📌 相关文章
- 离子卡
- 离子卡(1)
- 选项卡 (1)
- c++ 选项卡 - C++ (1)
- c++ 中的选项卡(1)
- python中的选项卡(1)
- c++ 选项卡 - C++ 代码示例
- c++ 代码示例中的选项卡
- 离子图像库 (1)
- 离子-按钮(1)
- 离子-按钮
- 离子-选择
- 离子-选择(1)
- 离子-Javascript列表
- 离子-颜色(1)
- 离子-颜色
- 离子-范围(1)
- 离子-范围
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- a 在新选项卡中 - Html (1)
- html中的选项卡(1)
- 离子教程
- 离子教程(1)
- 创建离子卡 - Html (1)
- python代码示例中的选项卡
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
📜 离子-选项卡
📅 最后修改于: 2020-12-08 05:01:27 🧑 作者: Mango
离子选项卡大部分时间用于移动导航。样式针对不同平台进行了优化。这意味着在android设备上,标签将位于屏幕顶部,而在IOS上,标签将位于屏幕底部。有多种创建标签的方式。我们将在本章中详细了解如何创建选项卡。
简单标签
可以使用tabs类创建“简单选项卡”菜单。对于使用此类的inside元素,我们需要添加tab-item元素。由于标签通常用于导航,因此我们将标签用于标签项目。以下示例显示了带有四个选项卡的菜单。
上面的代码将产生以下屏幕-

添加图标
Ionic提供了用于向选项卡添加图标的类。如果希望选项卡具有不带任何文本的图标,则应在选项卡类之后添加仅选项卡图标类。当然,您需要添加要显示的图标。
上面的代码将产生以下屏幕-

您还可以一起添加图标和文本。 tabs-icon-top和tabs-icon-left是将图标分别放在上方或左侧的类。实现与上面的示例相同,我们只添加一个新的类和想要使用的文本。以下示例显示了放置在文本上方的图标。
上面的代码将产生以下屏幕-

条纹标签
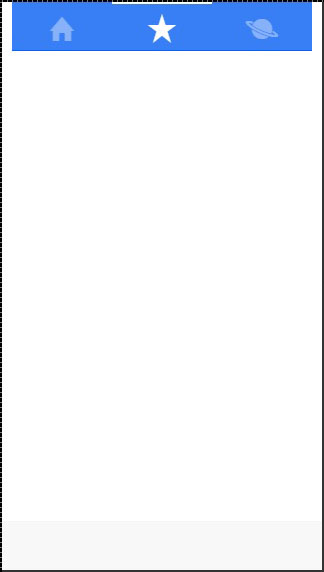
可以通过使用tabs-striped类在标签周围添加容器来创建带区标签。此类允许使用tabs-background和tabs-color前缀将一些离子颜色添加到选项卡菜单。
在下面的示例中,我们将使用tabs-background-positive (蓝色)类为菜单背景设置样式,并使用tabs-color-light (白色)类为选项卡图标设置样式。请注意,第二个选项卡处于活动状态,而其他两个选项卡处于非活动状态。
上面的代码将产生以下屏幕-