📌 相关文章
- HTML 搜索框(1)
- HTML 搜索框
- 如何在html中制作列表(1)
- 如何在html中制作列表(1)
- 如何制作 c 类 (1)
- 我如何搜索 (1)
- 如何在html中制作胖文本(1)
- 如何在HTML中制作按钮
- 如何在 react django 中制作搜索栏 - Javascript (1)
- 如何在html代码示例中制作列表
- 如何在html代码示例中制作列表
- 如何在 react django 中制作搜索栏 - Javascript 代码示例
- 如何在html代码示例中制作胖文本
- 如何制作 html 复选框 - Html (1)
- 如何在html代码示例中制作标签
- 如何制作 html 复选框 - Html 代码示例
- 如何在HTML中制作表格(1)
- 如何在HTML中制作表格
- 制作二叉搜索树
- 制作二叉搜索树(1)
- 如何制作网站 - Html (1)
- 如何制作游戏 - Html (1)
- 如何使用 jquery 制作 html - Javascript (1)
- 如何在HTML中制作导航栏
- 如何在HTML中制作导航栏(1)
- 谁制作了c++(1)
- 如何在html中制作一个按钮(1)
- 搜索 (1)
- 如何制作网站 - Html 代码示例
📜 如何在HTML中制作搜索栏
📅 最后修改于: 2020-11-04 01:33:29 🧑 作者: Mango
如何在HTML中制作搜索栏
使用HTML和CSS
如果要使用Html和Internal CSS制作搜索栏,则必须遵循以下步骤。使用以下步骤,我们可以在浏览器中轻松查看网页上的搜索栏:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器中打开要使用CSS和HTML代码制作搜索栏的现有HTML文件。
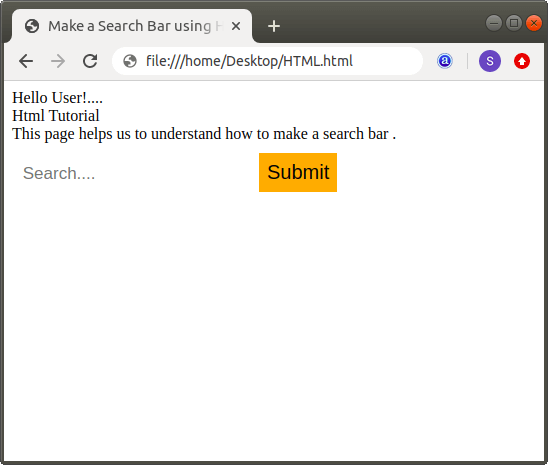
Make a Search Bar using Html and CSS
Hello User!....
Html Tutorial
This page helps us to understand how to make a search bar .
步骤2:现在,我们必须将光标放在要创建搜索栏的body标签中的该点。然后,键入
标签。
步骤5:然后,我们必须在开始和结束之间使用以下CSS代码
标签。
步骤6:最后,我们必须保存HTML文件,然后在浏览器中运行该文件。
Make a Search Bar using Html and CSS
Hello User!....
Html Tutorial
This page helps us to understand how to make a search bar .
下面的屏幕快照显示了以上HTML代码的输出: