- 使用Swift 2教程进行iOS开发
- 与Swift 2讨论iOS开发(1)
- 与Swift 2讨论iOS开发
- 使用Swift 2进行iOS开发-Xcode IDE(1)
- 使用Swift 2进行iOS开发-Xcode IDE
- 使用Swift 2进行iOS开发-操场
- 使用Swift 2的iOS开发-自动布局
- 使用Swift 2的iOS开发-自动布局(1)
- iOS开发Swift 2-第一个应用程序
- iOS开发Swift 2-第一个应用程序(1)
- 自定义标签栏 swift ios - Swift (1)
- 排序列表 ios swift (1)
- 自定义标签栏 swift ios - Swift 代码示例
- ios swift 5 中的天气 api - Swift (1)
- ios (1)
- ios swift 5 中的天气 api - Swift 代码示例
- 排序列表 ios swift - 任何代码示例
- rtl ios swift (1)
- Swift iOS 中的 PDF 预览 - Swift (1)
- swift 如何动画约束更改 - Swift (1)
- ios 网络请求 - Swift 代码示例
- Swift iOS 中的 PDF 预览 - Swift 代码示例
- swift 如何动画约束更改 - Swift 代码示例
- 获取当前的unix时间戳swift ios - Swift(1)
- rtl ios swift 代码示例
- ios 圆形按钮 - Swift (1)
- 圆形 ios 按钮 - Swift (1)
- swift 如何对数组进行排序 - Swift (1)
- 获取当前的unix时间戳swift ios - Swift代码示例
📅 最后修改于: 2020-12-08 06:42:05 🧑 作者: Mango
动画是任何应用程序的重要组成部分,因为它引起了用户对应用程序的关注。动画只是快速重复的图像集合。这也使您的应用程序与众不同。
制作动画项目-Kitty动画
这将是一个简单的项目,其中我们将在单击按钮时运行动画。我们将使用多个图像来创建GIF,因此请下载任何GIF并将其转换为图像,这将为您提供该GIF的多个帧。
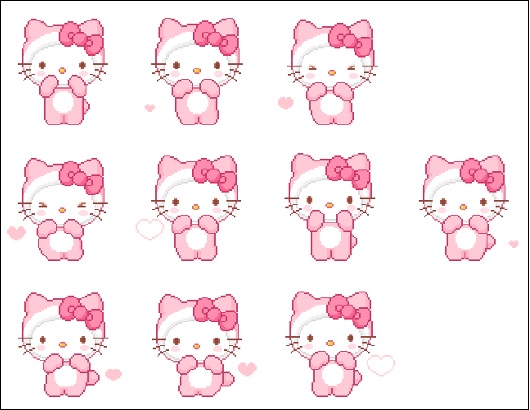
在本节中,我们将使用以下图像。

这些图像一起播放时,将创建动画。因此,我们将制作一个单视图应用程序。然后,我们将在主视图控制器内拖动一个图像视图选项,一个标签和一个按钮。完成此操作后,我们将图像视图和按钮连接到我们的swift文件。
(如果您不想使用这些图像,请搜索任何gif,然后使用一些gif到图像转换器将其在线转换为图像。)
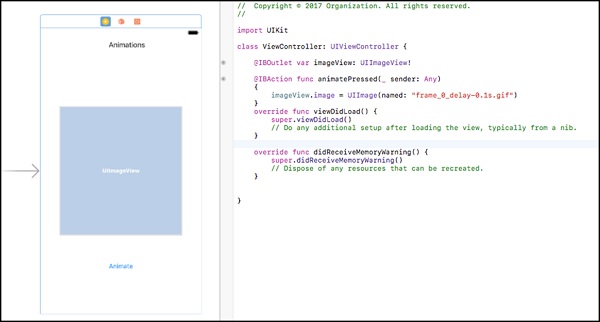
在按钮动作内部,我们将插入以下命令以在按下按钮时显示图像。
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of image
这就是我们以编程方式将图像分配给“图像视图”的方式。该视图现在应如下所示-

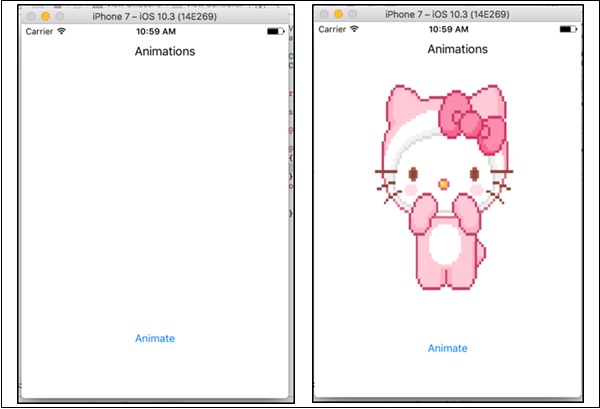
当我们运行应用程序时,将出现第一个视图。当我们单击“动画”按钮时,将显示图像。

这不是动画,而只是图像。我们现在将创建动画-
在图像出口下方添加一个变量: var counter = 1 。
看到我们的图像有一个通用名称,只有一个字符不同。如下所示更改您的动画按钮的代码-
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
现在,当您按下动画按钮时,图像每次都会改变。下一步是创建以下内容-
-
创建一个变量-isAnimating并将其赋值为False。
-
创建一个计时器变量,并为其分配一个Timer()函数。
完成上述两个步骤后,请创建一个动画函数并粘贴以下代码。
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
其中,counter是我们在上一个文件中创建的计数器变量。现在,在animate button函数,添加以下代码-
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}
尝试运行该应用程序,我们将看到动画正在您的设备上运行。
挑战-添加一个停止按钮以停止动画。