jQWidgets jqxRangeSelector 主题属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxRangeSelector 小部件用于表示可以轻松用于选择数字或日期范围值的 jQuery 范围滑块。此小部件用于设置数字、天、周、月、年等的范围。
theme 属性用于设置或返回 jqxRangeSelector 小部件的主题。它接受字符串类型值,默认值为空(“”)。要使用此属性,首先,我们需要在标题部分包含主题样式表 (jqx.energyblue.css)。主题文件包含在“jqx.base.css”文件之后。
句法:
设置主题属性。
$('selector').jqxRangeSelector({ theme: String });返回主题属性。
var theme = $('selector').jqxRangeSelector('theme');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
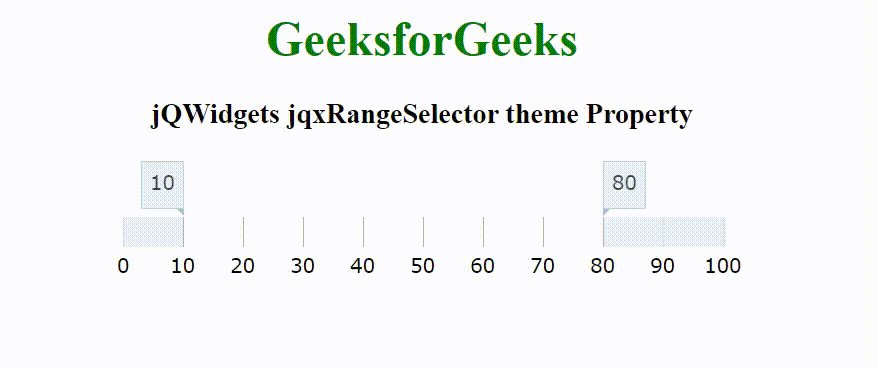
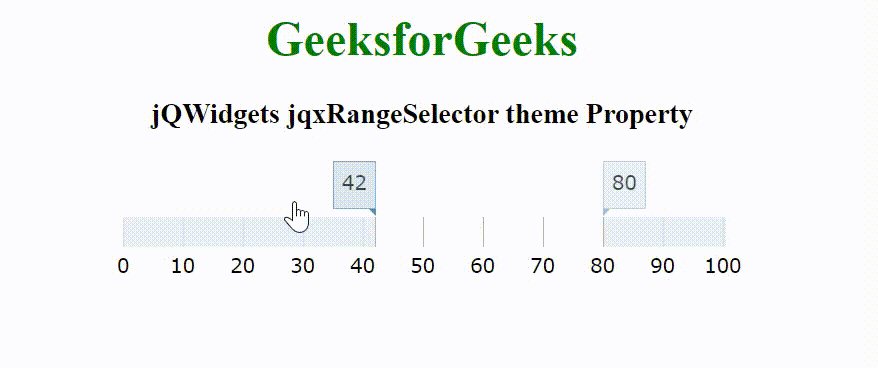
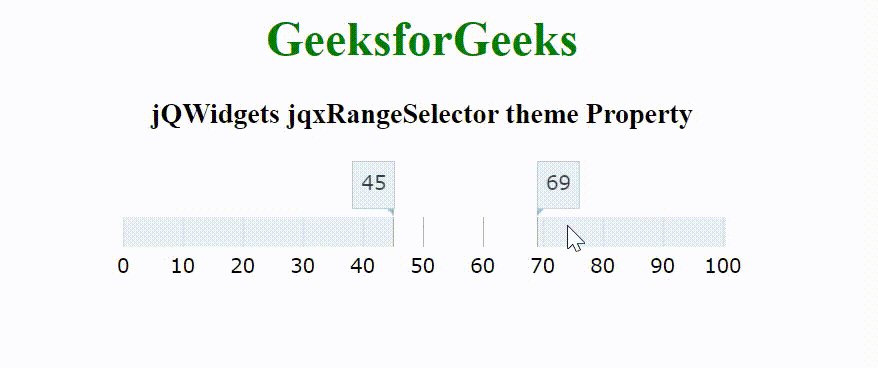
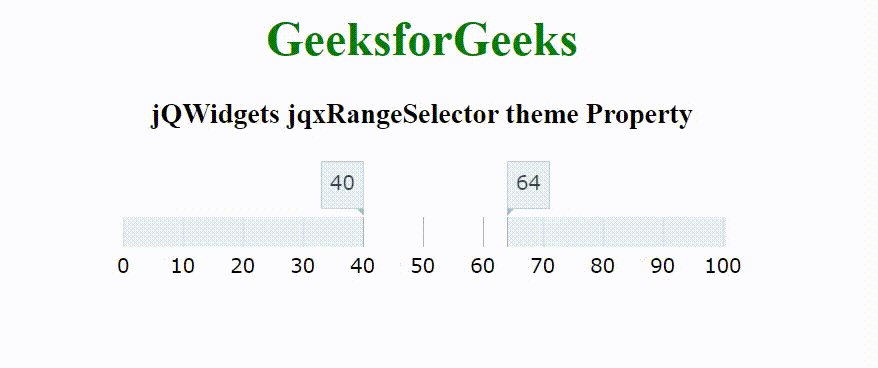
下面的示例说明了 jQWidgets jqxRangeSelector 主题属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxRangeSelector theme Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxrangeselector/jquery-rangeselector-api.htm