📌 相关文章
- bootstrap angular - TypeScript (1)
- bootstrap angular - TypeScript 代码示例
- 安装 bootstrap angular 9 - CSS (1)
- 安装 bootstrap angular - Shell-Bash (1)
- 安装 bootstrap angular 9 - CSS 代码示例
- bootstrap 在 Angular 中不起作用 - Javascript (1)
- 安装 bootstrap angular - Shell-Bash 代码示例
- angular add bootstrap - Javascript (1)
- angular-bootstrap-md angular 10 - Javascript (1)
- angular-bootstrap-md angular 10 - Javascript 代码示例
- bootstrap 在 Angular 中不起作用 - Javascript 代码示例
- AngularJS | angular.bootstrap()函数(1)
- AngularJS | angular.bootstrap()函数
- angular add bootstrap - Javascript 代码示例
- bootstrap 5 (1)
- bootstrap (1)
- bootstrap - C++ (1)
- bootstrap 4.3 (1)
- bootstrap (1)
- bootstrap 4 (1)
- Angular 7库
- Angular 7库(1)
- Angular Material 和 Bootstrap 的区别
- Angular Material 和 Bootstrap 的区别(1)
- bootstrap 4 scss angular 8 - CSS (1)
- Angular ng Bootstrap 下拉组件
- Angular ng Bootstrap 下拉组件(1)
- bootstrap 3 卡示例 (1)
- Bootstrap-代码
📜 带有Bootstrap的Angular 7
📅 最后修改于: 2020-12-16 05:00:00 🧑 作者: Mango
带有Bootstrap的Angular 7
如何安装Angular项目的Bootstrap?
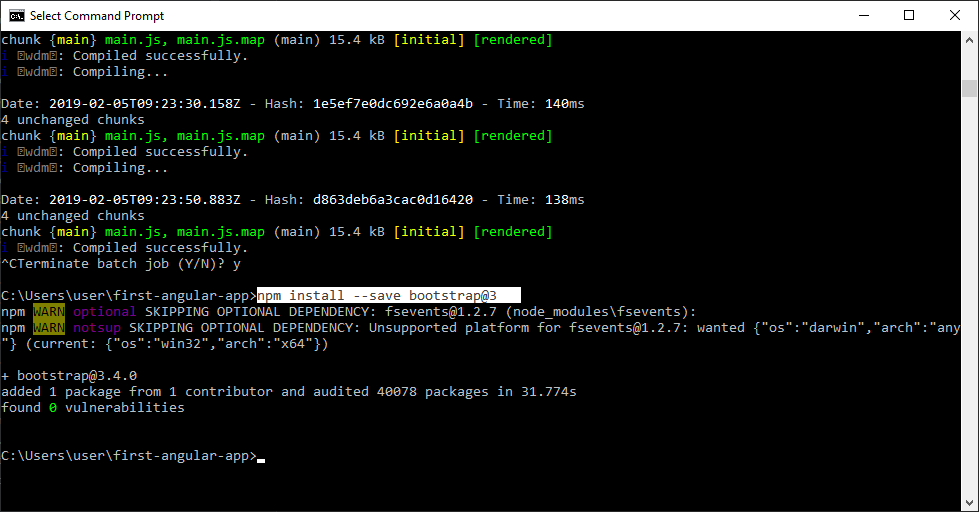
在命令提示符处运行以下命令:
npm install --save bootstrap@3 => The @3 is important!

此外,当您使用通过Angular CLI 6+创建的项目(通过ng v检查)时,将具有angular.json文件而不是.angular-cli.json文件。在该文件中,您仍然需要将Bootstrap添加到styles []数组中,但是路径应为node_modules / bootstrap / dist / css / bootstrap.min.css,而不是../node_modules/bootstrap/dist/css/bootstrap。 min.css 。前导../不得包含在内。

在这里,我们使用的是Angular 7.2.3版本。
如何在项目中添加bootstrap.css文件?
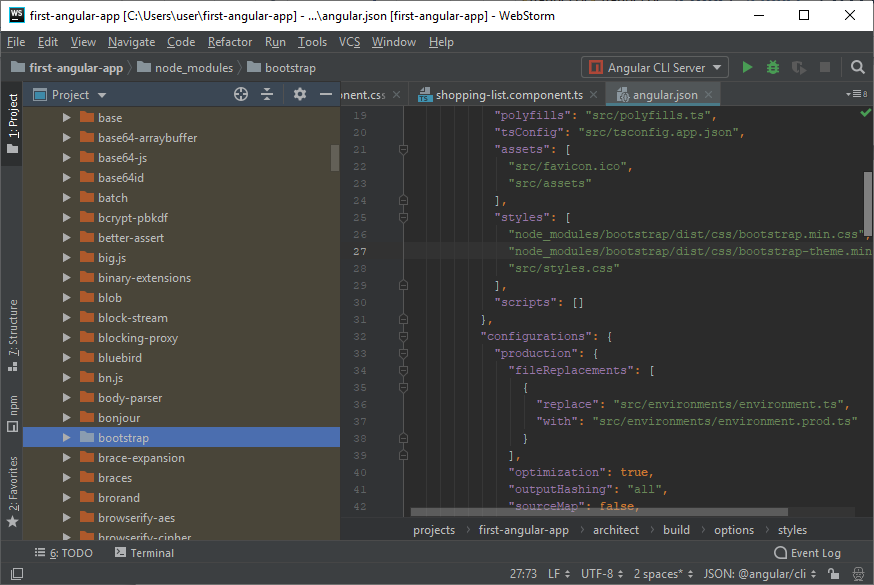
展开节点模块(库根文件夹)

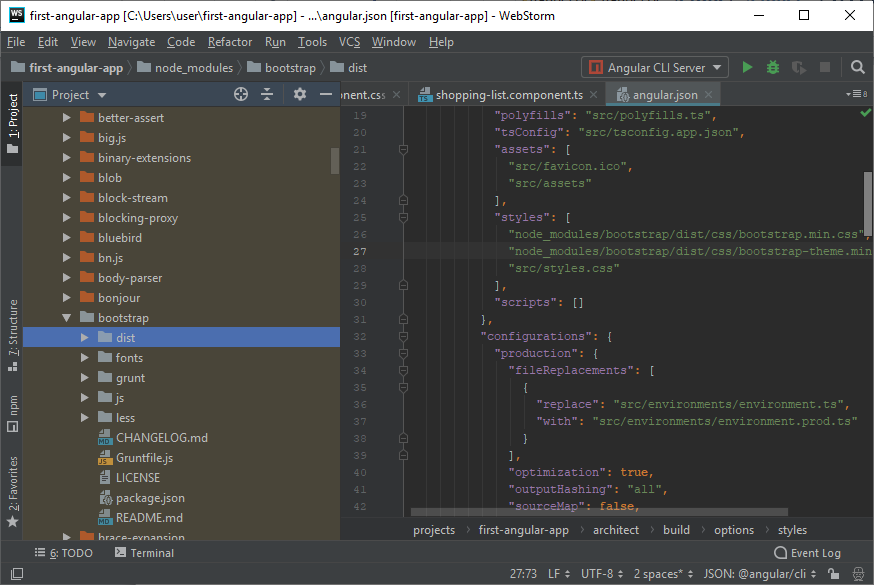
转到bootstrap文件夹并展开它。

转到dist文件夹并展开dist。

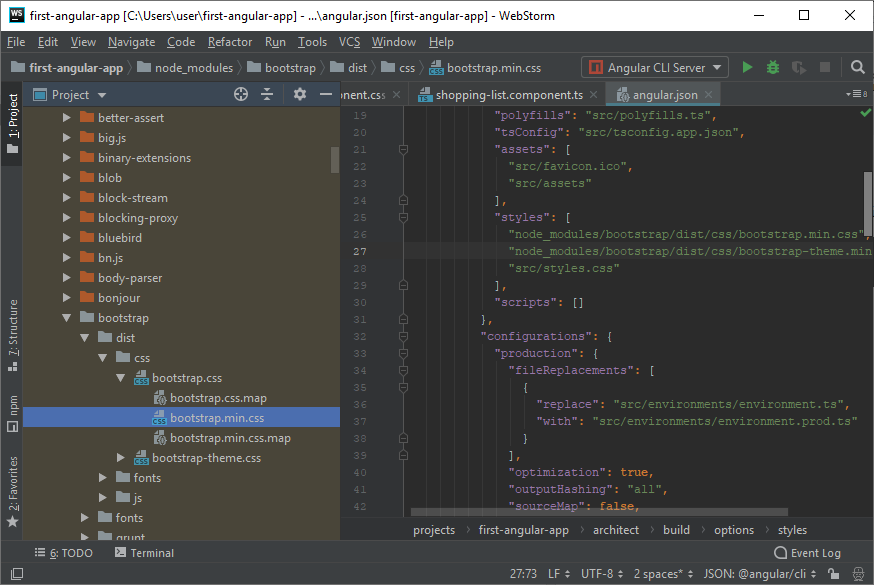
展开css,您将找到“ bootstrap.css”。展开bootstrap.css,您将看到bootstrap.min.css

打开angular.json文件,然后在样式部分添加bootstrap.min.css。
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
现在已为Angular 7项目安装了Bootstrap。您现在可以使用它。