- Ionic-Javascript加载
- Ionic-Javascript加载(1)
- ionic 4与ionic 3
- ionic (1)
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic 段
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮(1)
- ionic 按钮
- ionic 选择(1)
- ionic 选择
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
- ionic 操作表(1)
- ionic 操作表
📅 最后修改于: 2021-01-03 04:47:37 🧑 作者: Mango
离子加载
加载会创建一个叠加层,该叠加层可用于阻止其他用户互动。加载指示器显示在内容区域的顶部。该应用可以将其关闭,以恢复用户与该应用的交互。当某些进程正在进行时,我们可以显示加载程序的视觉指示,例如从服务器或文件副本获取数据,粘贴事件等。加载程序在应用程序中非常有用。从用户的角度来看,它使应用程序更加方便。
Ionic加载程序还允许我们使用message参数显示一条消息,该消息指示进程正在进行。它还包括一个可选的背景,可以通过设置属性showBackdrop:创建时禁用false来禁用它。
Ionic加载有两种方法:create和dismiss,它们将promise作为回调返回。让我们一一理解这些方法。
创造
视觉加载指示器是使用“加载控制器”创建的。我们可以在加载控制器create()方法中定义各种加载选项。自定义微调器名称应在离子加载的微调器选项中传递。
解雇
此方法用于隐藏加载程序。通过传递加载选项的持续时间,可以在特定时间后自动将其关闭。如果在create方法中未添加time duration选项,则需要调用dismiss方法来隐藏加载程序。它还取消加载指示器后调用onDidDismiss函数执行操作。
在下面的示例中我们可以理解这些方法。
showAutoHideLoader() {
this.loadingCtrl.create({
message: 'This Loader Will Auto Hide in five Seconds',
duration: 5000
}).then((res) => {
res.present();
res.onDidDismiss().then((dis) => {
console.log('Loading dismissed! after five Seconds');
});
});
}
在某些情况下,我们可能需要像服务器API调用中那样具有单独的show和hide方法。在下面的示例中,我们可以看到这些方法。
showLoader() {
this.loaderToShow = this.loadingCtrl.create({
message: 'This Loader will Not AutoHide'
}).then((res) => {
res.present();
res.onDidDismiss().then((dis) => {
console.log('Loading dismissed!');
});
});
this.hideLoader();
}
hideLoader() {
setTimeout(() => {
this.loadingCtrl.dismiss();
}, 4000);
}
}
离子装载机具有以下选项。
- 消息:此选项包含带有旋转器的在加载器上显示的文本。
- 持续时间:此选项用于指定自动隐藏加载程序的持续时间(以毫秒为单位)。
- 微调器:此选项用于更改默认微调器样式。
- backDropDismiss:如果为true,则用户可以通过点击任意位置来关闭加载程序。
让我们从以下示例中查看加载组件在Ionic应用程序中的工作方式。
Home.page.html
负责用户界面的是HTML文件。在此文件中,我们将创建一个事件以显示加载控制器。为此,我们需要在
当用户单击按钮时,它将调用一个函数。此函数包含一个代码,用于向用户显示加载控制器五秒钟,五秒钟后,将关闭加载控制器。现在,转到home.page.ts文件以创建此函数。
Ionic Loading
Show Loading
主页
如果要使用加载组件,请首先导入加载控制器。然后,您需要在类内创建一个构造函数,因为需要将加载控制器注入到类内。现在,创建一个showLoading()函数向用户显示加载控制器。在函数内部,我们必须传递JSON对象,该对象定义加载控制器的外观。
接下来,我们需要创建一个dismiss函数来关闭加载控制器,并将超时函数设置为关闭加载控制器的持续时间。
import { Component } from '@angular/core';
import { LoadingController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
loaderToShow: any;
constructor(public loadingCtrl: LoadingController) {}
showLoading() {
this.loadingCtrl.create({
message: 'Loading...'
}).then((loading) => {
loading.present();
setTimeout(() => {
loading.dismiss();
}, 5000 );
});
}
}
输出:
当您执行上述Ionic应用程序时,它将显示以下屏幕。

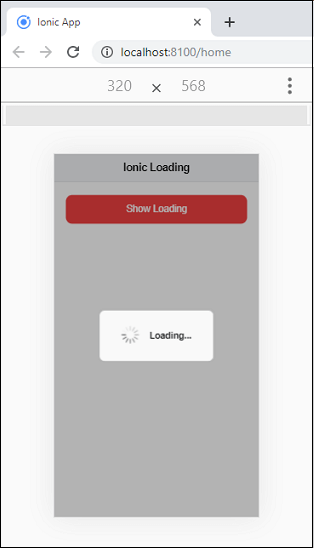
现在,当您单击显示加载按钮时,它将开始显示加载指示。五秒钟后,它将消失。

我们还可以使用await和async以另一种方式编写上述函数。下面的代码很容易解释这一点。
async showLoading() {
const loading = await this.loadingCtrl.create({
message: 'Loading...'
});
loading.present();
setTimeout(() => {
loading.dismiss();
}, 5000 );
}
我们还可以添加其他JSON属性,如下所示。
async showLoading() {
const loading = await this.loadingCtrl.create({
message: 'Loading...',
duration: 5000,
showBackdrop: false,
spinner: 'lines'
});
loading.present();
}