- jQuery | eq() 与示例(1)
- jQuery | eq() 与示例(1)
- jQuery | eq() 与示例
- jQuery | eq() 与示例
- jQuery 中的 eq() 和 get() 方法有什么区别?
- Lodash _.eq() 方法(1)
- Lodash _.eq() 方法
- Underscore.js _.eq() 方法
- eq 高度 (1)
- $eq mongodb - Javascript (1)
- :eq 选择器 - Javascript (1)
- $eq mongodb - Javascript 代码示例
- :eq 选择器 - Javascript 代码示例
- eq 高度 - 任何代码示例
- 什么是 xor_eq c++ (1)
- 什么是 xor_eq c++ 代码示例
- Python|熊猫 dataframe.eq()(1)
- Python|熊猫 dataframe.eq()
- 珀尔 | eq运算符(1)
- 珀尔 | eq运算符
- 子集 eq 乳胶 (1)
- Python|熊猫 Series.eq()
- Python|熊猫 Series.eq()(1)
- 子集 eq 乳胶 - 任何代码示例
- eQ技术面试经验(虚拟2021)
- eQ技术面试经验(虚拟2021)(1)
- jquery 方法 - Javascript (1)
- C++ STL中的unordered_set key_eq()函数(1)
- C++ STL中的unordered_set key_eq()函数
📅 最后修改于: 2020-11-27 00:51:55 🧑 作者: Mango
jQuery eq()方法
jQuery中的eq()方法返回具有给定索引的元素。此方法将元素集减少为具有特定索引的元素集。索引可以是正数或负数。如果我们使用负索引,则索引计数从所选元素列表的末尾开始。
假设我们有一个表示元素集的jQuery对象,因此eq()方法构造一个新的JQuery对象,其中包含该元素集的一个。
句法
$(selector).eq(index)
此方法接受一个名为index的参数。索引是一个以0开头的整数。
index:这是用于指定元素索引的必需参数。可以指定为正数或负数。负索引使索引计数从列表的末尾而不是开头开始。它始终从0位置开始,因此第一个值的索引值为0而不是1。
我们来看一些使用eq()方法的图示。在第一个示例中,我们将使用正索引值,在第二个示例中,我们将使用负索引值。
例1
在此示例中,有五个与class =“ para”相关的段落元素。在这里,我们使用index参数的正值。
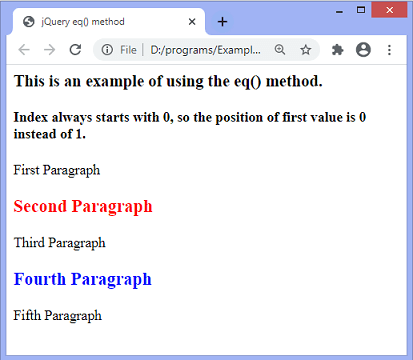
eq()方法返回索引位置为1和3的元素。由于索引从0开始,因此它返回第二个和第四个元素。
jQuery eq() method
This is an example of using the eq() method.
Index always starts with 0, so the position of first value is 0 instead of 1.
First Paragraph
Second Paragraph
Third Paragraph
Fourth Paragraph
Fifth Paragraph
输出量
执行完上述代码后,输出将为-

例2
在这里,我们使用index参数的负值。 eq()方法返回索引位置为-1和-3的元素。
在输出中,我们可以看到eq()方法返回了第五段和第三段元素。这是因为第五段的负索引值为-1,而第三段的负索引值为-3。
html>
jQuery eq() method
This is an example of using the eq() method.
First Paragraph
Second Paragraph
Third Paragraph
Fourth Paragraph
Fifth Paragraph