- Laravel-文件上传
- Laravel文件上传(1)
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- 在Python中上传文件
- 在Python中上传文件(1)
- 文件上传javascript(1)
- PHP-文件上传(1)
- PHP |上传文件(1)
- php文件上传(1)
- PHP |上传文件
- php文件上传
- PHP-文件上传
- 文件上传javascript代码示例
- 上传 pdf 文件 laravel - PHP 代码示例
- laravel 7 上传文件 s3 - PHP (1)
- 如何在 laravel 中获取上传文件的大小 - PHP (1)
- c# 文件上传示例 - C# 代码示例
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- laravel 7 上传文件 s3 - PHP 代码示例
- 如何在 laravel 中获取上传文件的大小 - PHP 代码示例
- 在节点中上传文件 (1)
- 在 jquery 中上传文件 - Javascript (1)
- Django文件上传
- Django-文件上传
- Django文件上传(1)
- Django-文件上传(1)
- 删除上传的文件php(1)
📅 最后修改于: 2021-01-05 10:57:36 🧑 作者: Mango
Laravel文件上传
在本主题中,我们将了解如何上传文件。
让我们通过一个例子来理解。
- 首先,我们使用以下命令在laravel 5.8中创建项目:
作曲家创建项目laravel / laravel = 5.8 form -prefer-dist;

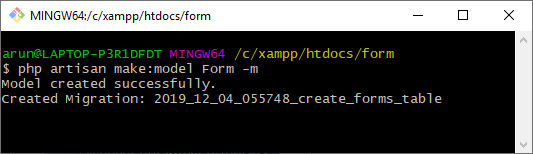
- 现在,我们创建一个名为“ Form ”的模型。

- 打开迁移文件( create_forms_table )。
bigIncrements('id');
$table->string('path');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('forms');
}
}
上面的代码创建了一个名为“ forms ”的表,该表包含四列(id,path,created_at,updated_at)。
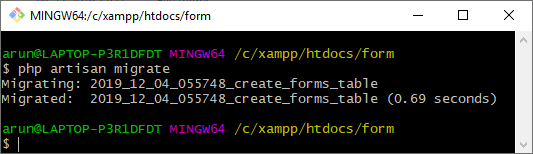
- 使用以下命令迁移数据库中的以上更改:

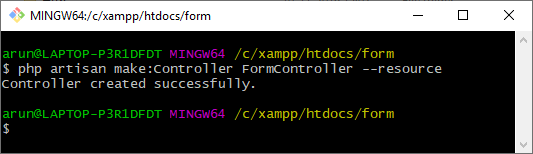
- 我们创建一个名为“ FormController ”的控制器。

- 现在,我们创建一个名为form.blade.php的视图页面。
form.blade.php
File Upload
将文件存储在数据库中
在此,我们将定义store()函数,在其中添加将文件保存在数据库中的代码。
FormController.php
file('image')){
$name=$files->getClientOriginalName();
$files->move('images',$name);
$data->path=$name;
}
$data->save();
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
在上面的代码中,我们定义了store()函数,将文件存储在$ name变量中,然后将文件移动到images文件夹。通过使用语句$ data-> save() ,将我们移至图像文件夹的文件保存在数据库中。
- 现在,我们定义一条路线。
Route::get('/file-upload', function () {
return view('form');
});
输出量

单击“选择文件”按钮时,我们需要选择要上传的文件。假设我选择了以下屏幕快照中所示的名为“ img.png”的文件:

在上面的屏幕截图中,我选择了文件( img.png ),然后单击“上传”按钮。单击“上传”按钮后,文件将保存到数据库,如以下屏幕快照所示:

从数据库中检索数据
在本节中,我们将看到如何从数据库中检索数据。
- 首先,我们将在FormController类中定义index()函数。
FormController.php
public function index()
{
$cruds = Crud::all();
return view('index', compact('cruds'));
}
- 在此步骤中,我们添加
标记。
index.blade.php
@extends('layout.master')
@section('content')
@foreach($forms as $form)
 @endforeach
@endforeach
在上面的代码中,“ ./images/{{$form->path}} ”定义了图像的路径,即,图像存储在images文件夹中。
- 现在,我们将定义显示图像的路线。
路线:: get('/ show','FormController @ index');
输出量


在上述情况下,我们通过将路径传递给src属性来使用静态方式显示图像。我们还可以显示图像而无需在标记中传递文件夹的名称(图像),这可以通过在Form模型中定义getPathAttribute()函数来实现。
Form.php
directory.$value;
}
}
index.blade.php
@extends('layout.master')
@section('content')
@foreach($forms as $form)
 @endforeach
@endforeach
输出量