📌 相关文章
- Angular 2-模板(1)
- Angular 4-模板
- Angular 6-模板
- C++模板
- C++中的模板
- c# 模板 - C# (1)
- C++模板
- C++中的模板(1)
- 模板的模板 c++ (1)
- C++模板
- C++模板(1)
- C++模板(1)
- 模板 (1)
- c++ 模板 - C++ (1)
- 模板 c++ (1)
- 模板的模板 c++ 代码示例
- c ++模板与代码 (1)
- Angular 7库(1)
- Angular 7库
- 模板 python (1)
- 根模板 - Python (1)
- c# 模板 - C# 代码示例
- 模板 c++ 代码示例
- c++ 模板 - C++ 代码示例
- Angular 4-示例
- Angular 4-示例(1)
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 函数模板 c++ (1)
📜 Angular 2-模板
📅 最后修改于: 2020-10-28 05:06:38 🧑 作者: Mango
在“组件”一章中,我们已经看到了以下模板的示例。
template: '
{{appTitle}}
To Tutorials Point
'
这称为内联模板。还有其他定义模板的方法,可以通过templateURL命令来完成。在组件中使用此方法的最简单方法如下。
句法
templateURL:
viewname.component.html
参量
-
viewname-这是应用程序组件模块的名称。
在视图名称之后,需要将组件添加到文件名。
以下是定义嵌入式模板的步骤。
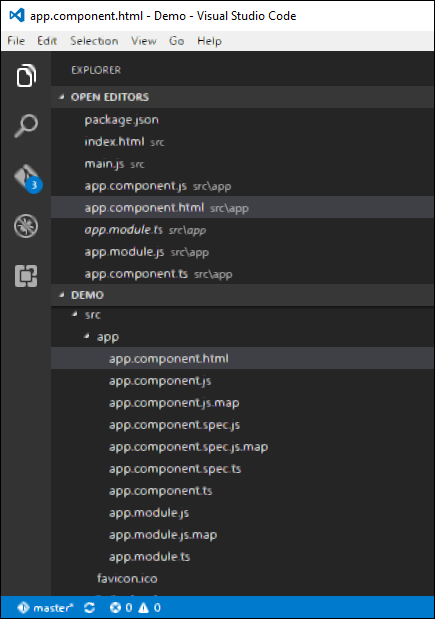
步骤1-创建一个名为app.component.html的文件。这将包含该视图的html代码。

步骤2-在上面创建的文件中添加以下代码。
{{appTitle}} Tutorialspoint
这定义了一个简单的div标签,并引用了app.component类中的appTitle属性。
步骤3-在app.component.ts文件中,添加以下代码。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
从以上代码中,唯一可以注意到的变化是来自templateURL,它提供了指向位于app文件夹中的app.component.html文件的链接。
步骤4-在浏览器中运行代码,您将获得以下输出。

从输出中可以看出,模板文件(app.component.html)文件正在相应地被调用。