- Joomla添加菜单项(1)
- Joomla-添加菜单项
- Joomla-修改菜单项(1)
- Joomla-修改菜单项
- Joomla修改菜单项
- Joomla修改菜单项(1)
- joomla 添加 javascript (1)
- joomla 添加 javascript 代码示例
- joomla (1)
- Joomla-添加内容
- Joomla-添加内容(1)
- 如何在css中的菜单项之间添加空格(1)
- Joomla-添加模板
- Joomla-添加模板(1)
- 如何在css代码示例中的菜单项之间添加空格
- 如何在 wordpress 中获取菜单项 (1)
- joomla - 任何代码示例
- Joomla-安装
- Joomla-安装(1)
- Joomla-添加Web链接
- Joomla-添加Web链接(1)
- HTML | DOM 菜单项对象
- HTML | DOM 菜单项对象(1)
- 将自定义 CSS 添加到 wordpress 菜单项 - CSS (1)
- Joomla添加文章(1)
- Joomla添加文章
- Joomla-添加横幅
- Joomla-添加横幅(1)
- Joomla添加横幅(1)
📅 最后修改于: 2021-01-04 10:17:25 🧑 作者: Mango
Joomla-添加菜单项
Joomla中的每个菜单可能包含多个菜单项。菜单项处理页面的预定义类型,该类型由菜单项的类型确定。菜单项类型包括几个选项,例如文章,配置管理器,联系人,新闻提要,隐私,搜索,智能搜索,系统链接,标签,用户和包装器等。在本文中,我们将说明如何创建Joomla中的菜单项。我们将创建一个包含单个文章页面的菜单项。
创建菜单项
第1步
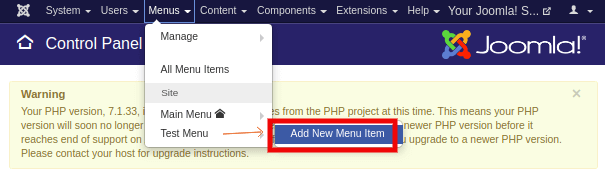
登录您的Joomla帐户,然后从Joomla任务栏中单击“菜单-[您的菜单名称]-添加新菜单项”。它将如下图所示:

或者你可以点击“菜单(S)”从的Joomla控制面板页面选项,并单击从左侧边栏中的“菜单项”。然后,从工具栏中单击“新建”按钮。
第2步
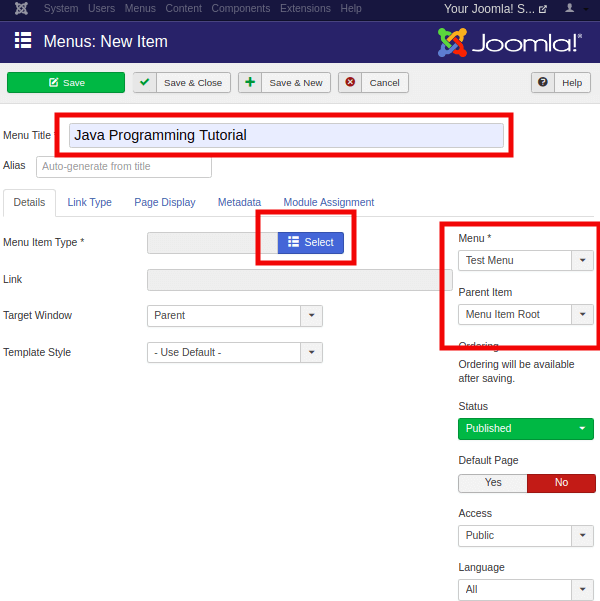
您应该获得该表格,如下所示:

此页面中有几个框和选项卡。选项卡上方有两个字段,分别是:
| Menu Title | It is used to define the title of the Menu Item. |
| Alias | It is used as a SEF (Search Engine Friendly) URL. Joomla assigns the value automatically as per the title. It does not allow using spaces and underscores. |
默认情况下,您将被重定向到“详细信息”标签。现在,您需要选择“详细信息”选项卡下显示的选项。
菜单项类型
它用于指定要创建的菜单项的类型。它可以是文章,标签,Web链接,系统链接,联系人等。要分配菜单项的类型,您需要单击“选择”按钮,然后将获得不同类型的菜单项的列表。
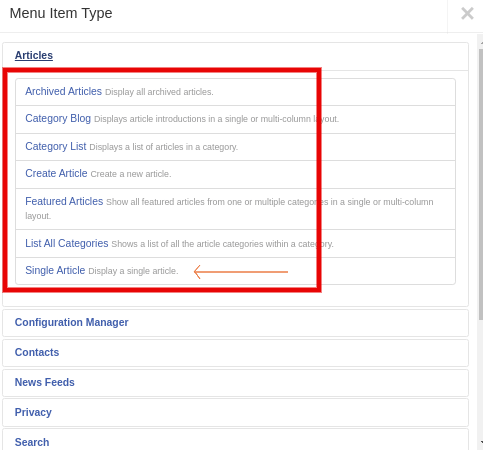
现在,单击“文章”选项,您将获得一个新窗口。选择“单一文章”选项,如下所示:

单击“单篇文章”按钮后,您将获得一个新字段(“选择文章” ),它将要求您选择要与此菜单项链接的文章。从列表中选择文章,然后进一步处理。
“详细信息”标签下的其余选项定义如下:
| Link | It is used to specify the link assigned to the menu item. It is generated automatically. |
| Target Window | It is used to target the window for menu items such as a parent, new window with navigation, or without navigation. |
| Template Style | It is used to select the template style for the site. There are pre-installed templates (Beez3 and Protostar) that you can use. |
| Menu | It is used to specify the menu link, either the main menu or the created ones. |
| Parent Item | It is used to select the parent item by choosing either the Menu Item Root or Home. |
| Status | It is used to specify the status of the menu item, such as published, unpublished, or trashed. |
| Default Page | It is used to select the menu item as the default or home page of the site. There is only a slider button to choose ‘Yes’ or ‘No’ options. |
| Access | It is used to allow access to the selected users. There is a drop-down list to allow access to the guest, public, super users, registered, or special users. |
| Language | It is used to specify the language of the menu item. |
| Note | It is used to put text information for the reference. |
第三步
选择菜单项的类型后,将自动生成一个新的“选项”标签。您可以使用“选项”标签在网站上“显示”或“隐藏”其他详细信息。这些详细信息包括标题,类别,作者姓名,发布日期,标签等。此页面类似于以下屏幕截图:

根据您的喜好自定义这些字段。
步骤4
下一个标签是“链接类型”,其中包含以下选项:
| Link Title Attribute | It is used to specify the description for the title attribute of the assigned hyperlink. |
| Link Class | It is used to define a class for the link. |
| Link Image | It is used to attach an image as a hyperlink. |
| Image Class | It is used to define a class for the attached image. |
| Add Menu Title | It is used to add a menu title next to the image. There is a slider to choose either ‘Yes’ or ‘No’ option. By default, it remains ‘Yes’. |
没有必填字段,因此您也可以将其保留为默认值。它将如下图所示:

第5步
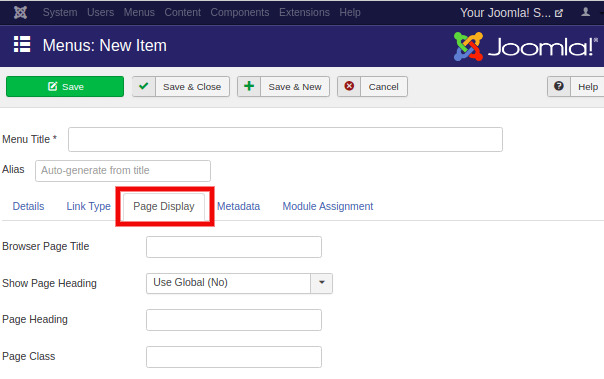
单击“页面显示”选项卡,您将获得以下屏幕:

根据您的选择输入以下详细信息。这些不是强制性的,但有利于更好的自定义。
| Browser Page Title | It is used to specify the description for the browser page title. |
| Show Page Heading | It is used to select ‘Yes’ or ‘No’ to display the page heading. |
| Page Heading | It is used to specify the text for the page heading. |
| Page Class | It is used to set the optional CSS class to style the elements of the page. |
第6步
下一个标签是“元数据”标签,其中包含以下选项:
| Meta Description | It is used to specify the description of the page, which will be displayed in the results of the search engines. |
| Meta Keywords | It is used to define related keywords that help search engines to show relevant results. |
| Robots | It is used to specify the robotic instructions such as Global, Index-Follow, No Index-Follow, Index-No Follow, No Index-No Follow. |
| Secure | It is used to specify whether the link should use SSL or Secure Site URL. It provides a drop-down menu with three options, such as Off, On, Ignore. |

步骤7
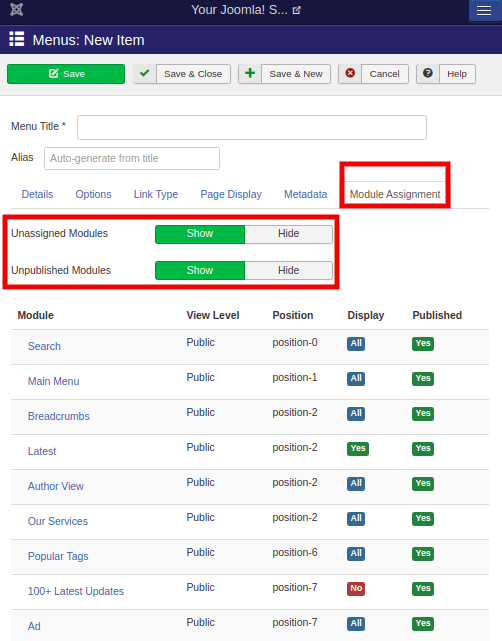
“模块分配”是控制页面上模块显示的最后一个选项卡。您可以显示或隐藏未分配的模块和未发布的模块。下图显示了“模块分配”选项卡下可用的选项:

在所有必填字段中填写详细信息后,您需要点击工具栏上的“保存”按钮。
这是在Joomla中创建菜单项的方法。
注意:如果您尚未为创建的菜单分配模块,则创建的菜单项将不会显示在站点上。