AngularJS |限制过滤
AngularJS 中的limitTo过滤器用于返回包含指定数量元素的数组或字符串。此过滤器可用于数组、字符串和数字。然而,在所有三种情况下,基本原理都是相同的。
- 对于数组,它返回一个仅包含指定数量的项目的数组。
- 当用于字符串时,它返回另一个包含指定字符。
- 对于数字,它返回一个仅包含指定位数的字符串。
- 负数用于返回从元素末尾开始的元素,而不是开头。
句法:
{{ object | limitTo : limit : begin }}参数:
- 限制:返回元素的数量。
- 开始:限制的开始点。默认为 0。
示例 1:
AngularJS - limitTO
Input:
Output:
{{string|limitTo:4}}
输出: 
让我们看另一个例子,让事情更清楚。
示例 2:
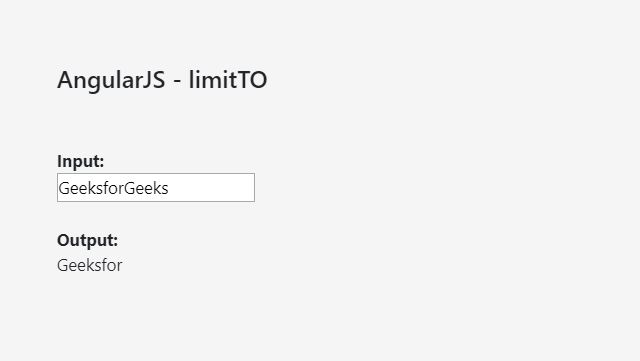
AngularJS - limitTO
Input:
Output:
{{firstName|limitTo:8}}
输出: 
在这个例子中,我们可以看到 'firstName' 表达式中的限制被指定为 8。因此不管用户的名字有多长,只会显示名字的前 8 个字符.