📌 相关文章
- Flutter的抽屉小部件(1)
- Flutter的抽屉小部件
- 抽屉 - 任何代码示例
- 颤振抽屉 (1)
- 抽屉布局:抽屉布局: (1)
- 抽屉布局:抽屉布局: - 任何代码示例
- 颤振抽屉 - 任何代码示例
- Android中的导航抽屉
- Android中的导航抽屉(1)
- 关闭抽屉颤动 (1)
- 切换抽屉反应本机 - Javascript(1)
- flutter 卡
- flutter 表
- flutter 卡(1)
- Flutter
- Flutter(1)
- flutter 表(1)
- Flutter
- 切换抽屉反应本机 - Javascript代码示例
- 颤振抽屉尺寸 (1)
- 关闭抽屉颤动 - 任何代码示例
- 如何添加屏幕但不在抽屉中显示 (1)
- 抽屉图像 boostrap (1)
- 以编程方式打开抽屉 (1)
- Blaze UI 抽屉方法(1)
- Blaze UI 抽屉方法
- 颤振抽屉尺寸 - 无论代码示例
- 抽屉图像 boostrap - 任何代码示例
- 如何添加屏幕但不在抽屉中显示 - 无论代码示例
📜 flutter 抽屉
📅 最后修改于: 2021-01-02 05:07:54 🧑 作者: Mango
颤动抽屉
使用Material Design的移动应用程序具有两个主要的导航选项。这些导航是“选项卡和抽屉”。抽屉是选项卡的替代选项,因为有时移动应用程序没有足够的空间来支持选项卡。
抽屉是不可见的侧屏。它是一个向左滑动的菜单,通常包含应用程序中的重要链接,并且在显示时占据屏幕的一半。
让我们看看抽屉如何在Flutter中工作。 Flutter使用抽屉小部件来创建带有Material Design小部件的向左滑动菜单布局。要在应用程序中使用抽屉,需要执行以下步骤。
- 创建一个Flutter项目。
- 在脚手架小部件中添加抽屉
- 通过添加内容来填充抽屉
- 合上抽屉。
步骤1:在IDE中创建Flutter项目。在这里,我将使用Android Studio。
步骤2:在Android Studio中打开项目,然后导航到lib文件夹。在此文件夹中,打开main.dart文件。
步骤3:在main.dart文件中,在脚手架小部件中创建一个抽屉,如下所示。
Scaffold(
drawer: Drawer(
child: // Populate the Drawer by adding content in the next step.
)
);
步骤4:接下来,我们需要在抽屉中添加内容。在此示例中,我们将使用Listview小部件,如果内容不适合屏幕支持,则允许用户在抽屉中滚动。以下代码对其进行了更清晰的说明。
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
);
步骤5:最后,关闭抽屉。我们可以使用导航器来做到这一点。
让我们看看以上步骤的完整代码。打开main.dart文件并替换以下代码。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Flutter Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text(
'A drawer is an invisible side screen.',
style: TextStyle(fontSize: 20.0),
)
),
drawer: Drawer(
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
accountName: Text("Abhishek Mishra"),
accountEmail: Text("abhishekm977@gmail.com"),
currentAccountPicture: CircleAvatar(
backgroundColor: Colors.orange,
child: Text(
"A",
style: TextStyle(fontSize: 40.0),
),
),
),
ListTile(
leading: Icon(Icons.home), title: Text("Home"),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.settings), title: Text("Settings"),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.contacts), title: Text("Contact Us"),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
}
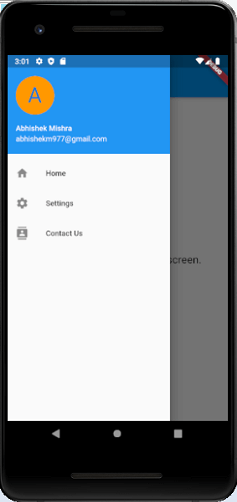
输出量
现在,在Android Studio中运行该应用。它将显示以下屏幕。

当您单击以上屏幕的左上角时,您可以看到抽屉向左滑动,该抽屉通常包含应用程序中的重要链接,并占据屏幕的一半。