JavaScript |自动填充一个字段与其他字段相同
(本文需要一些 HTML、CSS 和 JavaScript 的先验知识。)
您可能已经注意到,有时电子商务或某些政府网站等网站的表单中有两个地址字段。一个用于主要地址,另一个用于辅助地址(或一个用于帐单地址,另一个用于送货地址等)。
大多数情况下,人们拥有相同的主要地址和次要地址,为了让我们免于重新输入相同数据的繁琐工作,他们可以选择自动将一个字段的内容复制到另一个字段中。
我们将看到如何使用 JavaScript 制作这种自动完成表单。
在我们将要讨论的形式中,有一个复选框,每当检查它时,代码都会自动将值从主地址和主ZIP代码复制到辅助地址和辅助ZIP代码。如果未选中该复选框,这些字段将变为空白。
这是这种形式的简单代码:
Form Auto Fill
AutoFill Form
// JavaScript Code
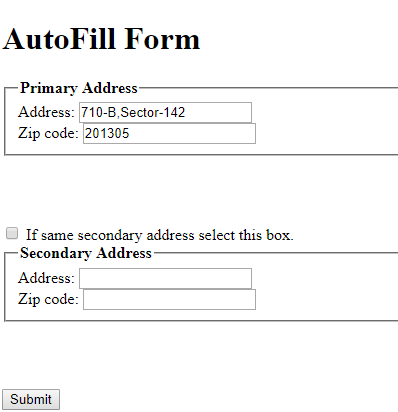
#这是在选中该框之前表单的外观: 
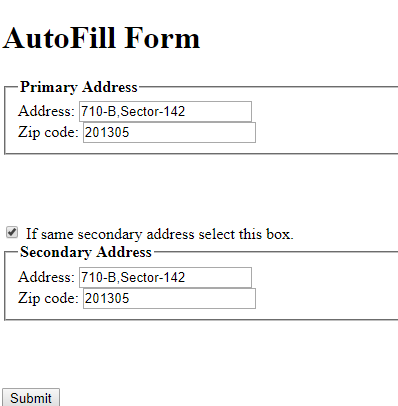
#这是选中该框后的外观: 
注意:功能如
- 'required'(第 18、20、29、31 行)——确保只有在这些字段不为空时才会提交表单;
- 'pattern = “[0-9]{6}”'(第 20、31 行)——确保邮政编码格式正确,即六位数邮政编码。
解释:
当复选框的选中状态发生更改时,将发生“onchange”(参见第 23 行)事件,该事件将调用“addressFunction()”。
如果选中该框,则主地址和主邮政编码的值将被复制到辅助地址和辅助邮政编码(通过使用'getElementById()'函数,我们指的是特定Id和'.value'的元素到访问该特定 Id 元素的值)。
否则,这些字段将保持空白,以便用户填写(如果主要和次要地址不同)。