📌 相关文章
📜 LESS导入
📅 最后修改于: 2021-01-06 04:40:57 🧑 作者: Mango
减少进口
在Less中,导入用于导入Less或CSS文件的内容。根据文件扩展名,@ import语句可能会被Less区别对待。
让我们以一个示例来演示如何在Less文件中使用导入。
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
Less Importing
Less Importing Example
MAIN BENEFITS YOU GET FROM OUR COMPANY :
Life Time Validity.
Training by Java Professionals.
Small Batches to focus on each student.
接下来,创建一个要导入的名为“ myfile.less”的外部文件。
更少的文件:myfile.less
.myclass{
color: blue;
}
.myclass1{
color: red;
}
现在创建一个具有导入路径的名为“ simple.less”的Less文件。
更少的文件:simple.less
@import "myfile.less";
.myclass2
{
color: brown;
}
myfile.less文件将从路径myfile.less导入到simple.less中。
现在,将文件“ simple.html”和“ simple.less”放入Node.js的根文件夹中
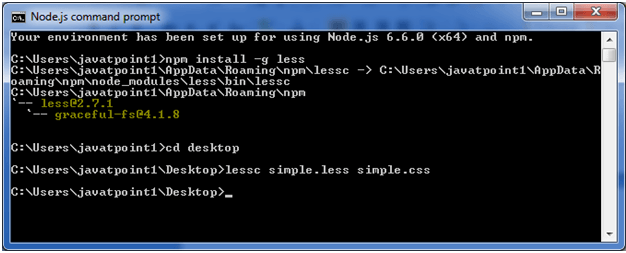
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
.myclass {
color: blue;
}
.myclass1 {
color: red;
}
.myclass2 {
color: brown;
}
输出: