ReactJS UI Ant Design TreeSelect 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 TreeSelect 组件用于树选择控件。它类似于 Select 组件,但这里的值以树状结构提供。我们可以在 ReactJS 中使用以下方法来使用 Ant Design TreeSelect 组件。
TreeSelect 道具:
- allowClear:用于表示是否允许清除。
- autoClearSearchValue:用于自动清除搜索输入值。
- 有边界的;它用于指示它是否具有边框样式。
- defaultValue:用于设置最初选择的treeNodes。
- disabled:用于表示是否禁用。
- dropdownClassName:用于传递下拉菜单的类名。
- dropdownMatchSelectWidth:用于判断下拉菜单和选择输入的宽度是否相同。
- dropdownRender:用于自定义下拉内容。
- dropdownStyle:用于设置下拉菜单的样式。
- filterTreeNode:用于指示是否按输入值过滤treeNode。
- getPopupContainer:用于设置下拉菜单的容器。
- labelInValue:用于指示是否在值中嵌入标签。
- listHeight:用于定义配置弹窗高度。
- loadData:用于异步加载数据。
- maxTagCount:用于定义要显示的最大标签计数。
- maxTagPlaceholder:用于定义不显示标签的占位符。
- multiple:如果启用了treeCheckable ,则用于支持多选。
- placeholder:用于定义选择输入的占位符。
- searchValue:用于控制搜索值,与onSearch配合使用。
- showArrow:用于指示是否显示后缀图标。
- showCheckedStrategy:当treeCheckable设置为true时,用于在框中显示选中的项目。
- showSearch:用于表示是否支持搜索。
- size:用于设置选择输入的大小。
- suffixIcon:用于自定义后缀图标。
- switcherIcon:用于自定义折叠。
- treeCheckable:用于指示是否在 treeNodes 上显示复选框。
- treeCheckStrictly:用于指示是否精确检查节点。
- treeData:用于表示treeNodes的数据。
- treeDataSimpleMode:用于启用treeData的简单模式。
- treeDefaultExpandAll:用于表示是否默认展开所有treeNode。
- treeDefaultExpandedKeys:用于表示默认展开的treeNode。
- treeExpandedKeys:用于设置扩展键。
- treeIcon:用于在 TreeNode 的标题前显示图标。
- treeNodeFilterProp:用于定义filterTreeNode返回true时用于过滤的过滤器。
- treeNodeLabelProp:用于定义将呈现为 select 内容的 props。
- value:用于设置当前选中的treeNodes。
- virtual:设置为false时,用于禁用虚拟滚动。
- onChange: It is a callback 函数 that is triggered when selected treeNodes or input value change.
- onDropdownVisibleChange:是下拉菜单打开时触发的回调函数。
- onSearch:是一个回调函数,当搜索输入发生变化时触发。
- onSelect:是一个回调函数,当你选择一个treeNode时触发。
- onTreeExpand:是treeNode展开时触发的回调函数。
树方法:
- blur():此方法用于移除焦点。
- focus():该方法用于获取焦点。
树节点道具:
- checkable:如果 Tree 是可检查的,则用于显示 TreeNode 的复选框。
- disableCheckbox:用于禁用treeNode的复选框。
- disabled:用于表示是否禁用。
- isLeaf:用于表示是否为叶子节点。
- key:用于元素的唯一标识。
- selectable:用于表示是否可以选择。
- title:用于表示treeNodes上显示的内容。
- value:用于定义默认作为treeNodeFilterProp处理的值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { useState } from 'react';
import { TreeSelect } from 'antd';
import "antd/dist/antd.css";
const { TreeNode } = TreeSelect;
export default function App() {
// States to manage current value
const [value, setValue] = useState(undefined);
return (
ReactJS Ant-Design TreeSelect Component
<>
{
setValue(value);
}}
>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
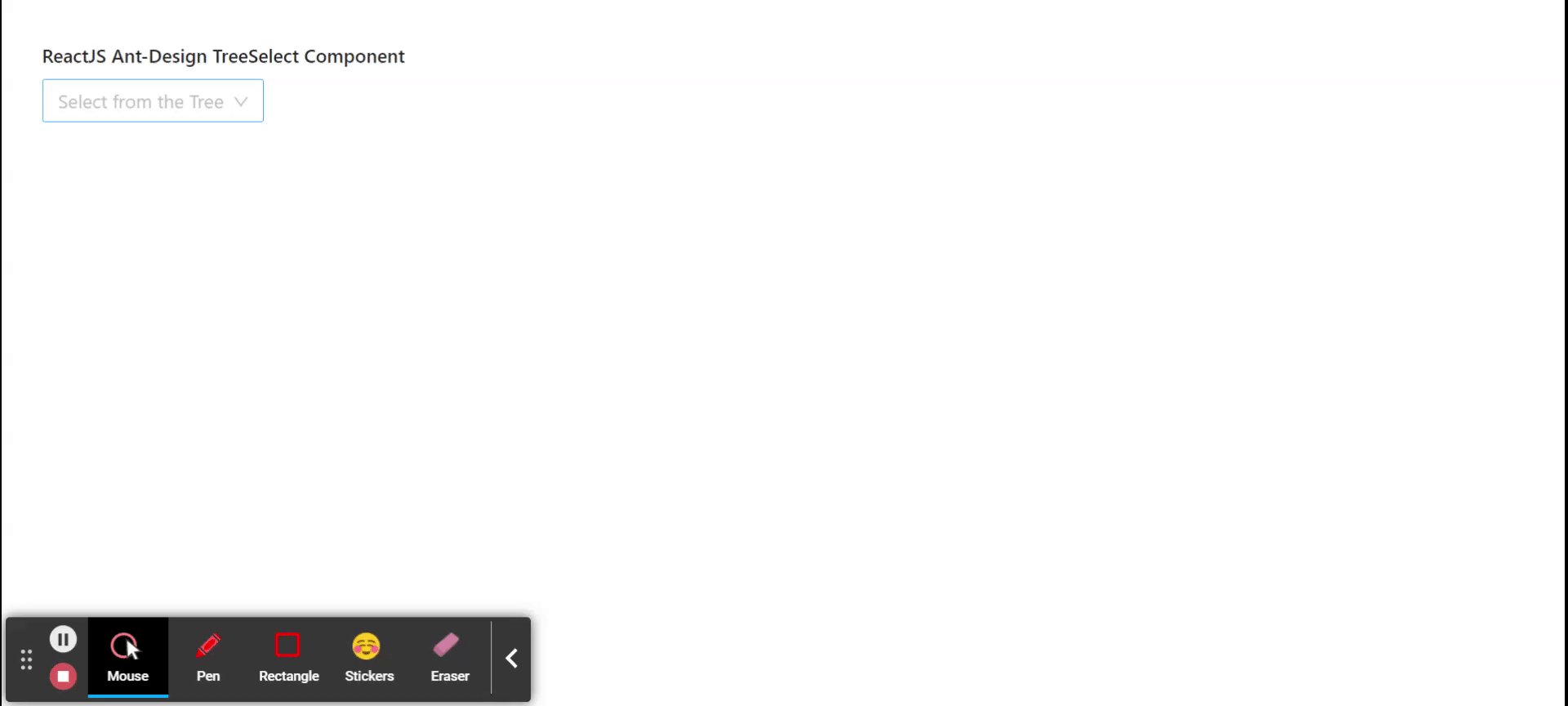
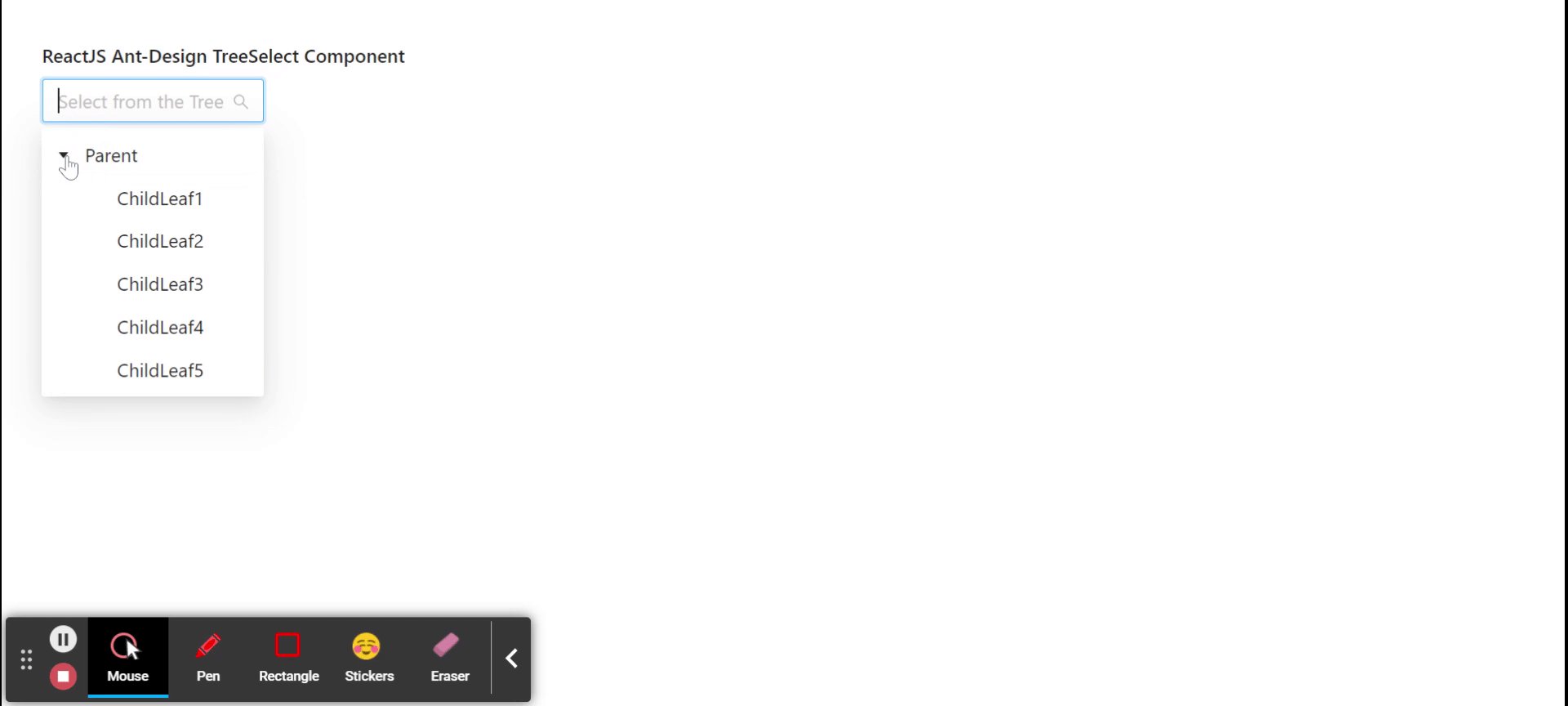
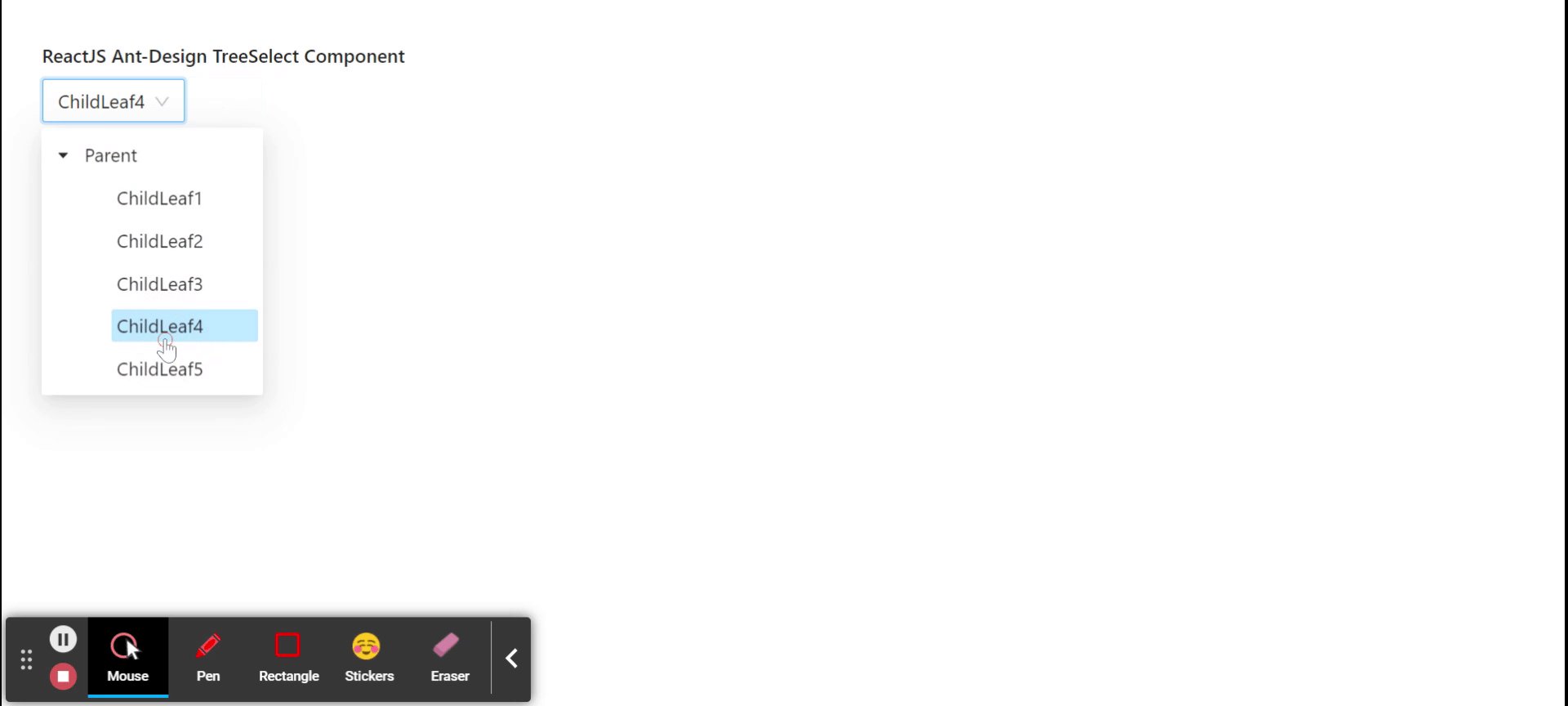
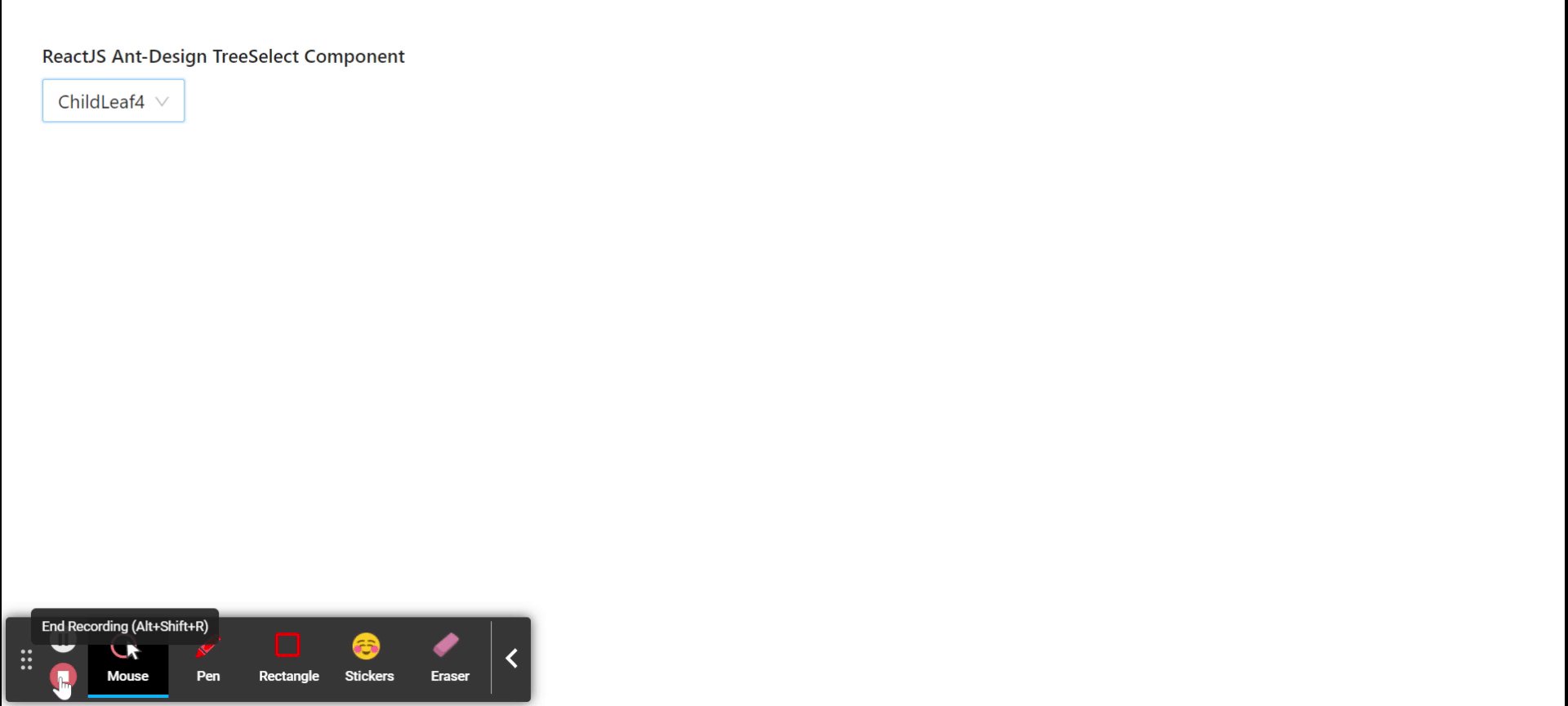
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/tree-select/