One
Two
Three
Four
Five
Six
Seven
Eight
📅 最后修改于: 2020-11-05 09:34:26 🧑 作者: Mango
可以通过在元素上声明display:grid或display:inline-grid来创建网格容器。网格容器包含放置在行和列内的网格项。
CSS网格布局模块创建一个基于网格的布局系统。它使用行和列来设计网页,而无需浮动和定位。主流浏览器(例如Google Chrome,Internet Explorer,Firefox,Safari和Opera)都支持CSS网格。
与表格类似,网格使用户可以将元素对齐为列和行。但是与表格相比,使用CSS网格更容易设计布局。 CSS网格的一些属性如下所示:
CSS网格还有其他一些属性,例如grid-column-gap,grid-row-gap,grid-gap,grid-column-lines,grid-row-line等。
句法
.class {
display: grid;
}
我们将看到使用display:grid和display:inline-grid创建网格的示例。
例
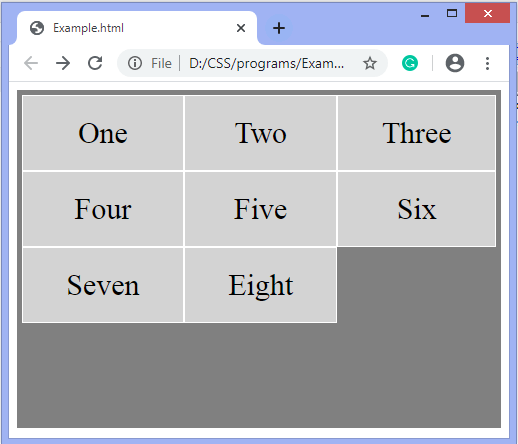
在此示例中,我们还将使用grid-template-rows和grid-template-columns属性。在这里,我们展示了五行,其中前三行的大小是自动的,后两行的大小是50px。还有三列,其大小为auto。
One
Two
Three
Four
Five
Six
Seven
Eight
输出量

例
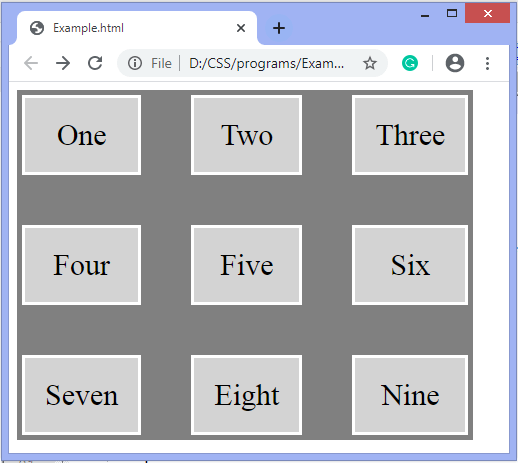
在此示例中,我们通过使用以下显示来创建网格:inline-grid;属性。我们还使用grid-row-gap和grid-column-gap属性指定行和列之间的间隙。
One
Two
Three
Four
Five
Six
Seven
Eight
Nine
输出量