📌 相关文章
- SASS |变量
- SASS变量(1)
- sass 中的变量 - CSS (1)
- sass 变量 - CSS (1)
- sass 变量 - CSS 代码示例
- sass 中的变量 - CSS 代码示例
- 跨文件的 sass 变量 - Javascript 代码示例
- 跨文件的 sass 变量 - CSS (1)
- 计算 sass 变量 - CSS (1)
- 跨文件的 sass 变量 - CSS 代码示例
- sass (1)
- 计算 sass 变量 - CSS 代码示例
- 图像路径的 SASS 变量(1)
- 图像路径的 SASS 变量
- sass 使用另一个文件中的变量 - CSS (1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- sass 使用另一个文件中的变量 - CSS 代码示例
- 使用Sass(1)
- 使用Sass
- sass 函数轮 (1)
- 少 sass css (1)
- Sass sass:list 模块
- Sass sass:list 模块(1)
- sass - 任何代码示例
- sass 设置变量(如果未定义) - C++ (1)
- 如何在SASS中将变量设置为不相等?
- 如何在SASS中将变量设置为不相等?(1)
- Sass-安装(1)
📜 SASS变量
📅 最后修改于: 2020-12-25 03:49:15 🧑 作者: Mango
Sass变量
Sass变量用于存储可以在需要时在整个样式表中重复使用的信息。您可以根据将来的可重复使用性来存储颜色,字体堆栈或任何CSS值之类的东西。
$符号用于使某物成为变量。请参见语法。
SCSS语法:
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
等效的Sass语法:
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
处理完后,它将使用我们为$ font-stack和$ primary-color定义的变量,并创建一个普通的CSS,并将变量值放在CSS中。
处理后的CSS:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
例:
让我们以一个示例来看一下Sass变量的用法。我们有一个名为“ simple.html”的HTML文件,其中包含以下代码:
档案:simple.html
Variable example of sass
Simple Sass Example
Welcome to JavaTpoint
A solution of all technology.
创建一个名为“ simple.scss”的SCSS文件,其代码如下:
文件:simple.scss
$font-stack: Helvetica, sans-serif;
$primary-color: pink;
body {
font: 100% $font-stack;
color: $primary-color;
}
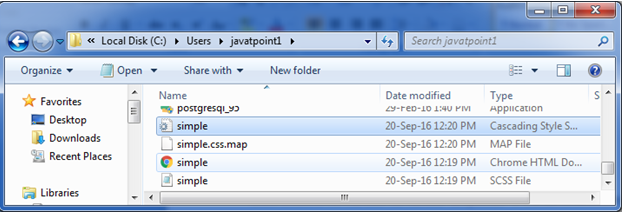
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch simple.scss:simple.css
它将在同一目录中自动创建一个名为“ simple.css”的普通CSS文件。
例如:

创建的CSS文件“ simple.css”包含以下代码:
body {
font: 100% Helvetica, sans-serif;
color: pink; }
现在,执行上面的html文件,它将读取CSS值。
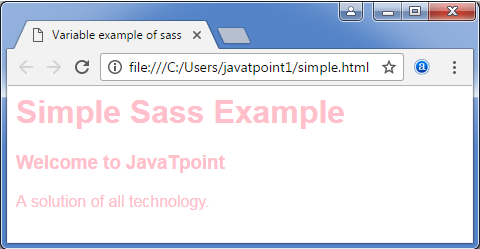
输出:

在上面的示例中,您可以看到HTML文件读取了CSS,并相应地以Helvetica字体和粉红色显示了内容。