📌 相关文章
- socket io 广播到房间 - Javascript (1)
- socket io 广播到房间 - Javascript 代码示例
- socket io (1)
- socket.io (1)
- socket io - Javascript (1)
- socket..io - Javascript (1)
- socket io - Javascript 代码示例
- socket..io - Javascript 代码示例
- socket.io - 任何代码示例
- socket io - 任何代码示例
- 安装 socket.io (1)
- Socket.IO教程
- Socket.IO教程(1)
- npm socket io (1)
- socket.io kotlin (1)
- socket io 查询 - Javascript (1)
- socket io laravel - PHP (1)
- socket.io react - Javascript (1)
- 连接上的 socket.io - Javascript (1)
- 讨论Socket.IO(1)
- 讨论Socket.IO
- Socket.IO-环境
- Socket.IO-环境(1)
- 安装 socket.io - 任何代码示例
- socket.io 打字稿(1)
- Socket.IO-概述(1)
- Socket.IO-概述
- socket io nodejs (1)
- socket io node js (1)
📜 Socket.IO-广播
📅 最后修改于: 2020-11-02 04:53:33 🧑 作者: Mango
广播意味着向所有连接的客户端发送消息。广播可以在多个级别进行。我们可以将消息发送给所有连接的客户端,命名空间上的客户端以及特定房间中的客户端。要向所有客户端广播事件,我们可以使用io.sockets.emit方法。
注意-这会将事件发送给所有连接的客户端(事件可能触发此事件的套接字)。
在此示例中,我们将向所有用户广播已连接客户端的数量。更新app.js文件以合并以下内容。
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
var clients = 0;
io.on('connection', function(socket) {
clients++;
io.sockets.emit('broadcast',{ description: clients + ' clients connected!'});
socket.on('disconnect', function () {
clients--;
io.sockets.emit('broadcast',{ description: clients + ' clients connected!'});
});
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
在客户端,我们只需要处理广播事件-
Hello world
Hello world
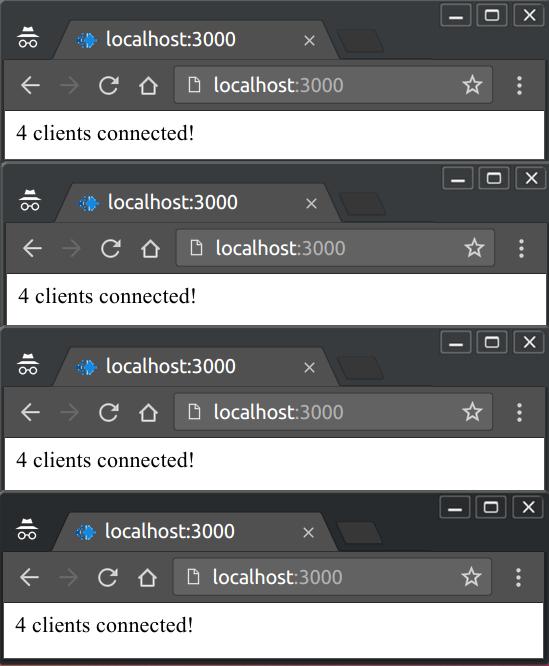
如果连接四个客户端,您将得到以下结果:

这是为了向所有人发送事件。现在,如果我们想向所有人发送事件,但是导致事件的客户端(在上一个示例中,它是由连接时的新客户端引起的),则可以使用socket.broadcast.emit 。
让我们向新用户发送欢迎消息,并向其他客户更新有关其加入的信息。因此,在您的app.js文件中,在客户端连接时向他发送欢迎消息,并将连接的客户端号码广播给所有其他客户端。
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
var clients = 0;
io.on('connection', function(socket) {
clients++;
socket.emit('newclientconnect',{ description: 'Hey, welcome!'});
socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'})
socket.on('disconnect', function () {
clients--;
socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'})
});
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
和您的HTML来处理此事件-
Hello world
Hello world
现在,最新的客户端将收到欢迎消息,其他客户端将获得当前连接到服务器的客户端数量。