- babel-polyfill npm (1)
- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-Babel CLI(1)
- BabelJS-Babel CLI
- babel-polyfill npm - 任何代码示例
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和JSX
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel和Flow(1)
- BabelJS-使用Babel和Flow
- BabelJS-Babel预设(1)
- BabelJS-Babel预设
- BabelJS-示例(1)
- BabelJS-示例
- polyfill javascript(1)
- polyfill javascript代码示例
- BabelJS-使用BabelJS和Gulp
- BabelJS-使用BabelJS和Gulp(1)
- babel-polyfill whatwg-fetch - Javascript (1)
- 什么是 Polyfill?
- babel-polyfill whatwg-fetch - Javascript 代码示例
- babel (1)
- 如何在 JavaScript 中使用 polyfill?
- 如何在 JavaScript 中使用 polyfill?(1)
- BabelJS教程
📅 最后修改于: 2020-10-27 03:20:42 🧑 作者: Mango
Babel Polyfill向Web浏览器添加了对某些功能的支持,这些功能不可用。 Babel将代码从最新的ecma版本编译到我们想要的版本。它会按照预设更改语法,但不能对所使用的对象或方法做任何事情。为了向后兼容,我们必须对这些功能使用polyfill。
可以填充的功能
以下是在较旧的浏览器中使用时需要polyfill支持的功能列表-
- 承诺
- 地图
- 组
- 符号
- 弱图
- 弱集
- Array.from,Array.includes,Array.of,Array#find,Array.buffer,Array#findIndex
- Object.assign,Object.entries,Object.values
我们将创建项目设置,并查看babel polyfill的工作。
命令
npm init
现在,我们将安装babel所需的软件包。
babel 6的软件包
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7软件包
npm install @babel/cli @babel/core @babel/preset-env --save-dev
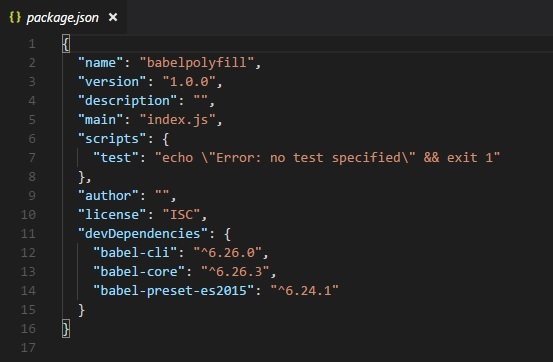
这是最终的package.json-

我们还将es2015添加到预设中,因为我们希望将代码编译为es5。
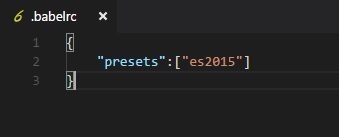
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}
我们将安装一个精简版服务器,以便我们可以在浏览器中测试代码-
npm install --save-dev lite-server
让我们添加babel命令在package.json中编译我们的代码-

我们还添加了调用lite-server的build命令。
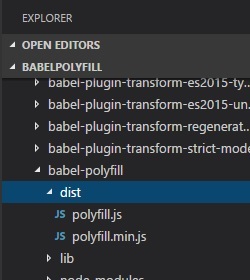
Babel-polyfill与babel-core软件包一起安装。 babel-polyfill将在节点模块中可用,如下所示-

我们将进一步兑现承诺,并与其一起使用babel-polyfill。
ES6-承诺
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});
命令
npx babel promise.js --out-file promise_es5.js
BabelJS-ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});
编译无需更改任何内容。承诺代码已按原样进行编译。但是,即使我们已经将代码编译为es5,也不支持promise的浏览器也会抛出错误。
要解决此问题,我们需要添加polyfill以及最终的es5编译代码。要在浏览器中运行代码,我们将从节点模块中获取babel-polyfill文件,并将其添加到我们要使用Promise的.html文件中,如下所示-
index.html
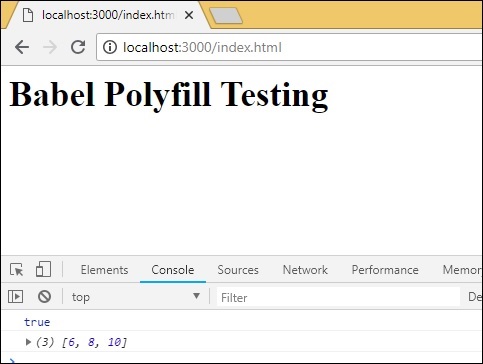
Babel Polyfill Testing
输出

在index.html文件中,我们使用了来自node_modules的polyfill.min.js文件,然后使用了promise_es5.js-
注意-在主要javascript调用之前,必须在开始时使用Polyfill文件。
弦填充
字符串填充根据指定的长度从左侧添加另一个字符串。字符串填充的语法如下所示-
句法
str.padStart(length, string);
str.padEnd(length, string);
例
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));
输出
_____abc
abc_____
Babel-ES5
npx babel strpad.js --out-file strpad_es5.js
命令
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));
js必须与babel-polyfill一起使用,如下所示-
test.html
BabelJs Testing

地图,集合,WeakSet,WeakMap
在本节中,我们将学习Map,Set,WeakSet,WeakMap。
-
映射是具有键/值对的对象。
-
Set也是一个对象,但具有唯一值。
-
WeakMap和WeakSet iare也是具有键/值对的对象。
Map,Set,WeakMap和WeakSet是ES6中新增的功能。要将其转换为可在较旧的浏览器中使用,我们需要使用polyfill。我们将研究一个示例,并使用polyfill编译代码。
例
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));
输出
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hello
命令
npx babel set.js --out-file set_es5.js
Babel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));
js必须与babel-polyfill一起使用,如下所示-
test.html
BabelJs Testing
输出

数组方法
数组可以使用许多属性和方法。例如array.from,array.includes等。
让我们考虑研究以下示例以更好地理解这一点。
例
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));
输出
true
[6, 8, 10]
命令
npx babel arraymethods.js --out-file arraymethods_es5.js
Babel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));
数组上使用的方法按原样打印。为了使它们在较旧的浏览器上运行,我们需要在开始时添加polyfill文件,如下所示-
index.html
Babel Polyfill Testing
输出