- JavaFX-CSS(1)
- JavaFX css(1)
- javafx 按钮 css (1)
- JavaFX |弧与示例(1)
- JavaFX |弧与示例
- javafx 按钮 css 代码示例
- javafx css 文本大小 - CSS (1)
- javafx css 文本大小 - CSS 代码示例
- 使用 javafx 删除样式 css 类 - CSS (1)
- 示例 javafx - Java (1)
- 使用 javafx 删除样式 css 类 - CSS 代码示例
- JavaFX-转换
- JavaFX-转换(1)
- javafx 按钮填充 css (1)
- JavaFX |文本域
- JavaFX |文本域(1)
- JavaFX 文本(1)
- JavaFX-文本(1)
- JavaFX-文本
- JavaFX 文本
- JavaFX |选择框(1)
- JavaFX |选择框
- javafx 按钮填充 css 代码示例
- JavaFX-颜色(1)
- JavaFX 颜色
- JavaFX-颜色
- JavaFX 颜色(1)
- JavaFX |标签类(1)
- JavaFX |标签(1)
📅 最后修改于: 2020-11-14 07:18:53 🧑 作者: Mango
级联样式表,也称为CSS,是一种简单的设计语言,旨在简化使网页可呈现的过程。
CSS处理网页的外观。使用CSS,您可以控制文本的颜色,字体样式,段落之间的间距,列的大小和布局。除此之外,您还可以控制所使用的背景图像或颜色,布局设计,针对不同设备和屏幕尺寸的显示变化以及各种其他效果。
JavaFX中的CSS
JavaFX为您提供了使用CSS来增强应用程序外观的便利。软件包javafx.css包含用于将CSS用于JavaFX应用程序的类。
CSS包含样式规则,这些样式规则由浏览器解释,然后应用于文档中的相应元素。
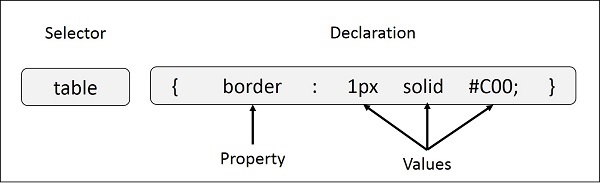
样式规则由三部分组成-
-
选择器-选择器是将应用样式的HTML标记。这可以是或
之类的任何标签。
属性-属性是HTML标签的一种属性。简而言之,所有HTML属性都转换为CSS属性。它们可以是颜色,边框等。
值-值已分配给属性。例如,颜色属性可以具有红色或#F1F1F1等值。
您可以按如下所示放置CSS样式规则语法-
selector { property: value }
JavaFX使用的默认样式表是modena.css 。在JavaFX运行时jar中可以找到它。
添加自己的样式表
您可以将自己的样式表添加到JavaFX中的场景,如下所示-
Scene scene = new Scene(new Group(), 500, 400); scene.getStylesheets().add("path/stylesheet.css");添加内联样式表
您也可以使用setStyle()方法添加行内样式。这些样式仅由键值对组成,并且适用于在其上设置它们的节点。以下是将嵌入式样式表设置为按钮的示例代码。
.button { -fx-background-color: red; -fx-text-fill: white; }例
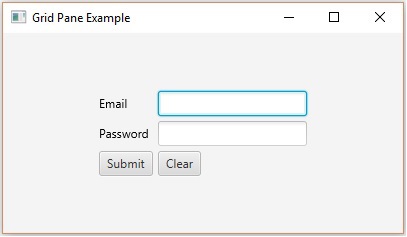
假设我们已经开发了一个JavaFX应用程序,该应用程序显示带有文本字段,密码字段和两个按钮的表单。默认情况下,此表单的外观如以下屏幕截图所示-

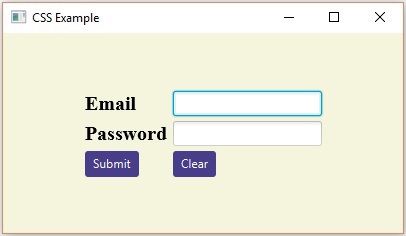
以下程序是一个示例,演示了如何在JavaFX中向上述应用程序添加样式。
将此代码保存在名为CssExample.java的文件中
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.PasswordField; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.stage.Stage; public class CssExample extends Application { @Override public void start(Stage stage) { //creating label email Text text1 = new Text("Email"); //creating label password Text text2 = new Text("Password"); //Creating Text Filed for email TextField textField1 = new TextField(); //Creating Text Filed for password PasswordField textField2 = new PasswordField(); //Creating Buttons Button button1 = new Button("Submit"); Button button2 = new Button("Clear"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(400, 200); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(text1, 0, 0); gridPane.add(textField1, 1, 0); gridPane.add(text2, 0, 1); gridPane.add(textField2, 1, 1); gridPane.add(button1, 0, 2); gridPane.add(button2, 1, 2); //Styling nodes button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); text1.setStyle("-fx-font: normal bold 20px 'serif' "); text2.setStyle("-fx-font: normal bold 20px 'serif' "); gridPane.setStyle("-fx-background-color: BEIGE;"); // Creating a scene object Scene scene = new Scene(gridPane); // Setting title to the Stage stage.setTitle("CSS Example"); // Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }使用以下命令从命令提示符处编译并执行保存的Java文件。
javac CssExample.java java CssExample在执行时,上面的程序将生成一个JavaFX窗口,如下所示。