CSS Peeper – 网页设计师的新工具
CSS Peeper是一个浏览器扩展,它是一个 CSS 查看器,专为设计师量身定制。使用这个设计师可以专注于设计,并尽可能少地花时间挖掘代码。网站上的行高、按钮或字体大小是多少?使用 CSS 窥视器可以回答所有这些问题。它使您能够以最简单的方式检查代码。可以提取 CSS 并构建漂亮的样式指南。
优点:
- 易于访问。
- 提供直观的控制。
- 适用于任何浏览器的适配和跨平台。
- 将其功能集成到那些无法访问内核的产品中。
- 将云存储和系统组合到一个工作区中。
缺点:
- 需要不断更新。
- 各种浏览器需要其适应版本的程序。
- 他们通常需要能够读取甚至更改一次访问网页上的所有内容,这在某些情况下可能导致数据泄露事故、捕获密码、跟踪浏览等。
安装:
安装 CSS Peeper 就像安装任何其他浏览器扩展一样,只涉及两个步骤:
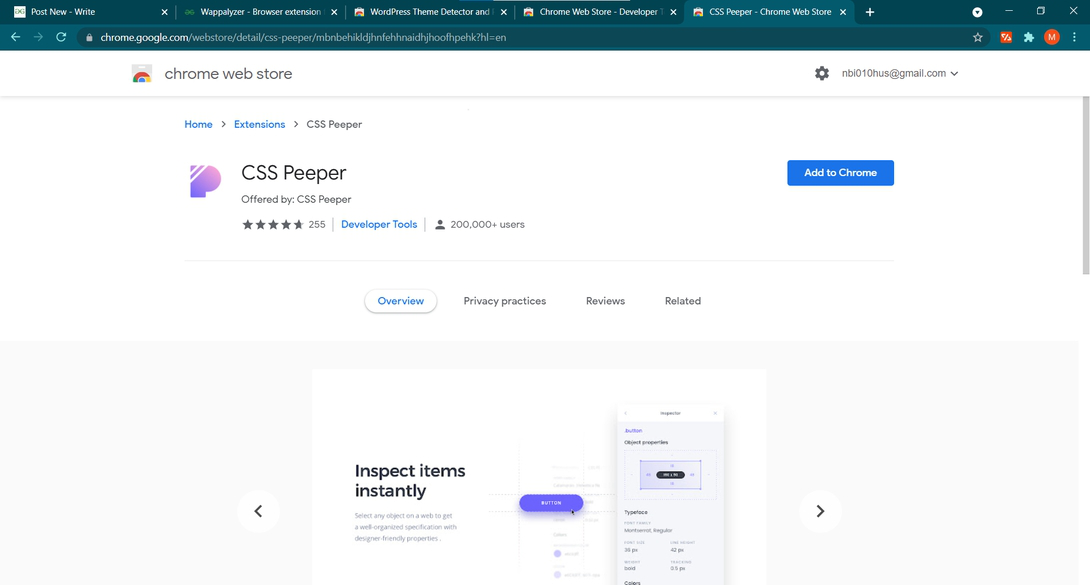
第 1 步:访问 Chrome Web Store 或 Firefox 附加组件中的 CSS 窥视器,然后单击添加到 chrome。

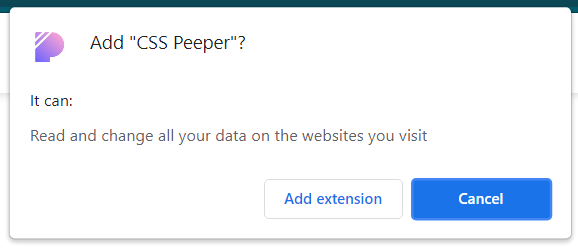
第2步:点击添加扩展。

瞧,您已经安装了 CSS 窥视器。安装成功后,您可以在右上角看到扩展程序将添加到您的浏览器。

用法:
只需转到您想知道其 CSS 的网页并单击它即可使用此扩展程序。
示例 1: GeeksforGeeks
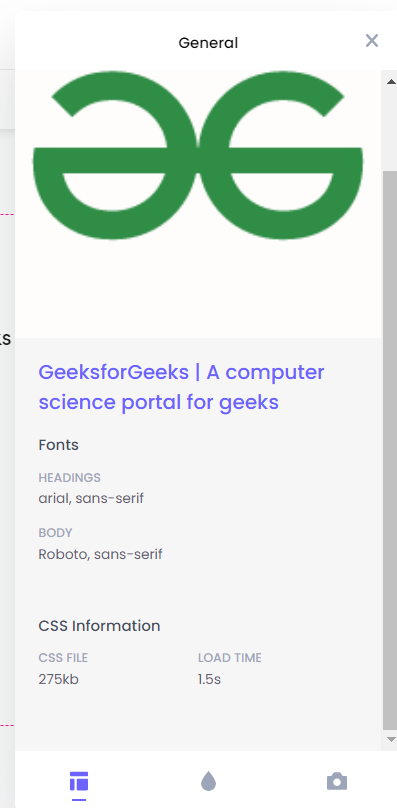
一般的:
在常规选项卡中,仅显示有关标题、正文、CSS 文件大小和加载时间的一些信息。

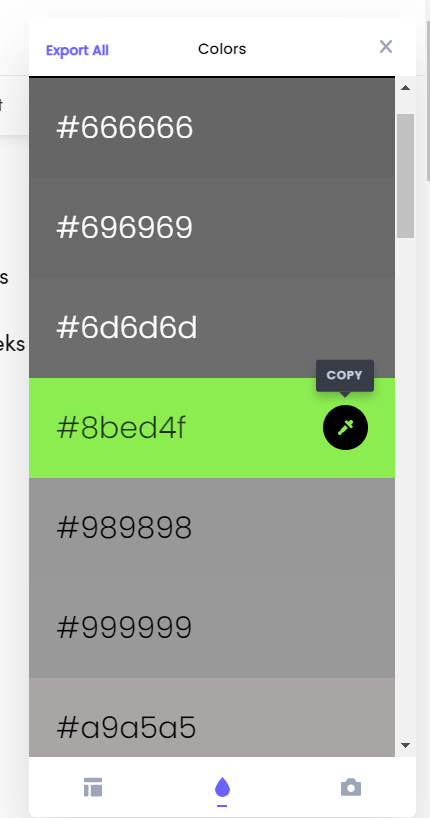
颜色:
在颜色选项卡中,我们可以看到网页上使用的所有颜色及其颜色代码和颜色。我们还可以使用下面突出显示的按钮将颜色代码从那里复制到剪贴板。

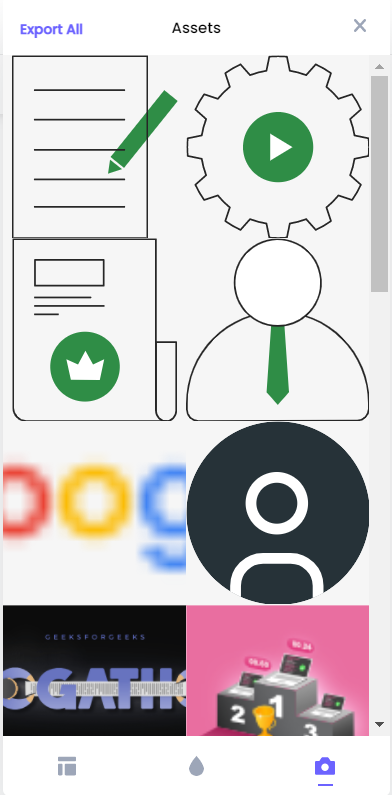
资产:
在资产选项卡中,我们可以看到网页上使用的所有资产,甚至可以通过单击顶部的全部导出来导出所有资产或部分资产。

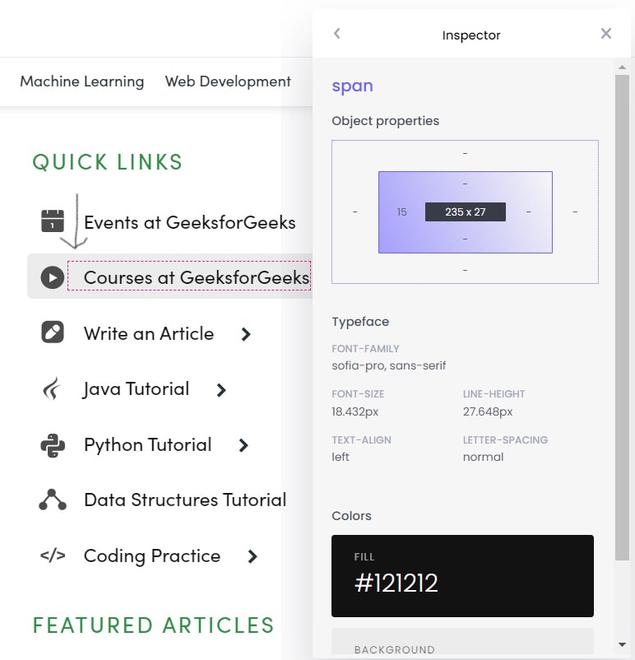
个别元素:
我们甚至可以检查按钮等单个元素,并获取制作该按钮所需的所有 CSS,文本与网页上显示的完全一样。为此,您只需单击要检查的元素,CSS 窥视器就会显示其属性。当您单击要检查的区域时,元素上会出现一个红色边框,就像它在“GeeksforGeeks 的课程”中出现一样。

下面是另一个例子,这里我们检查了这个页面上的另一个元素。箭头用于显示突出显示的区域。

示例 2: YouTube
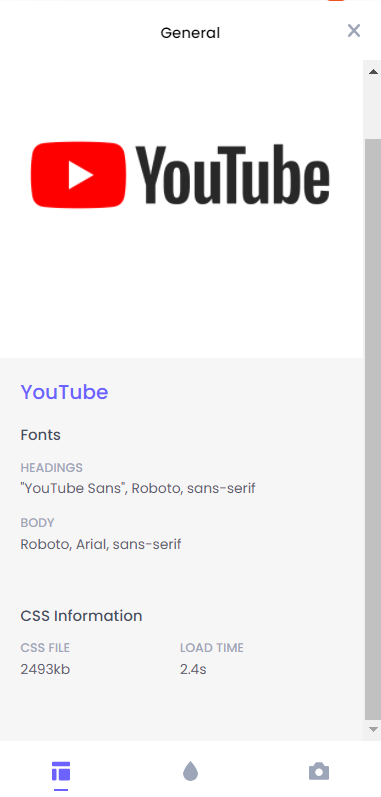
一般的:
在常规选项卡中,仅显示有关字体的一些信息,例如标题、正文、CSS 文件大小和加载时间。

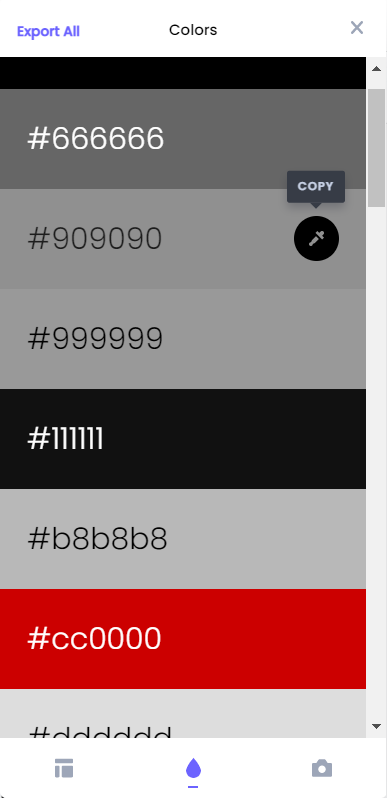
颜色:
在颜色选项卡中,我们可以看到网页上使用的所有颜色及其颜色代码和颜色。我们还可以使用下面突出显示的按钮将颜色代码从那里复制到剪贴板。

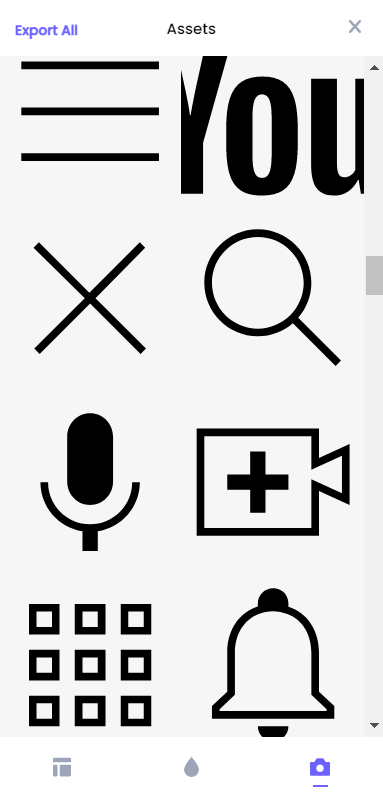
资产:
在资产选项卡中,我们可以看到网页上使用的所有资产,甚至可以通过单击顶部的全部导出来导出所有资产或部分资产。

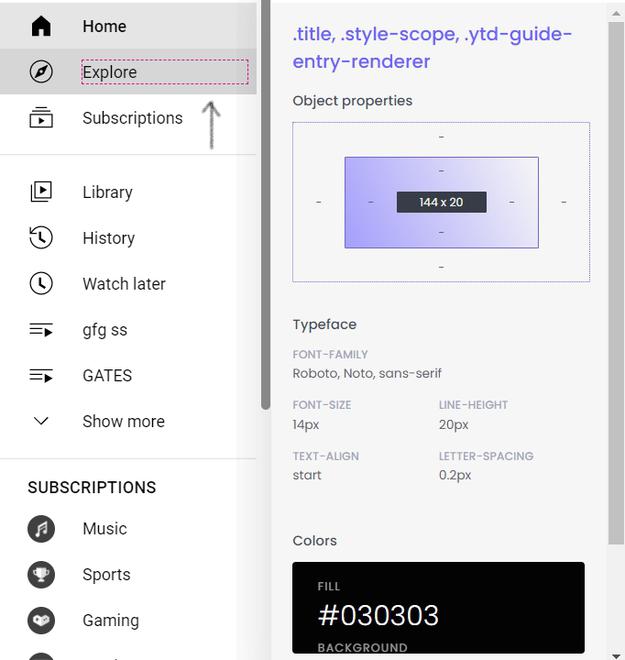
个别元素:
我们甚至可以检查按钮等单个元素,并获取制作该按钮所需的所有 CSS,文本与网页上显示的完全一样。为此,您只需单击要检查的元素,CSS 窥视器就会显示其属性。当您单击要检查的区域时,元素上会出现红色边框,就像它在“探索”中出现一样。

下面是另一个例子,这里我们检查了这个页面上的另一个元素。箭头用于显示突出显示的区域。

总之,CSS 窥视器对于想要偷看某个网页并想知道它的 CSS 的网页设计师来说是一个非常有用的扩展。但是使用此扩展程序时应该非常小心,因为它们通常需要能够读取甚至更改一次访问网页上的所有内容,这在某些情况下可能导致数据泄露、捕获密码、跟踪浏览等事故。