- Tailwind CSS 交互性完整参考(1)
- Tailwind CSS 交互性完整参考
- 具有多个数据库的 laravel 8 应用程序 - PHP (1)
- 具有多个数据库的 laravel 8 应用程序 - PHP 代码示例
- 本机应用程序和 Web 应用程序之间的区别(1)
- 本机应用程序和 Web 应用程序之间的区别
- 创建具有特定反应版本的应用程序 - Javascript (1)
- 应用程序 - 任何代码示例
- Windows 应用程序和 Web 应用程序的区别(1)
- Windows 应用程序和 Web 应用程序的区别
- 创建具有特定反应版本的应用程序 - Javascript 代码示例
- 云计算应用程序
- 云计算应用程序(1)
- 云计算应用程序
- 错误的应用程序 (1)
- 创建应用程序 - Python (1)
- 使用Python构建应用程序以搜索已安装的应用程序
- 获取应用程序名称的应用程序执行路径 c# (1)
- 运行其他应用程序的 java 应用程序 - Java (1)
- 获取应用程序名称的应用程序执行路径 c# 代码示例
- c# 应用程序路径 - C# (1)
- 运行其他应用程序的 java 应用程序 - Java 代码示例
- 如何与Android中的另一个应用程序共享您的应用程序的文本?(1)
- 如何与Android中的另一个应用程序共享您的应用程序的文本?
- 如何与Android中的另一个应用程序共享您的应用程序的图像?
- 应用程序软件
- 应用程序与软件 (1)
- 应用程序软件(1)
- 具有 0 1 值 r 的图像 (1)
📅 最后修改于: 2020-12-08 06:38:22 🧑 作者: Mango
在本章中,我们将介绍iOS提供的与用户交互的一些新功能和UI功能。我们将添加-
- 文字栏位
- 标签
- 按钮及其动作
此外,我们将快速编写用于动态标签的代码,该代码将显示用户输入的输入的计算结果。
标题为“使我们的应用程序具有交互性”是指使我们的应用程序与用户交互。因此,这里我们为用户提供了交互和控制应用程序的能力。
添加文本字段
在这里,我们将再次创建一个新项目。它应该易于管理,因为我们已经讨论了如何在Xcode中创建新项目。
好的,我们现在将创建一个名为“我的狗的年龄”的新项目。创建此项目后,我们将单击“ Main.storyboard”文件,然后执行以下步骤。
-
在实用程序窗格的搜索栏中(位于Xcode的右下角),搜索Label。单击该标签并将其拖动到main.storyboard /(查看)。然后,双击标签并将其重命名为-“ My Dog’s Age”。
-
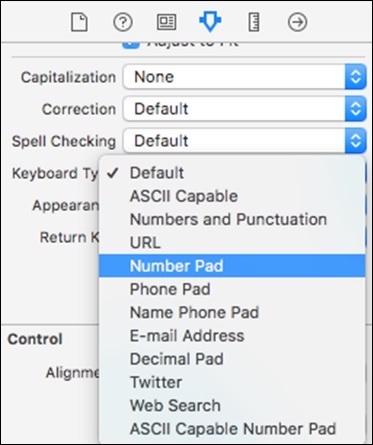
搜索“文本字段”,单击该文本字段并将其拖到您的视图中。选中此文本字段后,转到属性检查器,然后将键盘类型更改为数字键盘,以便只能输入数字,如下面的屏幕快照所示。

在我们的视图中添加按钮
现在,在搜索栏中搜索“按钮”。将其拖到您的视图中,双击它并重命名为“计算”。
将标签添加到视图
搜索标签并将其添加到按钮下方,以显示年龄输出。双击并使标签为空,然后将其拉伸一点,以便可以看到完整的输出。
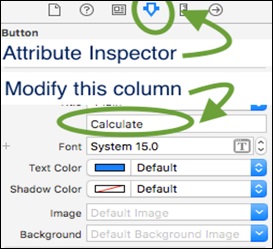
提示-如果无法通过双击重命名,请选择该项目,然后在实用程序窗格中-属性检查器,找到该项目的标题,在此处进行修改,然后按Return键,如以下屏幕截图所示。

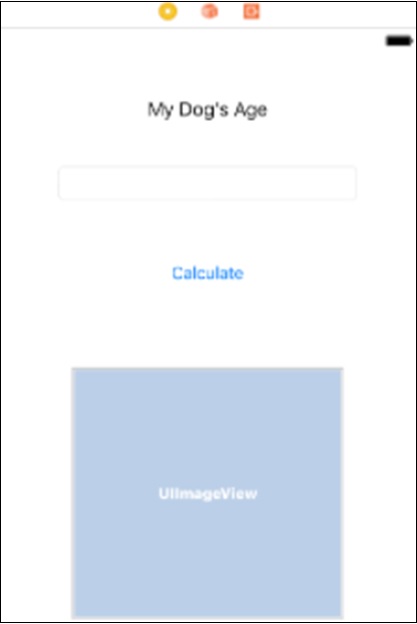
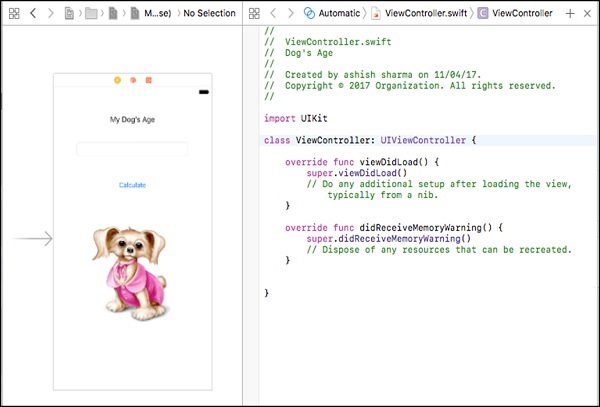
现在,您的Main.storyboard应该看起来像以下屏幕截图。

我们不止于此,现在我们将讨论如何向main.storyboard添加图像。
在我们的视图中添加图像
首先,我们应该首先搜索要添加到项目中的图像。您可以下载下面给出的图像-

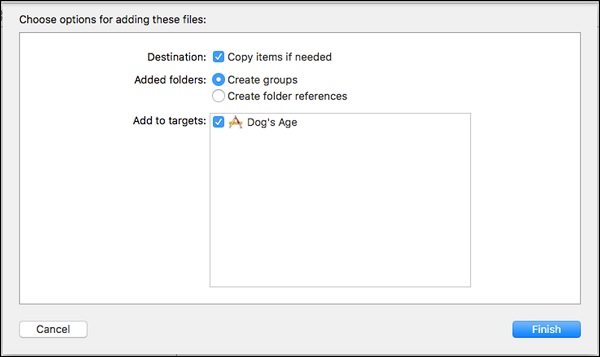
将该图像复制到您的项目中,或将该图像拖动到您的项目中,您将看到以下窗口。

确保选择,复制所需的项目并创建组。单击完成按钮。
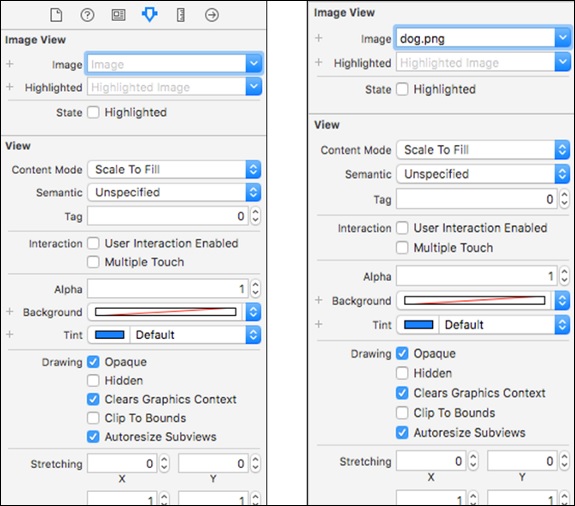
现在,转到Utility Pane→Object Library并搜索Image视图。将图像视图拖到您的视图。现在,您的视图应如下图所示。

现在,单击此图像视图,只需将其拖到视图中,然后您会看到在实用程序区域中有一个名为“图像”的选项来选择图像。单击该箭头,您将看到所有可用图像。确保已选择此新添加的图像视图。

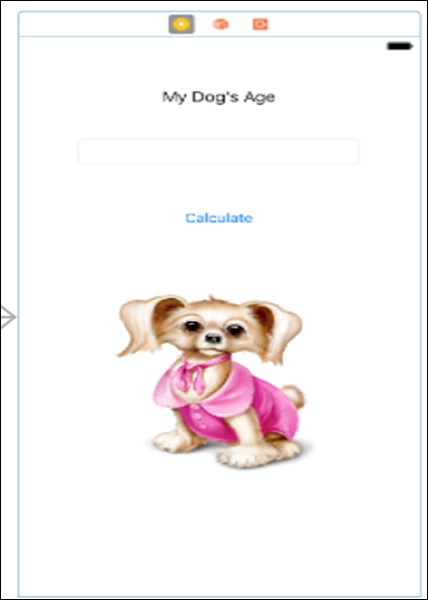
现在,您已经为图像视图选择了图像,最终视图应类似于以下屏幕截图。对于此应用程序,这是我们对main.storyboard所做的唯一操作。
添加所有UI元素后,这就是我们现在的视图。

此后,我们将对代码进行逻辑实现,如果您已完成此步骤,则将继续执行。
现在,选择您的视图控制器并通过单击右上角的助手编辑器按钮打开助手编辑器(如下面的屏幕快照所示)。

现在,我们的视图应类似于以下屏幕截图。

向我们的应用程序添加功能
到目前为止,我们的应用程序只是一个静态应用程序,它不会响应任何内容,并且不会在用户交互上发生变化。
现在是将我们的UI元素连接到我们的代码的主要部分,并且该UI将根据用户输入而变化。 “ ViewController.swift”文件是我们的主文件,我们将在其中编写当前视图的代码。
注意-当前,我们正在使用单个视图,稍后我们将讨论多个视图时。我们将讨论不同的文件如何控制不同的视图。
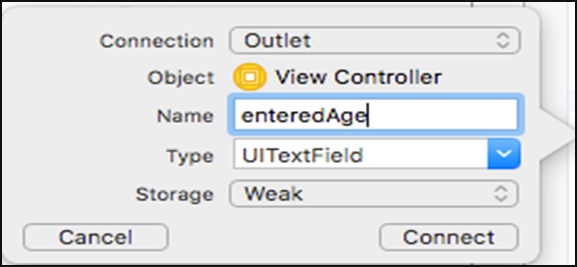
单击文本字段,按Control键并将光标拖到屏幕的第二部分,即viewcontroller.swift文件。您将看到一条蓝线,连接我们的视图和快速文件。释放鼠标时,您会看到一个弹出窗口,要求输入。

提示-在“名称”字段中填入任何与“输入”字段相似的名称。重要的一点是名称不能有空格,因此您可以像前面的图像中所示的那样写,例如,如果名称包含多个单词,则第一个单词应以小写字母写出,然后每个下一个字母一句话就是大写。
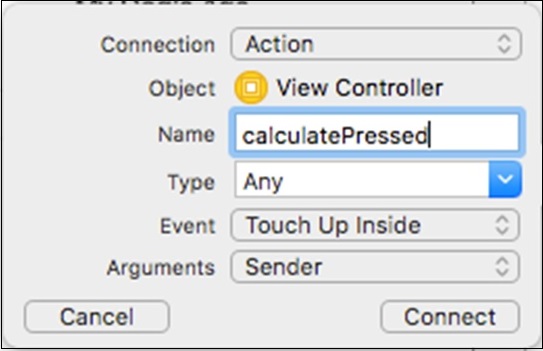
遵循相同的步骤,然后连接其余的Elements。请记住,对于文本字段和标签,类型为出口。但是,添加按钮时,该类型必须是可操作的,如下面的屏幕快照所示。

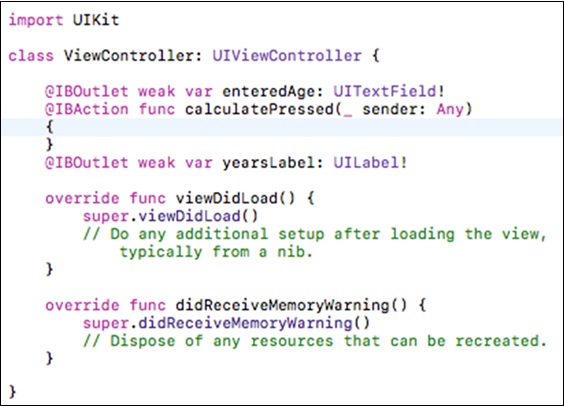
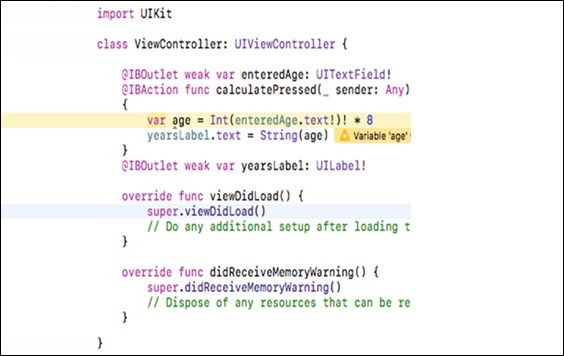
在这个阶段,我们的viewcontroller.swift看起来像-

现在,在您的按钮动作内,添加以下几行:
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);
提示–我们不需要添加分号来快速结束一行,但是即使我们放置了分号,编译器也不会报告任何错误。
在上面的代码中,第一行声明了一个变量“ age”,我们将在下一章中进行讨论。然后我们分配用户输入的值,方法是将其转换为整数,然后乘以8。
在第二行中,我们将’age’的值分配给输出标签。在此阶段,我们的视图控制器将如下所示:

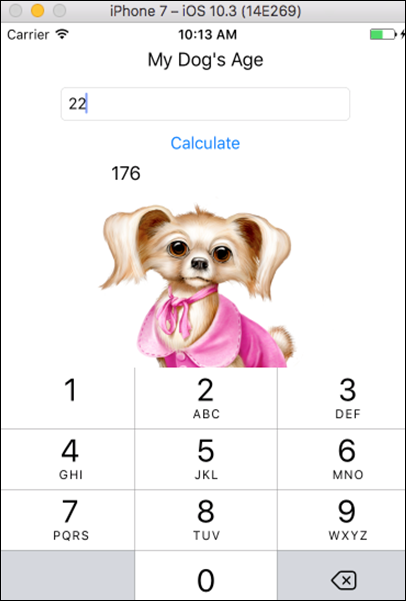
现在,我们将运行我们的应用程序,这就是它的显示方式。

提示–如果第一次运行时未出现键盘,请打开模拟器,单击硬件,转到键盘,然后单击切换软件键盘。
在下一章中,我们将讨论名为Playground的新工具。我们还将学习一些更快速的概念,例如变量,字典,数组循环,类和对象。