如何在 jQuery Mobile 中创建五列网格?
jQuery Mobile 中的网格是具有 100% 宽度的元素,完全不可见,没有边框、背景、填充或边距。在网格容器内,元素被分配了名称为ui-block-a/b/c/d/e 的类。这使得每个“块”元素通过彼此相邻浮动而以网格的形式出现。
创建一个五列网格:我们可以使用容器类ui-block-a/b/c/d 创建一个五列网格。所有列宽各为 20% 并占据屏幕的整个宽度。下面的示例将演示这种方法。
例子:
HTML
GeeksforGeeks
Five Column Grid
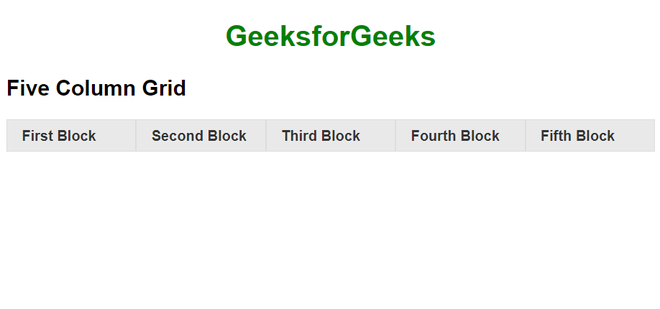
输出:
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器