📌 相关文章
- sass (1)
- 解释如何在 SASS 中定义变量(1)
- 解释如何在 SASS 中定义变量
- SASS sass:字符串模块(1)
- SASS sass:字符串模块
- 使用Sass
- 使用Sass(1)
- sass 函数轮 (1)
- 定义 C++ (1)
- c 定义 (1)
- 中值定义 (1)
- 本机定义 (1)
- 少 sass css (1)
- Sass sass:list 模块(1)
- Sass sass:list 模块
- sass - 任何代码示例
- 安装SASS(1)
- 安装 sass (1)
- Sass-安装
- 安装SASS
- Sass-安装(1)
- 什么是SASS(1)
- 什么是SASS
- Sass sass:color 模块
- Sass sass:color 模块(1)
- sass - Shell-Bash (1)
- SASS命令(1)
- SASS命令
- 少 sass css 代码示例
📜 SASS定义混入
📅 最后修改于: 2020-12-25 04:15:08 🧑 作者: Mango
Sass:定义混合
@mixin指令定义了混合。它用于在mixin名称之后可选地包括变量和参数。
让我们以一个示例来演示如何定义一个mixin。在这里,我们获取一个名为“ simple.html”的HTML文件,其中包含以下代码。
Define a mixin example
Define a mixin directive.
It is used to include optionally the variables and arguments after the name of the mixin.
取一个具有以下代码的SCSS文件名“ simple.scss”:
@mixin style {
.cont{
color: #FF0000 ;
}
}
@include style;
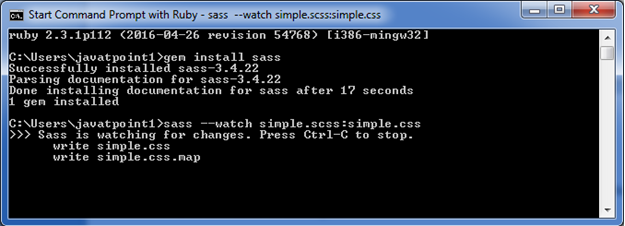
打开命令提示符并运行watch命令,以通知SASS监视文件并在更改SASS文件时更新CSS。
萨斯–watch simple.scss:simple.css

执行完上述命令后,它将使用以下代码自动创建一个名为“ simple.css”的CSS文件。
. cont {
color: #FF0000 ;}
您可以看到自动创建的CSS文件。

输出:
应用CSS后,请查看输出。