布尔玛柱基础知识
Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma栏目可以为我们的网页创建栏目。列是任何网页的重要组成部分,通常很难根据需要创建它们。使用 Bulma,可以非常轻松高效地创建列。 Bulma 框架的优点是它默认是响应式的。这意味着我们不必根据设备大小来调整网页。 Bulma 框架负责处理它。让我们了解这些列是如何在 Bulma 中创建的。
为了创建列,最初,我们创建一个容器,添加一个列类。我们可以通过在容器中重复添加新列来创建任意数量的列。
布尔玛柱类:
- columns:此类用于添加列容器。
- column:该类用于在列容器内添加列元素。用户可以根据需要添加任意数量的列元素。
句法:
....
....
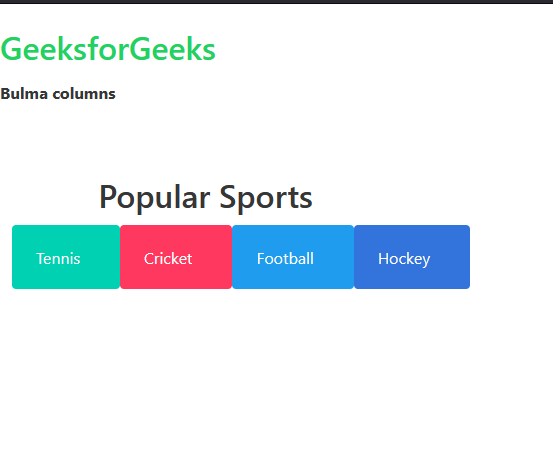
示例 1:让我们看一个如何创建列的示例。在下面的代码中,我们在容器中添加了 4 列。样式标签是可选的,仅用于使列变得丰富多彩。
HTML
Bulma Columns
GeeksforGeeks
Bulma columns
Popular Sports
Tennis
Cricket
Football
Hockey
HTML
GeeksforGeeks
Bulma columns
Superheroes
Batman
Flash
Superman
Shazam
输出:

关于 Bulma 中列的另一个事实是列的响应性从平板设备开始出现。这意味着对于移动设备,这些列相互堆叠。因此,我们使用称为is-mobile的修饰符,以使列在移动设备上响应。以下是我们在 HTML 代码中包含is-mobile修饰符的方式。
句法:
....
....
示例 2:让我们看一下之前完成的相同程序,但这次仅使用移动设备。在下面的程序中, is-mobile修饰符使列响应。如果我们没有使用is-mobile修饰符,那么这些列就会堆叠在一起。
HTML
GeeksforGeeks
Bulma columns
Superheroes
Batman
Flash
Superman
Shazam
输出:

参考链接: https://bulma.io/documentation/columns/basics/