📌 相关文章
- C#反射(1)
- c# 反射 - C# (1)
- 光的反射
- C#反射
- 光的反射(1)
- BabylonJS教程(1)
- BabylonJS教程
- BabylonJS-简介
- BabylonJS-简介(1)
- Python中的反射(1)
- Python中的反射
- Python中的反射(1)
- Python中的反射
- c# 反射 - C# 代码示例
- 讨论BabylonJS(1)
- 讨论BabylonJS
- CRO探针(1)
- CRO探针
- BabylonJS-概述
- BabylonJS-概述(1)
- 反射 java (1)
- Java中的反射(1)
- Java反射
- Java中的反射
- Java反射(1)
- BabylonJS-材料
- 图 javascript 代码示例的反射
- BabylonJS-环境设置
- BabylonJS-环境设置(1)
📜 BabylonJS-反射探针
📅 最后修改于: 2020-10-27 03:34:51 🧑 作者: Mango
反射探针用于创建类似镜子的场景。这有助于查看其中的网格的反射。要创建类似镜子的场景,需要调用类和所需的网格物体,以在其中看到反射。稍后,您需要将网格添加到渲染列表,如下所示。假设您有一个带有水面的天空盒,并且需要显示云层或树木的反射或水中的小鸟,则可以使用反射探针来执行此操作,并且可以将创建的网格添加到渲染列表中,如下所示。
句法
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
演示版
BabylonJs - Basic Element-Creating Scene
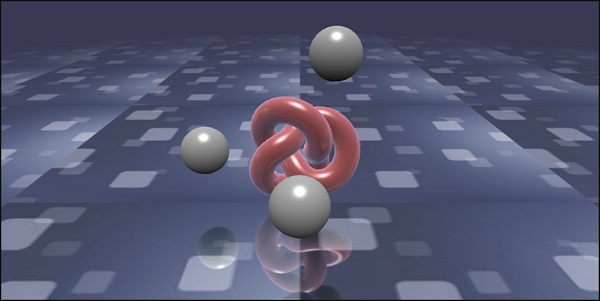
输出

在此演示中,我们使用了图像square.jpg 。图像存储在本地的图像/文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
图片/square.jpg
