布尔玛液体容器
Bulma是一个现代 CSS 框架,它带有自己的预样式组件库,使我们能够更轻松、更快地制作美观且响应迅速的网站。在本文中,我们将在 Bulma 中看到流体容器。
流体容器是一种特殊类型的容器,没有最大宽度,左右两边都有 32px 的边距。要制作容器流体容器,您必须在容器上添加is-fluid修饰符。
流体容器类:
- is-fluid:这个类用在Bulma容器上,把它变成一个流体容器。
句法:
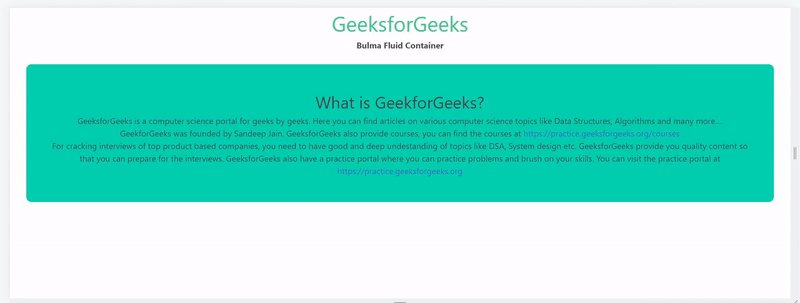
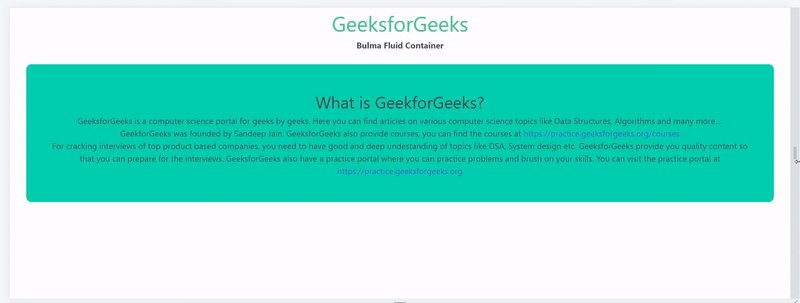
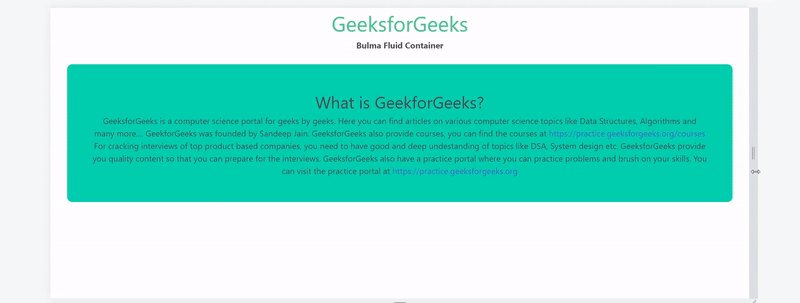
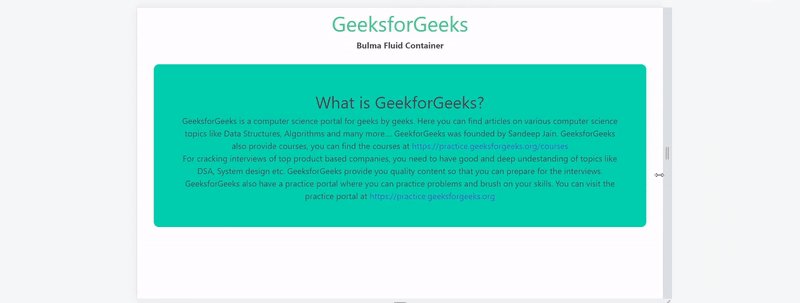
示例:以下示例显示了在简单容器上使用is-fluid修饰符。
HTML
Bulma Fluid Container
GeeksforGeeks
Bulma Fluid Container
What is GeekforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more
.... GeekforGeeks was founded by
Sandeep Jain. GeeksforGeeks also
provide courses, you can find
the courses at
https://practice.geeksforgeeks.org/courses
For cracking interviews of top product
based companies, you need to have good
and deep understanding of topics like
DSA, System design etc. GeeksforGeeks
provide you quality content so that
you can prepare for the interviews.
GeeksforGeeks also have a practice
portal where you can practice problems
and brush on your skills. You can visit
the practice portal at
https://practice.geeksforgeeks.org
输出:

布尔玛液体容器
参考: https://bulma.io/documentation/layout/container/#fluid-container