在 Vue.js 中创建悬停效果
Vue 是一个用于构建用户界面的渐进式框架。核心库仅专注于视图层,易于获取并与其他库集成。 Vue 还可以完美地结合现代工具和支持库来支持复杂的单页应用程序。
要创建悬停效果以在悬停时获取更多信息,我们必须绑定'title'属性并分配我们希望在 vue 元素中悬停时显示的正确标题。如果没有意义,让我们跳入示例以获得更清晰的视图。
例子:
文件名:index.html
HTML
Different Frameworks and
Libraries in JavaScript
Javascript
const parent = new Vue({
el : '#parent',
data : {
// Data that interpolate in DOM
reactMsg: "React with Redux works awesome",
vueMsg: "Vue is a progressive framework
for building user interfaces",
angularMsg: "Angular is awesome for single
page application development"
}
})文件名:app.js
Javascript
const parent = new Vue({
el : '#parent',
data : {
// Data that interpolate in DOM
reactMsg: "React with Redux works awesome",
vueMsg: "Vue is a progressive framework
for building user interfaces",
angularMsg: "Angular is awesome for single
page application development"
}
})
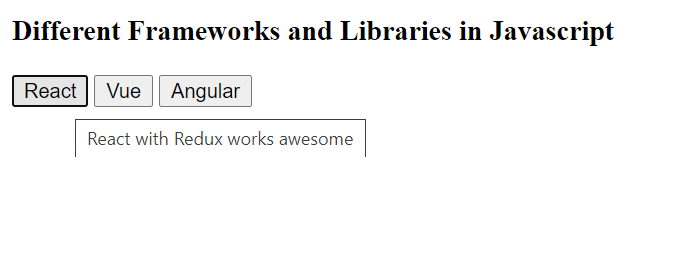
输出: