- HTML<blockquote>标签(1)
- HTML<blockquote>标签
- 在 HTML 中使用 blockquote、q 和 cite 标签
- bootstrap blockquote (1)
- HTML |<blockquote>引用属性
- bootstrap blockquote - 任何代码示例
- markdown blockquote (1)
- blockquote引号css(1)
- markdown blockquote - 任何代码示例
- blockquote引号css代码示例
- p 标签 - Html (1)
- HTML 5标签(1)
- HTML 小标签(1)
- HTML<a>标签<a>(1)
- HTML<b>标签<b>(1)
- HTML 标签(1)
- HTML 强标签(1)
- HTML |<q>标签</q>
- HTML<s>标签<s>(1)
- html中的标签(1)
- HTML 5 标签
- html中的q标签(1)
- HTML |<u>标签</u>
- HTML<a>标签</a>
- HTML<i>标签<i>(1)
- HTML |<!–…–>标签
- HTML 标签(1)
- HTML |<u>标签<u>(1)
- <p>标签 html (1)
📅 最后修改于: 2020-11-04 00:51:20 🧑 作者: Mango
的HTML标签
的HTML
标记用于定义从另一个来源引用的文本块。浏览器通常在其中显示内容标记为缩进文本。如果要插入长引号,请使用
对于简短或行内引用,请使用标记。句法
以下是有关
标签
Display Block Start tag/End tag Both start and End tag Usage Semantic/textual 例
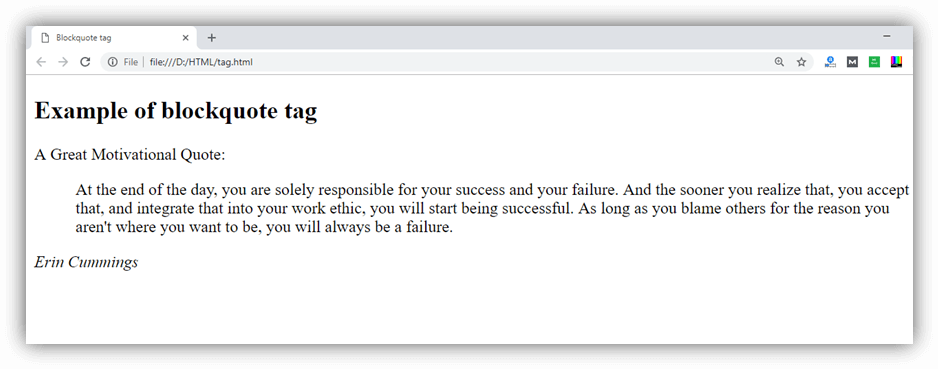
Blockquote tag Example of blockquote tag
A Great Motivational Quote :
Erin CummingsAt the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure.
输出:
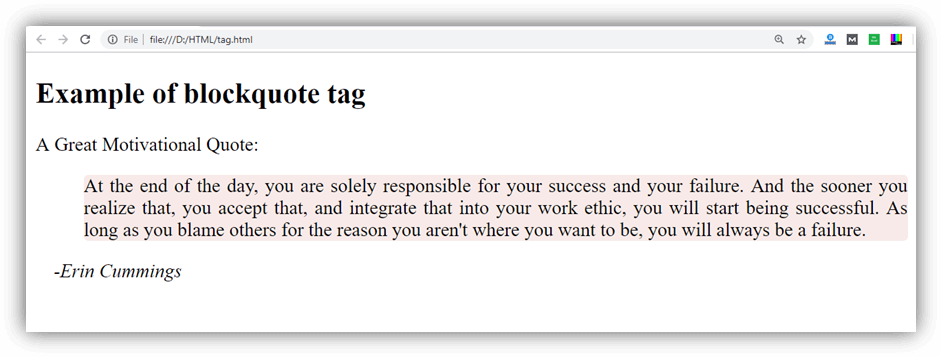
标签Blockquote tag Example of blockquote tag
A Great Motivational Quote:
-Erin CummingsAt the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure.
注意:我们使用CSS属性margin-right:25px来更改应用于文本的缩进。您还可以使用margin-left或margin速记属性。
输出:
属性
标签特定属性
Attribute value Description cite URL It is used to specify the URL of the source from where the quote is taken. 全局属性
标签支持HTML中的所有全局属性。事件属性
标签支持HTML中的所有事件属性。支持的浏览器
Element Chrome
IE
Firefox
Opera
Safari
Yes Yes Yes Yes Yes