用 React 猜数字
我们创建了两个组件 App 和 Result。 App 组件包含所有逻辑,它是有状态的,Result 组件仅根据用户的猜测在页面上显示适当的消息。 App 组件有一个受控输入字段,用户可以在其中输入和猜测数字。我们为 App 组件'secret'设置了一个默认道具,其中包含所需的秘密编号,它是随机生成的。 app 组件将输入字段的值和密码传递给 Result 组件。结果组件相应地显示猜测数字高或低或正确的适当消息。
先决条件:
- React 基础知识
- 设置开发环境
示例:这里我们将根据需要编辑 index.html 文件和 app.js 文件。对于结果,我们将创建一个组件并设计输出组件。
- index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import Result from './Result'
class App extends Component{
static defaultProps = {
secret : Math.floor(Math.random() * 20) + 1
}
constructor(props){
super(props)
this.state = { term : '' }
this.handleChange = this.handleChange.bind(this)
}
handleChange(event){
this.setState({
[event.target.name] : event.target.value
})
}
render(){
return (
Javascript
import React from 'react'
const Result = ({ term , secretNum }) => {
let result;
if(term){
if(secretNum > term){
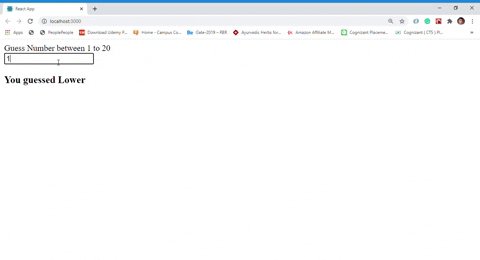
result = 'You guessed Lower'
}
else if(secretNum < term){
result ='You guessed Higher'
}
else{
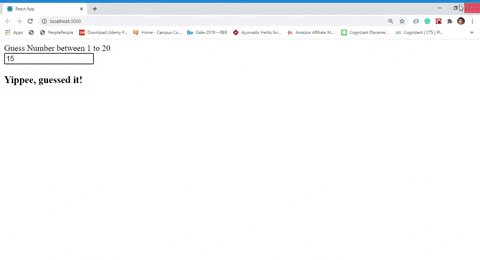
result ='Yippee, guessed it!'
}
}
return {result}
}
export default Result- 应用程序.js:
Javascript
import React, { Component } from 'react'
import Result from './Result'
class App extends Component{
static defaultProps = {
secret : Math.floor(Math.random() * 20) + 1
}
constructor(props){
super(props)
this.state = { term : '' }
this.handleChange = this.handleChange.bind(this)
}
handleChange(event){
this.setState({
[event.target.name] : event.target.value
})
}
render(){
return (
- Result.js:这个组件是为结果创建的。
Javascript
import React from 'react'
const Result = ({ term , secretNum }) => {
let result;
if(term){
if(secretNum > term){
result = 'You guessed Lower'
}
else if(secretNum < term){
result ='You guessed Higher'
}
else{
result ='Yippee, guessed it!'
}
}
return {result}
}
export default Result
输出 :

猜数应用