基础 CSS 开关已禁用
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。 Switch通常为用户提供选择两种可能性之一的选项。因此,基本开关是我们可以打开或关闭它的开关。在 Foundation CSS 中,开关只不过是我们用来创建这种样式的复选框标记。 Switch Disabled意味着我们可以通过使用所需的适当类来禁用开关的功能。
基础 CSS 开关禁用类:
- switch:这个类被赋予必须进行切换的元素。
- switch-input:这个类被赋予输入元素,其类型必须是一个复选框,它负责切换开关的打开和关闭。
- disabled:此类将开关固定到固定或静态位置。这可以通过在开关输入上设置它来实现。
句法:
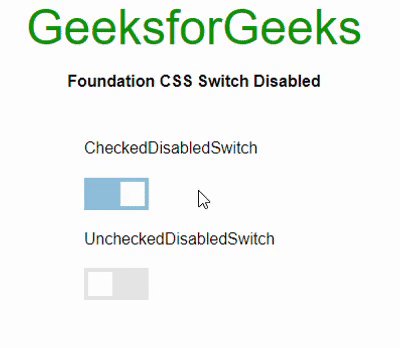
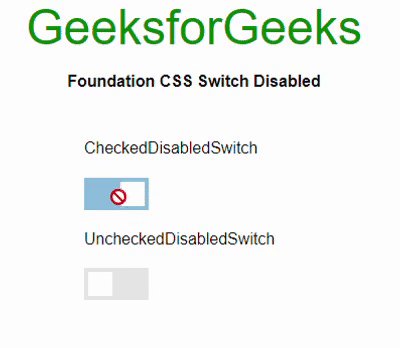
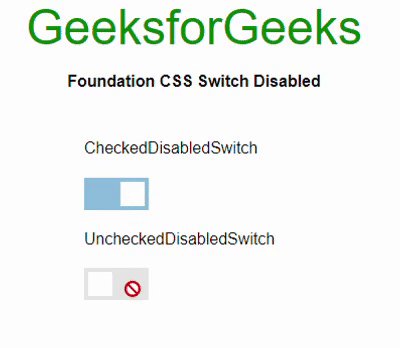
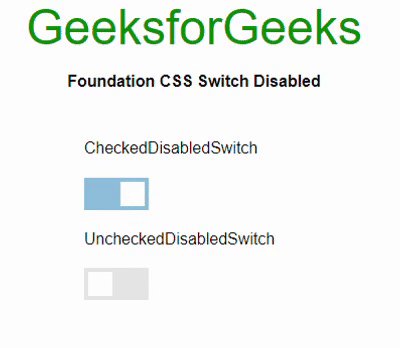
示例 1:这是一个基本示例,说明使用 Foundation CSS 制作的 Switch Disabled。
HTML
Foundation CSS Switch Disabled
GeeksforGeeks
Foundation CSS Switch Disabled
CheckedDisabledSwitch
UncheckedDisabledSwitch
HTML
Foundation CSS Switch Disabled
GeeksforGeeks
Foundation CSS Switch Disabled
Different sizes of disabled switches
输出:

示例 2:这是一个基本示例,说明了使用 Foundation CSS 制作的不同大小的 Switch Disabled。
HTML
Foundation CSS Switch Disabled
GeeksforGeeks
Foundation CSS Switch Disabled
Different sizes of disabled switches
输出:

参考: https://get.foundation/sites/docs/switch.html