- jQuery:nth-child选择器(1)
- jQuery | :nth-child() 选择器(1)
- jQuery | :nth-child() 选择器(1)
- jQuery | :nth-child() 选择器
- CSS | :nth-child() 选择器
- CSS nth-child选择器
- CSS | :nth-child() 选择器(1)
- jQuery | :nth-last-child() 选择器(1)
- jQuery | :nth-last-child() 选择器
- jQuery | :nth-last-child() 选择器
- jquery nth child - Javascript (1)
- jquery nth child - Javascript 代码示例
- jQuery 中“nth-child()”和“nth-of-type()”选择器的区别
- jQuery 中“nth-child()”和“nth-of-type()”选择器的区别(1)
- CSS | :nth-last-child() 选择器(1)
- CSS | :nth-last-child() 选择器
- nth-child - CSS (1)
- nth-child() css (1)
- css 中的 nth-child(1)
- nth-child - CSS 代码示例
- css 代码示例中的 nth-child
- nth-child() css 代码示例
- div nth child - CSS (1)
- div nth child - CSS 代码示例
- css nth child - CSS (1)
- css nth-child - CSS (1)
- css nth child 先跳过 - CSS (1)
- css nth-child - CSS 代码示例
- css nth child 先跳过 - CSS 代码示例
📅 最后修改于: 2020-11-27 01:06:25 🧑 作者: Mango
jQuery:第n个子选择器
:nth-child()选择器用于根据元素的位置匹配元素,而不管其父元素的类型如何。此选择器用于根据元素在一组同级中的位置来匹配它们。它匹配每个元素,即第n个子元素。
如果必须选择作为其父特定类型的第n个子元素的元素,则可以使用:nth-of-type选择器。
句法
使用:nth-child选择器的语法如下。
:nth-child( n | odd | even | formula)
参数值
上面语法中提到的值定义如下。
n:以上语法中的n必须为整数。它代表每个要匹配的孩子的索引。此参数指示选择器,以选择以指定索引值存在的子级。第一个元素的索引号是1。
奇数:选择每个奇数子元素。
偶数:选择每个偶数子元素。
公式:选择存在于公式值处的子元素。查找不同孩子的公式为an + b。
如果我们考虑a = 2和b = 1,则公式将为2n + 1,该公式将仅选择索引值为1、3、5,….. index的元素。要求解该公式,我们可以将n的值设置为0、1、2,…. n。
现在,让我们看一个使用:nth-child选择器的所有参数值的示例。
例
在此示例中,我们使用:nth-child选择器的所有参数值。从1到10共有十个列表项,四个按钮分别命名为:nth-child(7),Odd,Even和nth-child(4n + 4)。第一个按钮将选择索引编号为7的列表项,第二个按钮将选择奇数列表项,第三个按钮将选择偶数列表项,第四个按钮将选择索引值为4和8的列表项。
我们必须单击给定的按钮才能看到效果。
jQuery :nth-child selector
Welcome to the javaTpoint.com
It is an example of using the jQuery :nth-child selector.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Click the following buttons to see the effect.
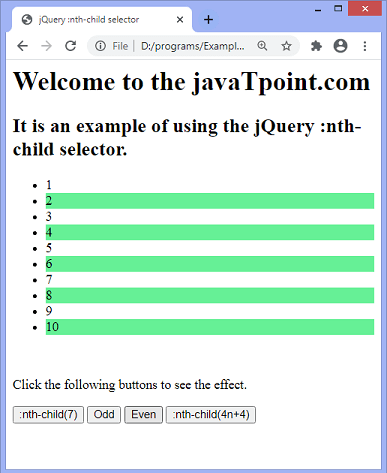
输出:
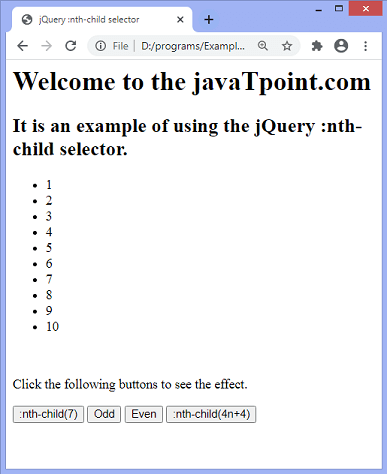
执行完上述代码后,输出将为-

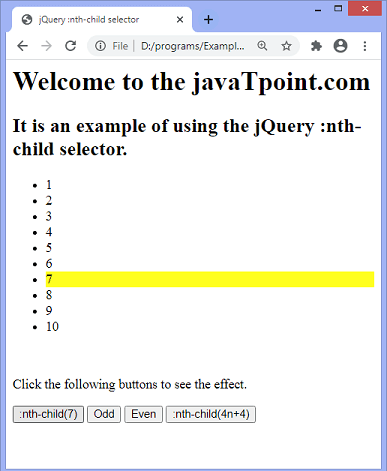
单击第一个按钮后,将选择索引为7的列表项,如下所示-

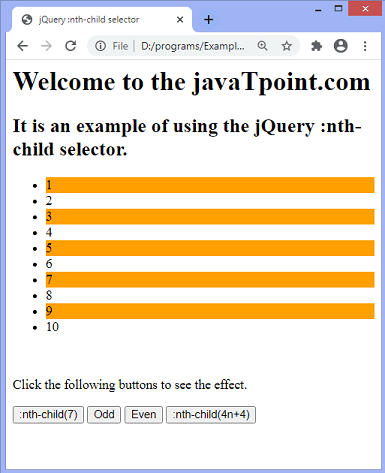
点击第二个按钮后,所有奇数列表项都会被选中,如下所示-

点击第三个按钮后,所有偶数列表项都会被选中,如下所示-

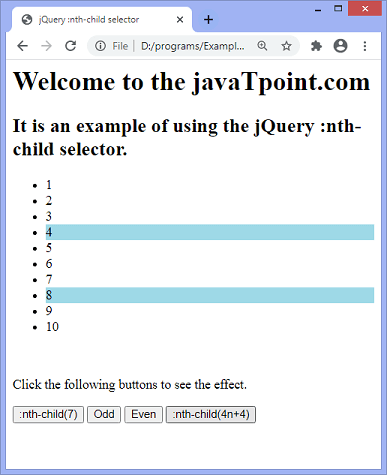
单击第四个按钮后,将选择索引值为4和8的列表项,如下所示-