📌 相关文章
- CSS border-bottom 属性(1)
- CSS border-bottom 属性
- CSS padding-bottom 属性
- CSS padding-bottom 属性(1)
- CSS margin-bottom 属性
- CSS margin-bottom 属性(1)
- css flex bottom - CSS (1)
- css flex bottom - CSS 代码示例
- CSS | border-bottom-color 属性(1)
- CSS | border-bottom-color 属性
- CSS | border-bottom-width 属性(1)
- CSS | border-bottom-width 属性
- CSS | border-bottom-style 属性
- CSS | border-bottom-style 属性(1)
- CSS scroll-margin-bottom 属性
- CSS scroll-margin-bottom 属性(1)
- css bottom:0 不是页面底部 - CSS (1)
- css bottom:0 不是页面底部 - CSS 代码示例
- CSS border-bottom-left-radius 属性
- CSS border-bottom-left-radius 属性(1)
- CSS | border-bottom-right-radius 属性(1)
- CSS | border-bottom-right-radius 属性
- css no bottom ouline - CSS (1)
- css no bottom ouline - CSS 代码示例
- CSS |左属性
- CSS |左属性(1)
- PHP | SplDoublyLinkedList bottom()函数(1)
- PHP | SplDoublyLinkedList bottom()函数
- css 属性 - CSS (1)
📜 CSS bottom属性
📅 最后修改于: 2020-11-05 02:23:02 🧑 作者: Mango
CSS bottom属性
CSS中的bottom属性用于为垂直定位的元素指定底部位置。它不会影响未定位的元素。它是左,右和上四个偏移属性之一。
该属性的效果取决于相应元素的位置,即position属性的值。当position属性设置为static值时,bottom属性不会影响。
句法
bottom: auto | length | percentage | initial | inherit;
物业价值
此属性的值定义如下:
auto:这是默认值。它允许浏览器计算底部边缘位置。
length:此值以px,cm,pt等定义底部属性的位置。它允许为负值。
percentage:此值以百分比(%)定义底部属性的位置。计算得出元素包含块的高度。它还允许使用负值。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
下表列出了此属性对除值static之外的已定位元素的影响:
- 当元素是固定的或绝对定位的(即position:fixed;和position:absolute; )时, bottom属性指定元素的底边与其包含块(元素相对定位的祖先)的底边之间的距离。 )。
- 如果元素是相对放置的(即position:relative; ),则bottom属性会将元素的顶部边缘从其正常位置移到上方/下方。
- 如果position设置为sticky ,即position:sticky;那么,定位上下文就是视口。当元素在视口中时, bottom属性的行为就像其位置是相对的。当元素在外部时, bottom属性的行为就像其位置是固定的。
现在,让我们通过一些示例来了解此属性。
例
在此示例中,有四个绝对定位的div元素。我们正在将bottom属性应用于它们。具有bottom的div元素:initial;底部:自动;由于具有相似的尺寸和默认值,因此会重叠。
在此,bottom属性的长度以px和em定义。
CSS bottom Property
Example of the bottom Property
bottom: 200px;
bottom: 1em;
bottom: auto;
bottom: initial;
输出量

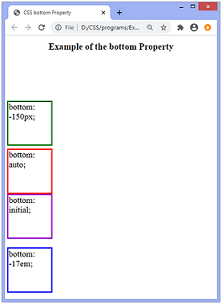
示例-使用负值
在此示例中,有四个相对定位的div元素。我们正在将bottom属性应用于具有负值的它们。在此,bottom属性的负长度值以px和em定义。
CSS bottom Property
Example of the bottom Property
bottom: -150px;
bottom: -17em;
bottom: auto;
bottom: initial;
输出量