自动完成 ReactJS 中的选项自由文本
自动完成选项自由文本意味着使用选项值自动完成自由文本值。它使用户体验更好,因为用户不需要输入完整的值。 React 的 Material UI 为我们提供了这个组件,它非常容易集成。我们可以从下拉菜单中自动完成选项自由文本 使用以下方法。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块:
npm install @material-ui/core
npm install @material-ui/lab项目结构:它将如下所示。

项目结构
App.js:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Autocomplete from '@material-ui/lab/Autocomplete';
const App = () => {
// Sample options for dropdown
const myOptions = ['One Number', 'Two Number',
'Three Number', 'Four Number', 'Five Number'];
return (
Greetings from GeeksforGeeks!
(
);
}
export default App运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
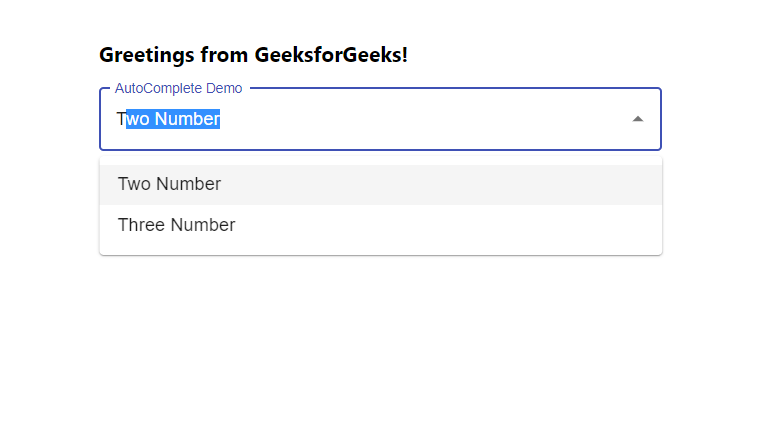
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

现在在下拉列表中键入任何自由文本,当出现选项时,只需单击向下箭头,自由文本将使用选项的值自动完成。