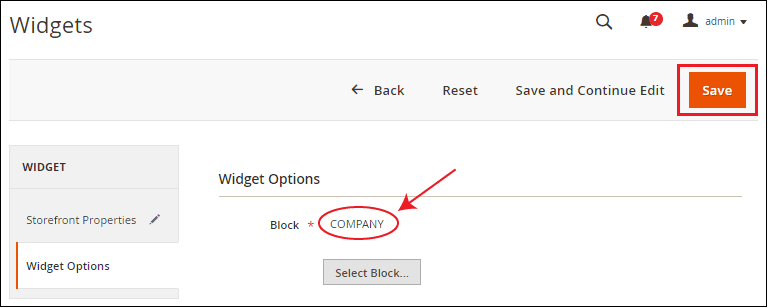
从这里添加块,我们要在前端显示它。在这里,我们选择COMPANY块以添加到小部件中。

现在,您可以在下面的屏幕截图中看到已添加COMPANY块。完成所有操作后,单击“保存”按钮以保存小部件。

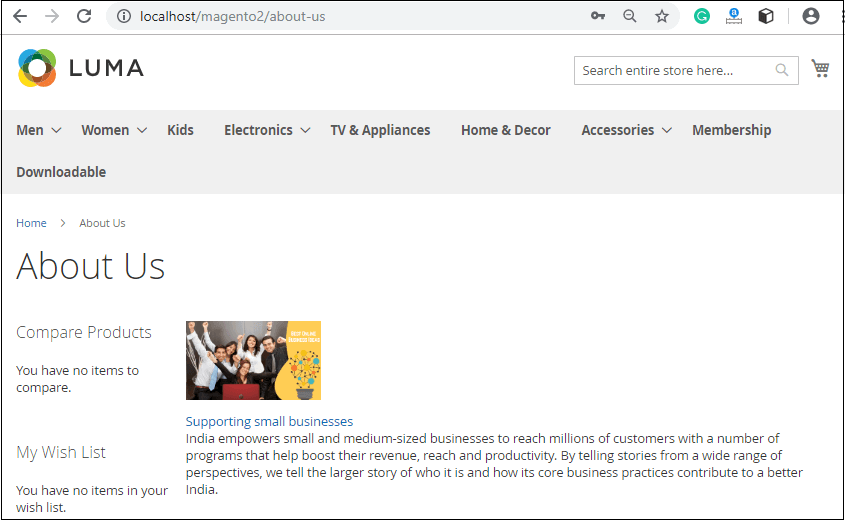
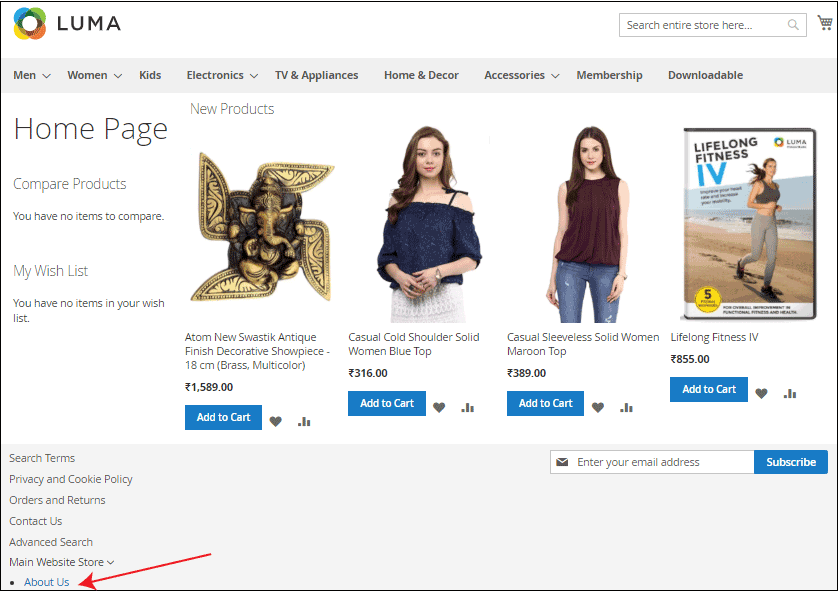
刷新网站的前端,您可以在其中看到在页脚中添加了关于我们页面。

注意:如果前端上未出现“关于我们”页面链接,请清除Magento缓存,然后再次刷新网站的前端。
单击关于我们链接以查看它的可见性。