- ASP.Net Web表单示例
- ASP.Net Web表单示例(1)
- asp.net web 表单 - C# 代码示例
- ASP.NET MVC-模型绑定(1)
- ASP.Net MVC模型绑定(1)
- ASP.NET MVC-模型绑定
- ASP.Net MVC模型绑定
- ASP.Net Web表单简介(1)
- ASP.Net Web表单简介
- ASP.Net Web表单功能(1)
- ASP.Net Web表单功能
- asp.net 模型 - C# (1)
- ASP.Net Web表单身份验证
- ASP.Net Web表单身份验证(1)
- ASP.NET-数据绑定
- ASP.NET-数据绑定(1)
- asp.net 模型 - C# 代码示例
- ASP.NET-Web服务
- ASP.NET-Web服务(1)
- ASP.Net Web表单必填字段验证器
- ASP.Net Web表单必填字段验证器(1)
- ASP.Net MVC模型
- ASP.Net MVC模型(1)
- asp.net 模型显示名称 - C# (1)
- asp.net 模型显示名称 - C# 代码示例
- Asp.net - C# 代码示例
- ASP.NET MVC-Web API
- ASP.NET MVC-Web API(1)
- asp.net 问题 - C# (1)
📅 最后修改于: 2020-12-28 00:35:24 🧑 作者: Mango
ASP.NET Web窗体模型绑定
本主题说明如何使用“模型绑定”和“ Web表单”处理数据。与处理诸如ObjectDataSource或SqlDataSource之类的数据源对象相比,模型绑定使数据交互更直接。
在本教程中,我们将使用数据的实体框架和GridView在网页上显示数据。在这里,我们正在创建一个示例,其中包括以下步骤。
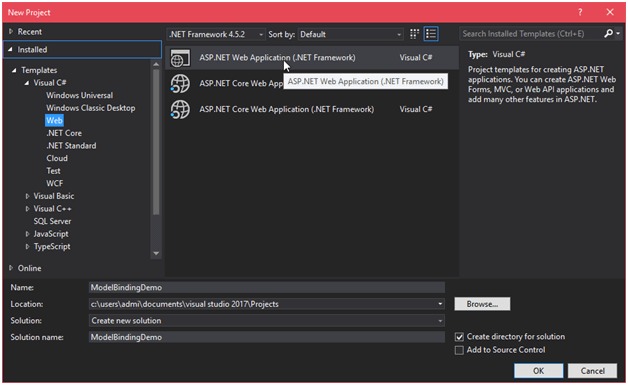
- 创建一个ASP.NET Web应用程序
- 选择模板
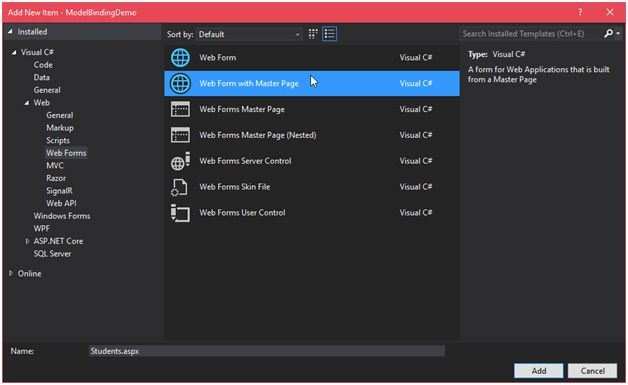
- 创建母版页
- 创建数据模型和数据库

选择“模板”作为“ Web表单”,然后将身份验证更改为单个用户帐户。

使用母版页模板创建一个新的Web表单。我们将使用此母版页显示模型数据。

我们将使用代码优先迁移来创建对象和相应的数据库表。这些表将存储有关学生及其课程的信息。
在“模型”文件夹中创建一个新的模型类。
// StudentModels.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
namespace ModelBindingDemo.Models
{
public class SchoolContextDemo : DbContext
{
public DbSet Students { get; set; }
public DbSet Enrollments { get; set; }
public DbSet Courses { get; set; }
}
public class Student
{
[Key, Display(Name = "Email ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name = "Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[Required, StringLength(50), Display(Name = "Email ID")]
public string Email { get; set; }
[EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")]
public AcademicYear Year { get; set; }
public virtual ICollection Enrollments { get; set; }
}
public class Enrollment
{
[Key]
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public decimal? Grade { get; set; }
public virtualCourse Course { get; set; }
public virtualStudent Student { get; set; }
}
public class Course
{
[Key]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; }
public virtual ICollection Enrollments { get; set; }
}
public enum AcademicYear
{
Freshman,
Sophomore,
Junior,
Senior
}
}
SchoolContextDemo类派生自DbContext,后者管理数据库连接和数据更改。
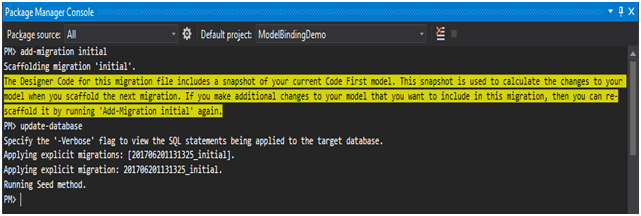
我们将使用代码优先迁移工具基于这些类建立数据库。遵循视图->其他窗口-> Package Manager控制台,从菜单栏中打开Package Manager控制台。
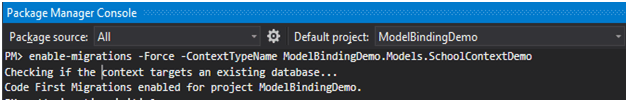
它将提示在Visual Studio IDE底部的屏幕。我们需要在此控制台中执行以下命令。
enable-migrations -Force -ContextTypeName ModelBindingDemo.Models.SchoolContextDemo
执行上述命令后,将产生以下输出。

之后,将创建一个名为Configuration.cs的新文件。该文件在创建后自动打开。该类包含一个Seed方法,使我们能够使用测试数据预先填充数据库表。
在这里,我们将一些数据添加到配置文件中,以便在网页上向用户显示。将数据添加到文件后,我们的Configuration.cs文件如下所示:
// Configuration.cs
namespace ModelBindingDemo.Migrations
{
using System;
using System.Data.Entity;
using System.Data.Entity.Migrations;
using System.Linq;
using ModelBindingDemo.Models;
internal sealed class Configuration : DbMigrationsConfiguration
{
public Configuration()
{
AutomaticMigrationsEnabled = false;
}
protected override void Seed(ModelBindingDemo.Models.SchoolContextDemo context)
{
context.Students.AddOrUpdate(
new Student
{
FirstName = "M. Irfan",
LastName = "Khan",
Email = "irfan@example.com",
Year = AcademicYear.Freshman
},
new Student
{
FirstName = "Arvind",
LastName = "Kumar",
Email = "Arvind@example.com",
Year = AcademicYear.Freshman
},
new Student
{
FirstName = "Arturo",
LastName = "Anand",
Email = "Anand@example.com",
Year = AcademicYear.Sophomore
},
new Student
{
FirstName = "Moris",
LastName = "Mano",
Email = "moris@example.com",
Year = AcademicYear.Sophomore
},
new Student
{
FirstName = "Roman",
LastName = "Sigh",
Email = "roman@example.com",
Year = AcademicYear.Junior
},
new Student
{
FirstName = "Jimmi",
LastName = "Seth",
Email = "jimmi@example.com",
Year = AcademicYear.Junior
},
new Student
{
FirstName = "Shayam",
LastName = "Rana",
Email = "Shayam@example.com",
Year = AcademicYear.Senior
},
new Student
{
FirstName = "Jecub",
LastName = "Cunto",
Email = "Nino@example.com",
Year = AcademicYear.Senior
}
);
context.SaveChanges();
context.Courses.AddOrUpdate(
new Course { Title = "Chemistry", Credits = 3 },
new Course { Title = "Microeconomics", Credits = 3 },
new Course { Title = "Macroeconomics", Credits = 3 },
new Course { Title = "Calculus", Credits = 4 },
new Course { Title = "Trigonometry", Credits = 4 },
new Course { Title = "Composition", Credits = 3 },
new Course { Title = "Literature", Credits = 4 }
);
context.SaveChanges();
context.Enrollments.AddOrUpdate(
new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 },
new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 },
new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 },
new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 },
new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 },
new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 },
new Enrollment { StudentID = 3, CourseID = 1 },
new Enrollment { StudentID = 4, CourseID = 1 },
new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 },
new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 },
new Enrollment { StudentID = 6, CourseID = 4 },
new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 }
);
context.SaveChanges();
}
}
}
之后,在Package Manager控制台中,运行以下命令。
PM> add-migration initial
和
PM> update-database

现在,已创建一个数据库并将其添加到App_Data文件夹下的项目中。
现在,让我们将数据从创建的数据库显示到网页上。我们将使用GridView控件以网格形式显示数据。 Student.aspx文件如下所示:
// Student.aspx
<%@PageTitle="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="Students.aspx.cs" Inherits="ModelBindingDemo.Students" %>
背后的代码
// Student.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using ModelBindingDemo.Models;
using System.Data.Entity;
namespace ModelBindingDemo
{
public partial class Students : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public IQueryable studentsGrid_GetData()
{
SchoolContextDemo db = newSchoolContextDemo();
var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course));
return query;
}
}
}
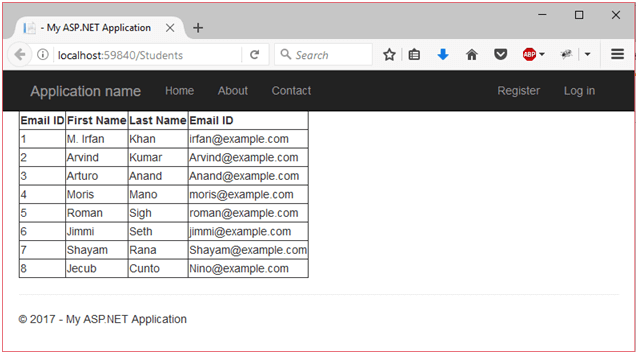
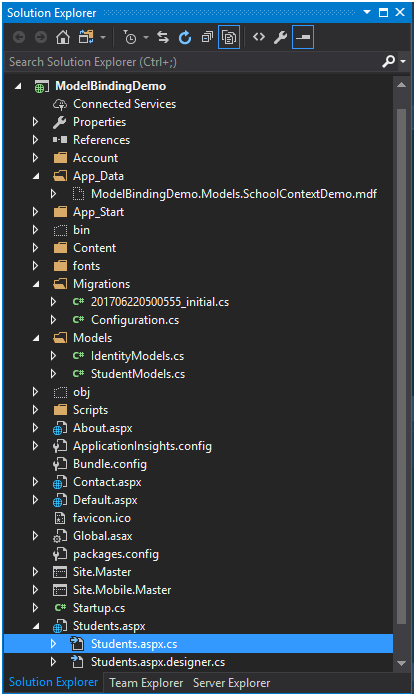
最后,我们的项目如下所示。

输出:
在浏览器中运行Student.aspx文件作为视图,它将产生以下输出。