ReactJS MDBootstrap 范围组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Range 组件。
Range组件允许用户从一系列值中进行选择。
特性:
- className:用于添加自定义类。
- disabled:用于禁用组件。
- id:用于定义组件的id。
- label:用于定义组件的标签文本。
- min:用于设置最小允许值。
- max:用于设置最大允许值。
- step:用于设置步进间隔。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBRange } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用范围组件的基本示例。
App.js
import React, { useState } from 'react';
import { MDBRange } from 'mdb-react-ui-kit';
export default function App() {
const [id, setRange] = useState(40);
const geeks = (e) => {
setRange(e.target.value);
}
return (
GeeksforGeeks
ReactJS MDBootstrap Range component
App.js
import React, { useState } from 'react';
import { MDBRange } from 'mdb-react-ui-kit';
export default function App() {
const [id, setRange] = useState(40);
const geeks = (e) => {
setRange(e.target.value);
}
return (
GeeksforGeeks
ReactJS MDBootstrap Range component
App.js
import React, { useState } from 'react';
import { MDBRange } from 'mdb-react-ui-kit';
export default function App() {
const [id, setRange] = useState(20);
const geeks = (e) => {
setRange(e.target.value);
}
return (
GeeksforGeeks
ReactJS MDBootstrap Range component
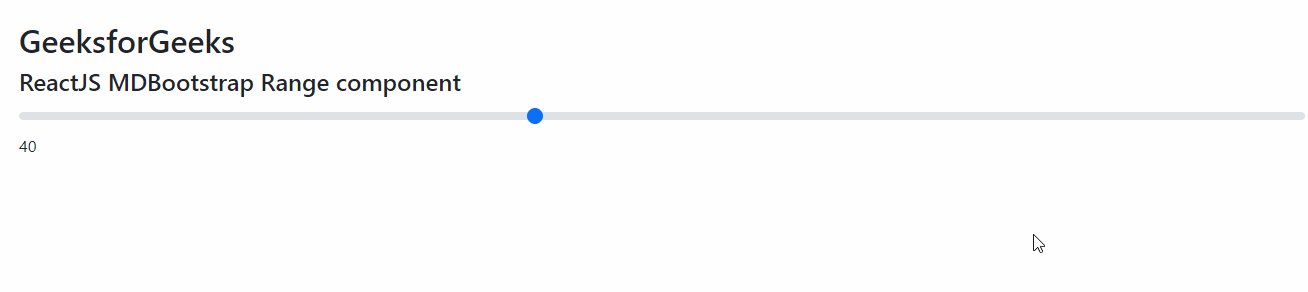
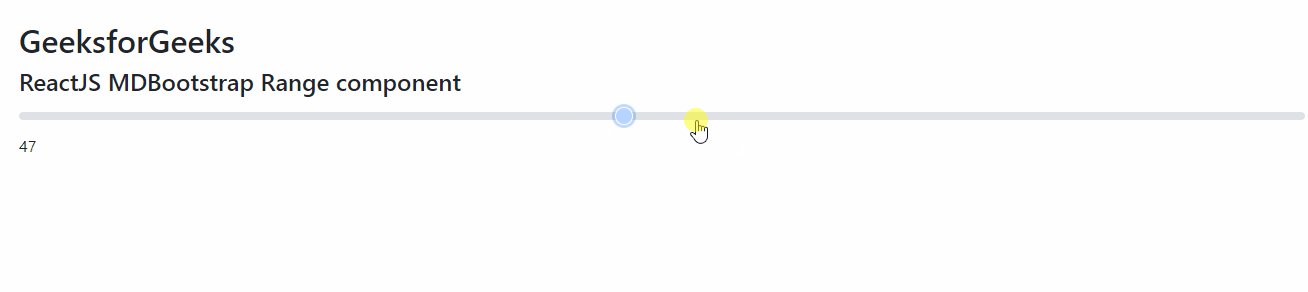
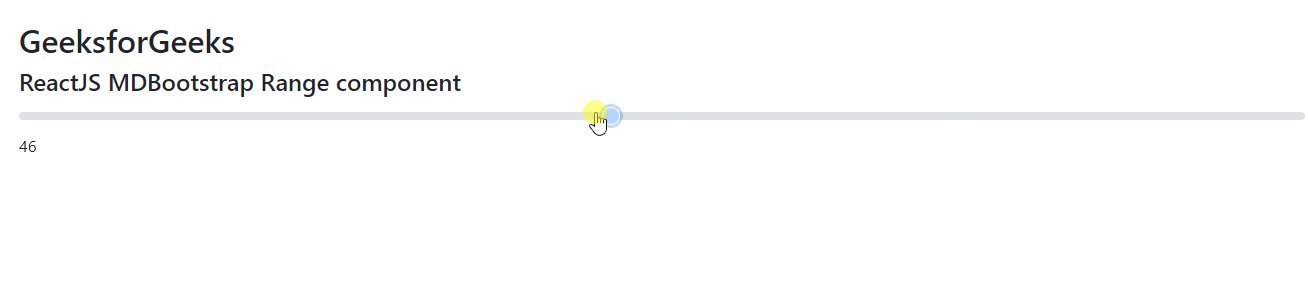
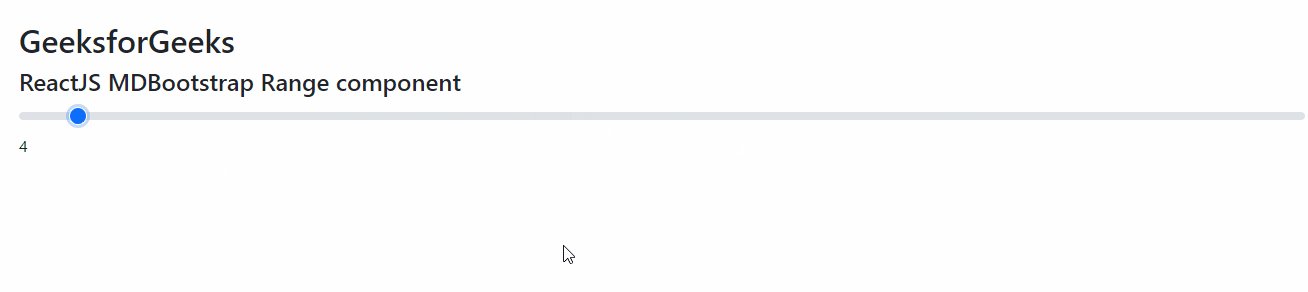
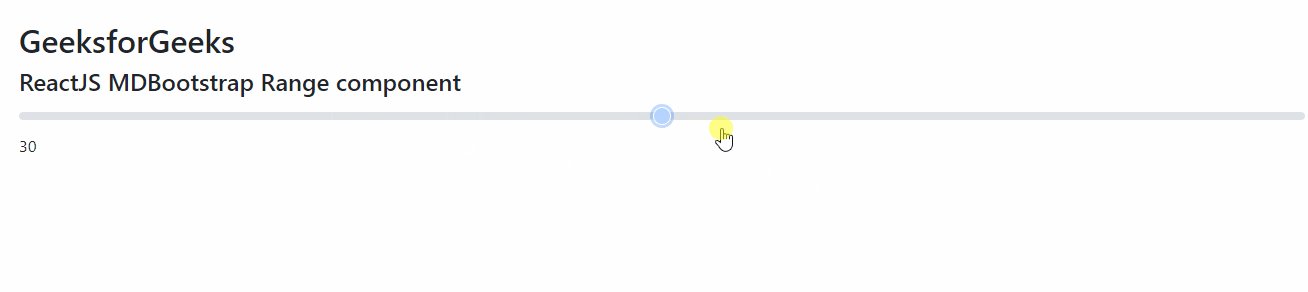
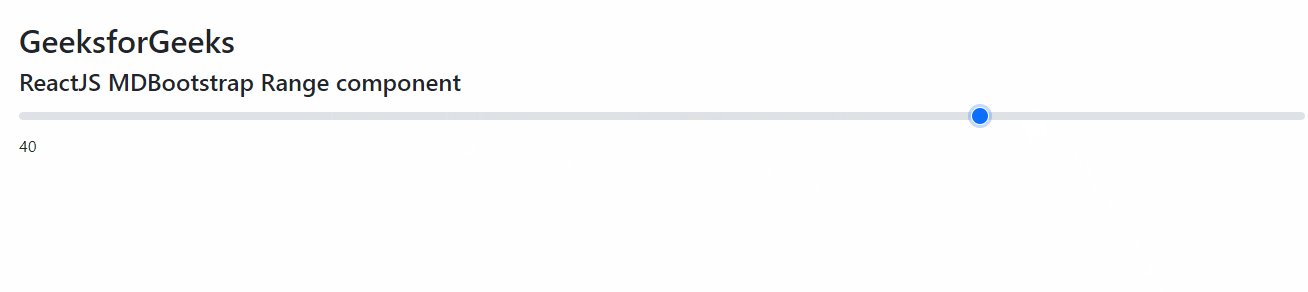
输出:

示例 2:在本示例中,我们将了解如何在 Range 组件中使用 disabled 属性。
应用程序.js
import React, { useState } from 'react';
import { MDBRange } from 'mdb-react-ui-kit';
export default function App() {
const [id, setRange] = useState(40);
const geeks = (e) => {
setRange(e.target.value);
}
return (
GeeksforGeeks
ReactJS MDBootstrap Range component
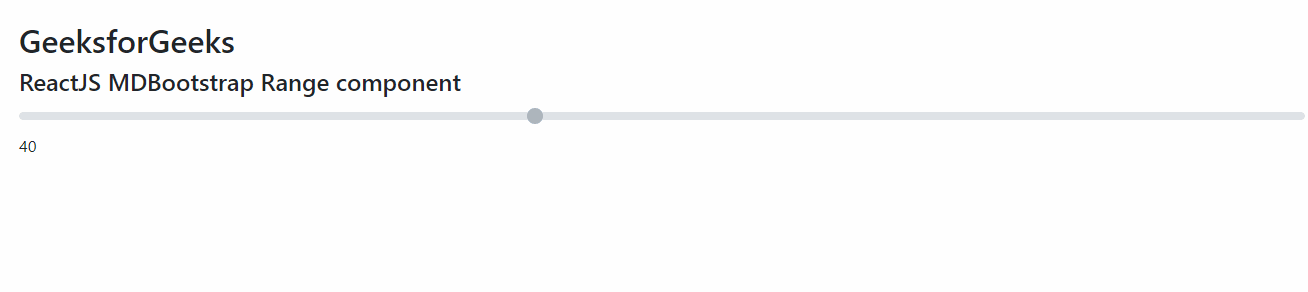
输出:

示例 3:在此示例中,我们将了解如何在 Switch 组件中使用 min、max 和 steps 属性。
应用程序.js
import React, { useState } from 'react';
import { MDBRange } from 'mdb-react-ui-kit';
export default function App() {
const [id, setRange] = useState(20);
const geeks = (e) => {
setRange(e.target.value);
}
return (
GeeksforGeeks
ReactJS MDBootstrap Range component
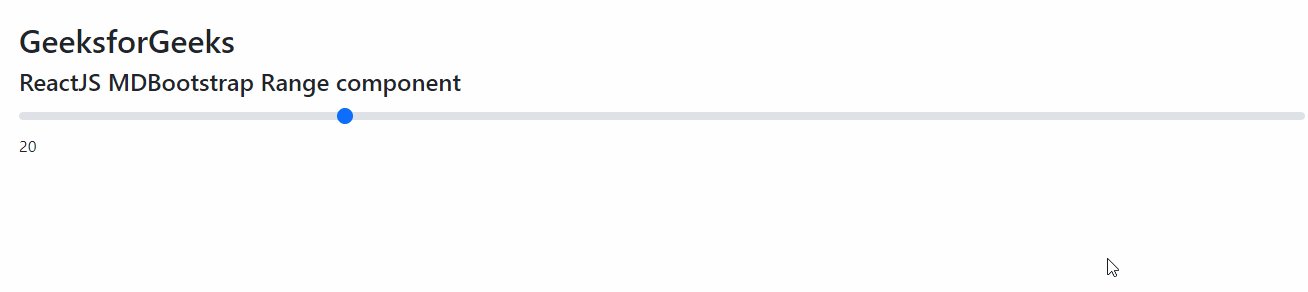
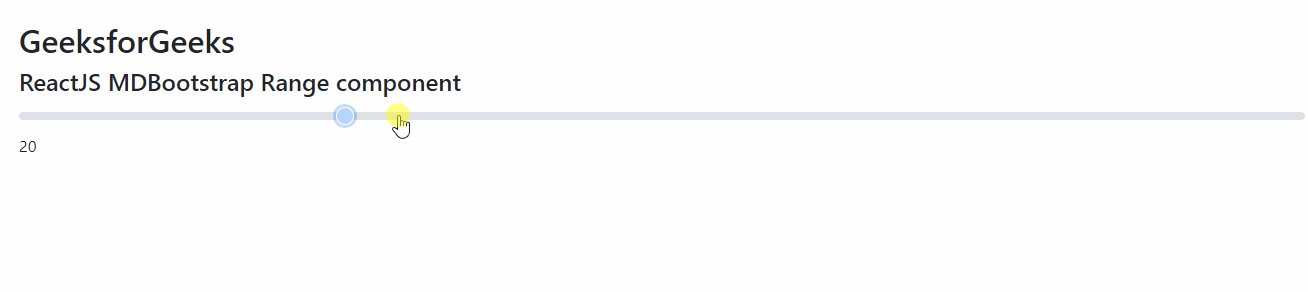
输出:

参考: https ://mdbootstrap.com/docs/b5/react/forms/range/