JavaScript |光标属性
Style.cursor指定鼠标光标指向一个元素时要显示的。
一些鼠标指针如下:
- 等待
- 帮助
- 移动
- 指针
- 十字准线
- 细胞
- 没有任何
句法:
object.style.cursor = "nameOfCursor";显示不同鼠标指针的 JavaScript 代码:
代码#1:Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后-

代码#2:
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。

代码#3:
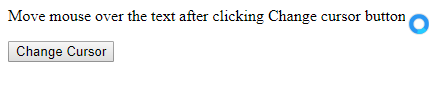
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。

代码 #4:
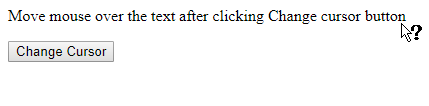
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。

代码#5:
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。

代码 #6:
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。

代码 #7:
Move mouse over the text after clicking Change cursor button.
输出:
在单击更改光标按钮之前-
单击更改光标按钮后。