📅 最后修改于: 2020-12-14 06:01:58 🧑 作者: Mango
Web开发
Web开发是指构建网站并在Web上部署。 Web开发要求在服务器端和客户端都使用脚本语言。

在开发网站之前,应牢记以下几个方面:
-
在网站上放什么?
-
谁来主持?
-
如何使其互动?
-
怎么编码呢?
-
如何创建对搜索引擎友好的网站?
-
如何经常保护源代码?
-
网站设计在不同的浏览器中能否很好地显示?
-
导航菜单是否易于使用?
-
网站会快速加载吗?
-
网站页面的打印容易程度?
-
访客如何轻松找到该网站的重要详细信息?
-
如何在您的网站上有效使用样式表?
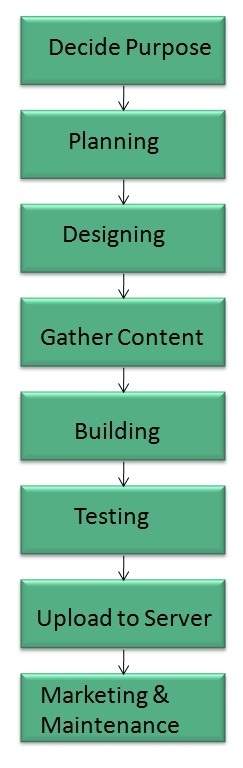
Web开发流程
Web开发过程包括构建有吸引力,有效且响应迅速的网站所应采取的所有步骤。下图显示了这些步骤:

Web开发工具
Web开发工具可帮助开发人员测试和调试网站。如今,Web开发工具随Web浏览器一起提供了附加组件。所有网络浏览器都为此目的内置了工具。
这些工具允许Web开发人员使用HTML,CSS和JavaScript等。将这些鼠标悬停在网页上的某个项目上,然后从上下文菜单中选择“检查元素”,即可访问这些工具。
专长
以下是每个Web开发工具都展示的常见特征:
HTML和DOM
HTML和DOM查看器允许您查看DOM的呈现方式。它还允许对HTML和DOM进行更改,并在更改后查看页面中反映的更改。
网页评估,资源和网络信息
Web开发工具还有助于检查网页上已加载并可用的资源。
认证和审计
分析是指获取有关网页或Web应用程序性能的信息,审核是在分析页面后为开发人员提供建议,以进行优化以减少页面加载时间并提高响应速度。
所需技能
要成为一名成功的Web开发人员,应该具备以下技能:
-
了解客户端和服务器端脚本。
-
为CMS或Web开发框架创建,编辑和修改模板。
-
测试跨浏览器不一致。
-
进行观察性用户测试。
-
测试是否符合指定标准,例如客户区域中的可访问性标准。
-
与javaScript,PHP和Jquery等的编程交互