Semantic-UI 表单单选框内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
表单是一个容器,具有不同类型的输入元素,例如文本字段、提交按钮、单选按钮、复选框等。
Semantic-UI Form用于使用表单类创建漂亮的表单。表单单选复选框内容用于创建单选复选框以从选项集中选择选项。我们将使用无线电类来创建无线电复选框。在本文中,我们将讨论 Semantic-UI 中的表单单选复选框内容。
Semantic-UI Form Radio Checkbox 内容类:
- radio:这个类用于创建单选框。
句法:
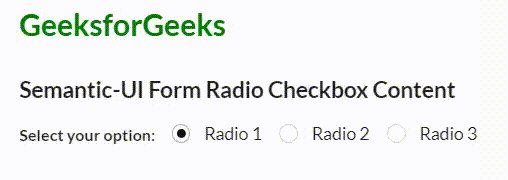
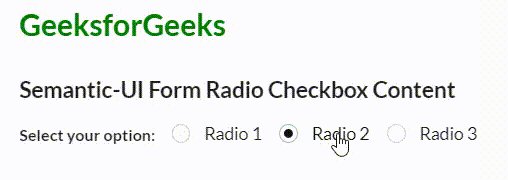
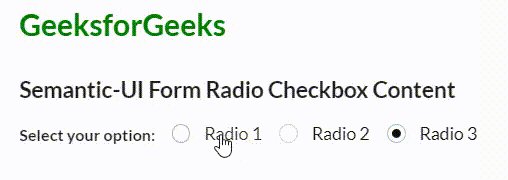
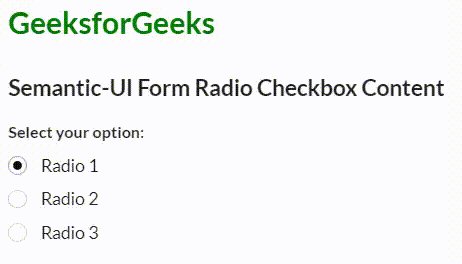
示例 1:以下代码演示了 Semantic-UI Form Radio Checkbox Content 在水平 方向。
HTML
Semantic-UI Form Radio Checkbox Content
GeeksforGeeks
Semantic-UI Form Radio Checkbox Content
HTML
Semantic-UI Form Radio Checkbox Content
GeeksforGeeks
Semantic-UI Form Radio Checkbox Content
输出:

Semantic-UI 表单单选框内容
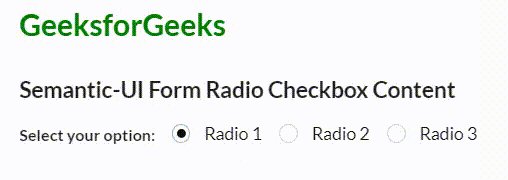
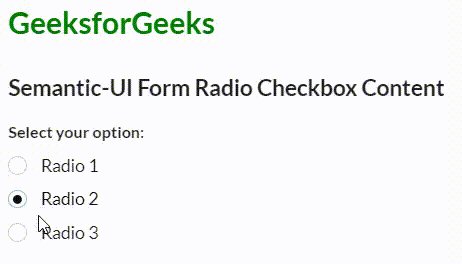
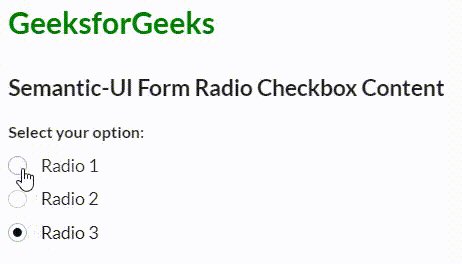
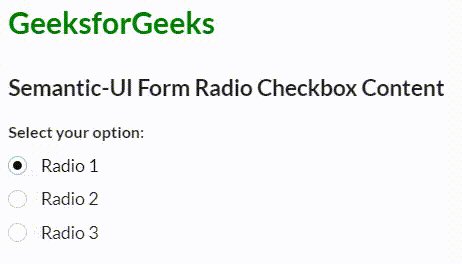
示例 2:以下代码演示了垂直方向的 Semantic-UI 表单单选框内容。
HTML
Semantic-UI Form Radio Checkbox Content
GeeksforGeeks
Semantic-UI Form Radio Checkbox Content
输出:

Semantic-UI 表单单选框内容
参考: https ://semantic-ui.com/collections/form.html#radio-checkbox