📌 相关文章
- CSS 边框间距属性
- CSS间距属性
- CSS间距属性(1)
- 字间距 css (1)
- 字间距 css 代码示例
- CSS 边框属性(1)
- CSS 边框属性
- CSS 边框属性
- css 虚线边框间距 - Html (1)
- 虚线边框间距 css - Html (1)
- css 虚线边框间距 - Html 代码示例
- 虚线边框间距 css - Html 代码示例
- CSS边框
- CSS-边框(1)
- CSS |边框(1)
- CSS边框(1)
- CSS |边框
- 边框点css(1)
- 边框 css (1)
- 内边框css(1)
- CSS-边框
- 字母间距css(1)
- css中的字母间距(1)
- 边框虚线间距 - Html (1)
- 虚线边框间距 - Html (1)
- css 单元格间距 - CSS (1)
- css 边框图像属性 - CSS (1)
- 虚线边框间距 - Html 代码示例
- 边框虚线间距 - Html 代码示例
📜 CSS边框间距属性
📅 最后修改于: 2020-11-04 05:31:17 🧑 作者: Mango
CSS边框间距属性
此CSS属性用于设置表格中相邻单元格的边框之间的距离。仅当border-collapse属性设置为单独时才适用。如果将边框折叠设置为折叠,则边框之间将没有任何空间。
可以将其定义为用于确定垂直和水平间距的一个或两个值。
- 仅指定一个值时,它将同时设置水平和垂直间距。
- 当我们使用二值语法时,第一个用于设置水平间距(即,相邻列之间的间隔),第二个值用于设置垂直间距(即,相邻行之间的间隔)。
句法
border-spacing: length | initial | inherit;
Property Values
此CSS属性的值定义如下。
长度:此值设置相邻表格单元格的边界之间的距离,以px,cm,pt等为单位。不允许使用负值。
initial:将属性设置为其默认值。
继承:它从其父元素继承属性。
让我们通过一些示例来了解此CSS属性。在第一个示例中,我们使用border-spacing属性的单个值,在第二个示例中,我们使用border-spacing属性的两个值。
例
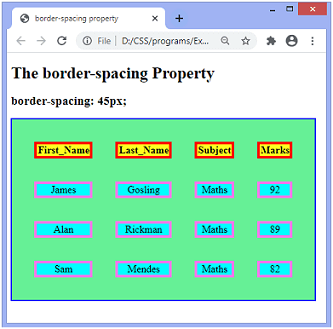
在这里,我们使用border-spacing属性的单个值。 border-collapse属性设置为单独,并且border-spacing的值设置为45px。
border-spacing property
The border-spacing Property
border-spacing: 45px;
First_Name
Last_Name
Subject
Marks
James
Gosling
Maths
92
Alan
Rickman
Maths
89
Sam
Mendes
Maths
82
输出量

例
在这里,我们使用border-spacing属性的两个值。 border-collapse属性设置为单独,并且border-spacing的值设置为20pt 1em。第一个值(即20pt)设置水平间距,值1em设置垂直间距。
border-spacing property
The border-spacing Property
border-spacing: 20pt 1em;
First_Name
Last_Name
Subject
Marks
James
Gosling
Maths
92
Alan
Rickman
Maths
89
Sam
Mendes
Maths
82
输出量
