📌 相关文章
📜 GWT MVP
📅 最后修改于: 2021-01-02 13:00:21 🧑 作者: Mango
GWT MVP
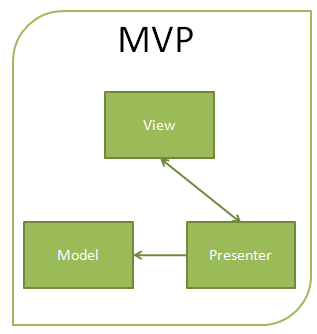
MVP(模型视图演示器)是一种设计模式,允许使用gwt开发的应用程序遵循MVP架构。 MVP为开发应用程序提供了复杂性问题的解决方案。由于许多开发人员都在使用相同的代码,因此它们都遵循相同的设计模式,因此应用程序开发非常复杂。
以下是每个组件的描述:

- 模型:在此细分模型中,模型仅包含数据。它保存在要根据应用程序需求进行操作和计算的业务对象中。
- 视图:它仅包含视图,即显示演示者提供的数据。它提供了视图代码的可重用性,因为我们可以很容易地交换新视图。它仅处理HTML和CSS,这也有助于进行单独的测试。
- 演示者:它包含将在应用程序开发中实现的所有逻辑。它与模型以及视图进行通信。它在操作上完全不同,可提供单独的JUnit测试。
实作
下面是基于MVP设计的Login应用程序的代码。
LoginView.java
public class LoginView implements HasWidgets{
HorizontalPanel container;
Label loginLabel;
Label passwordLabel;
TextBox loginField;
PasswordTextBox passwordField;
Button loginButton;
public LoginView(){
container = new HorizontalPanel();
loginField = new TextBox();
loginButton = new Button("Login");
passwordField = new PasswordTextBox();
loginLabel = new Label("Login");
passwordLabel = new Label("Password");
container.add(loginLabel);
container.add(loginField);
container.add(passwordLabel);
container.add(passwordField);
container.add(loginButton);
}
@Override
public Widget asWidget() {
return container;
}
@Override
public void add(Widget w) {
container.add(w);
}
@Override
public void clear() {
container.clear();
}
@Override
public Iterator iterator() {
return container.iterator();
}
@Override
public boolean remove(Widget w) {
return container.remove(w);
}
}
MainPageView.java
public class MainPageView implements HasWidgets {
VerticalPanel container;
HorizontalPanel leftPanel;
HorizontalPanel rightPanel;
Button logout;
@Override
public HasClickHandlers getLogoutButton() {
return logout;
}
public MainPageView(){
leftPanel = new HorizontalPanel();
rightPanel = new HorizontalPanel();
container = new VerticalPanel();
logout = new Button("Logout");
container.add(logout);
container.add(leftPanel);
container.add(rightPanel);
}
@Override
public Widget asWidget() {
return container;
}
@Override
public void add(Widget w) {
container.add(w);
}
@Override
public void clear() {
container.clear();
}
@Override
public Iterator iterator() {
return container.iterator();
}
@Override
public boolean remove(Widget w) {
return container.remove(w);
}
@Override
public Button getButton() {
return logout;
}
}
现在,我们将构建一个UI组件,该组件跟随演示者来控制视图的行为和交互。
LoginPresenter.java
public class MainPagePresenter {
public interface Display{
HasClickHandlers getLogoutButton();
Widget asWidget();
MainPageView getViewInstance();
Button getButton();
}
final Display display;
final HandlerManager eventBus;
public MainPagePresenter(Display display, HandlerManager eventBus){
this.display = display;
this.eventBus = eventBus;
}
public void init(){
display.getLogoutButton().addClickHandler(new ClickHandler(){
@Override
public void onClick(ClickEvent event) {
// use the event bus to trigger the event
eventBus.fireEvent(new LogoutEvent());
}
});
}
public void go(final HasWidgets container){
init();
container.clear();
container.add(display.asWidget());
}
public Display getView(){
return display;
}
}
现在,我们设计视图和演示者之间的接口通信,称为显示。
对于登录视图
public class LoginView implements HasWidgets, LoginPresenter.Display {
//...other methods
@Override
public HasClickHandlers getLoginButton() {
//return button to implement its events in the Presenter
return loginButton;
}
@Override
public LoginView getViewInstance() {
return this;
}
@Override
public Widget asWidget() {
return container;
}
}
对于主页视图
public class MainPageView implements HasWidgets, MainPagePresenter.Display {
//...other methods
@Override
public MainPageView getViewInstance(){
if(instance == null)
return new MainPageView();
else
return instance;
}
@Override
public HasClickHandlers getLogoutButton() {
return logout;
}
}
最后,我们实现应用程序控制器
public class AppController {
HandlerManager eventBus;
LoginPresenter loginPage;
HasWidgets container;
public AppController(HandlerManager manager){
this.eventBus = manager;
loginPage = new LoginPresenter(new LoginView(), eventBus);
bindEvents();
}
public void bindEvents(){
eventBus.addHandler(LoginEvent.TYPE, new LoginEventHandler(){
@Override
public void onLogin(LoginEvent event) {
// TODO Auto-generated method stub
//if login successful
MainPagePresenter mainpage = new MainPagePresenter(new MainPageView(), eventBus);
container = mainpage.getView().getViewInstance();
mainpage.go(RootPanel.get());
}
});
eventBus.addHandler(LogoutEvent.TYPE, new LogoutEventHandler(){
@Override
public void onLogout(LogoutEvent event) {
loginPage.go(RootPanel.get());
}
});
}
public void goTo(HasWidgets page){
this.container = page;
loginPage.go(page);
}
}
现在应用程序结构看起来像

输出量