📌 相关文章
- 如何在css代码示例中添加边框
- 为数组添加边框 - CSS (1)
- 为数组添加边框 - CSS 代码示例
- 如何在HTML中添加边框
- 如何在HTML中添加边框(1)
- CSS-边框
- 边框 css (1)
- CSS |边框(1)
- CSS-边框(1)
- CSS边框(1)
- CSS边框
- 内边框css(1)
- 边框点css(1)
- CSS |边框
- 添加边框以输入 css 代码示例
- css 左边框 - CSS (1)
- CSS 边框 - CSS (1)
- 边框 css 代码示例
- 内边框css代码示例
- 边框 css 代码示例
- 边框点css代码示例
- 如何圆输入边框 - CSS (1)
- 如何添加CSS(1)
- 如何添加CSS
- CSS 边框 - CSS 代码示例
- css 左边框 - CSS 代码示例
- 仅在底部添加边框 - CSS (1)
- 仅在底部添加边框 - CSS 代码示例
- 如何使用 CSS 添加圆角边框?
📜 如何在CSS中添加边框
📅 最后修改于: 2020-11-05 08:48:41 🧑 作者: Mango
如何在CSS中添加边框?
border是CSS中的简写属性,用于在元素上添加边框。它允许我们指定盒子的边框。它设置边框的宽度,样式和颜色。此CSS属性包括以下边框属性:
- border-width: border-width属性用于设置边框的宽度。我们还可以使用细,中和粗的预定义值来设置边框的宽度。它设置边框的厚度。其默认值为medium 。此属性不能单独使用。它总是与其他边框属性(例如“ border-style”属性)一起使用,以首先设置边框。否则,它将无法正常工作。边框的宽度对于每个侧面都可以不同。可以通过使用border-bottom-width, border-top-width,border-right-width和border-left-width来完成。
- border-style:此属性指定边框的样式。它定义边框是否为实线,点线,虚线,双线,凹槽以及其他可能的值之一。如果不设置此属性,即不设置边框样式,则其他边框属性均无效。如果不指定border-style ,边框将是不可见的。这是因为此CSS属性的默认值为none 。与border-width相似,边框的样式在每一面都可能有所不同。可以使用border-bottom-style,border-top-style,border-right-style和border-left-style属性来完成。
- border-color:它允许我们更改边框的颜色。我们可以使用颜色名称,RGB值或十六进制值来设置颜色。与border-width和border-style相似,我们可以分别更改边框的颜色,即可以更改元素边框的底部,顶部,左侧和右侧的颜色。可以通过使用属性border-bottom-color,border-top-color,border-right-color和border-left-color来完成。 border-color属性不能单独使用。它必须与其他边框属性(例如“ border-style”属性)一起使用才能设置边框。否则,它将无法正常工作。
边框与轮廓
尽管边框和轮廓非常相似,但是轮廓和边框之间存在一些差异,如下所示:
- 使用轮廓,我们不能为元素的四个侧面应用不同的轮廓宽度,样式和颜色,而在边框中,我们可以为元素的所有四个侧面应用提供的值。
- 边框是元素尺寸的一部分,而轮廓线不是元素尺寸的一部分。就是说,轮廓应用于元素的粗细并不重要,其尺寸不会改变。
让我们看一个示例来了解border属性。
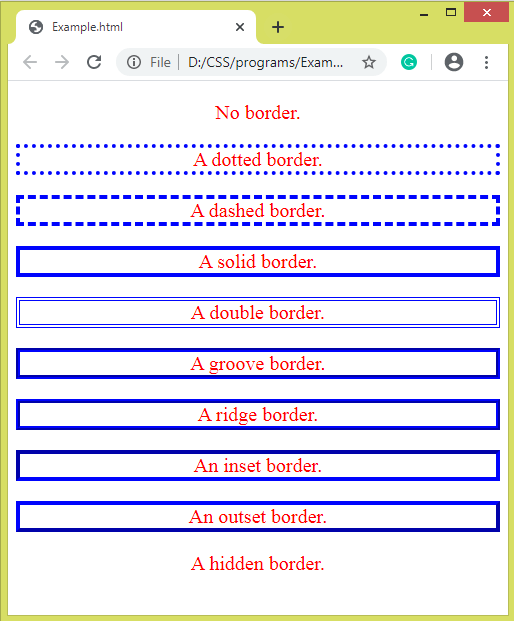
例
No border.
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border.
A ridge border.
An inset border.
An outset border.
A hidden border.
输出量

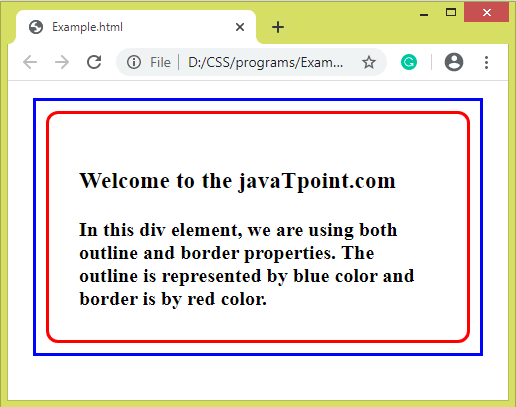
现在,还有另一个示例,其中我们同时使用了outline和border属性。
例
Welcome to the javaTpoint.com
In this div element, we are using both outline and border properties. The outline is represented by blue color and border is by red color.
输出量